Whenever I activated the WP Rocket Remove Unused CSS feature, it broke my website. With some help from their support team, I finally got it to work and in this tutorial, I’ll explain what I was doing wrong and how I fixed it.
I am not someone to spend hours upon hours trying to get my speed score to 100.
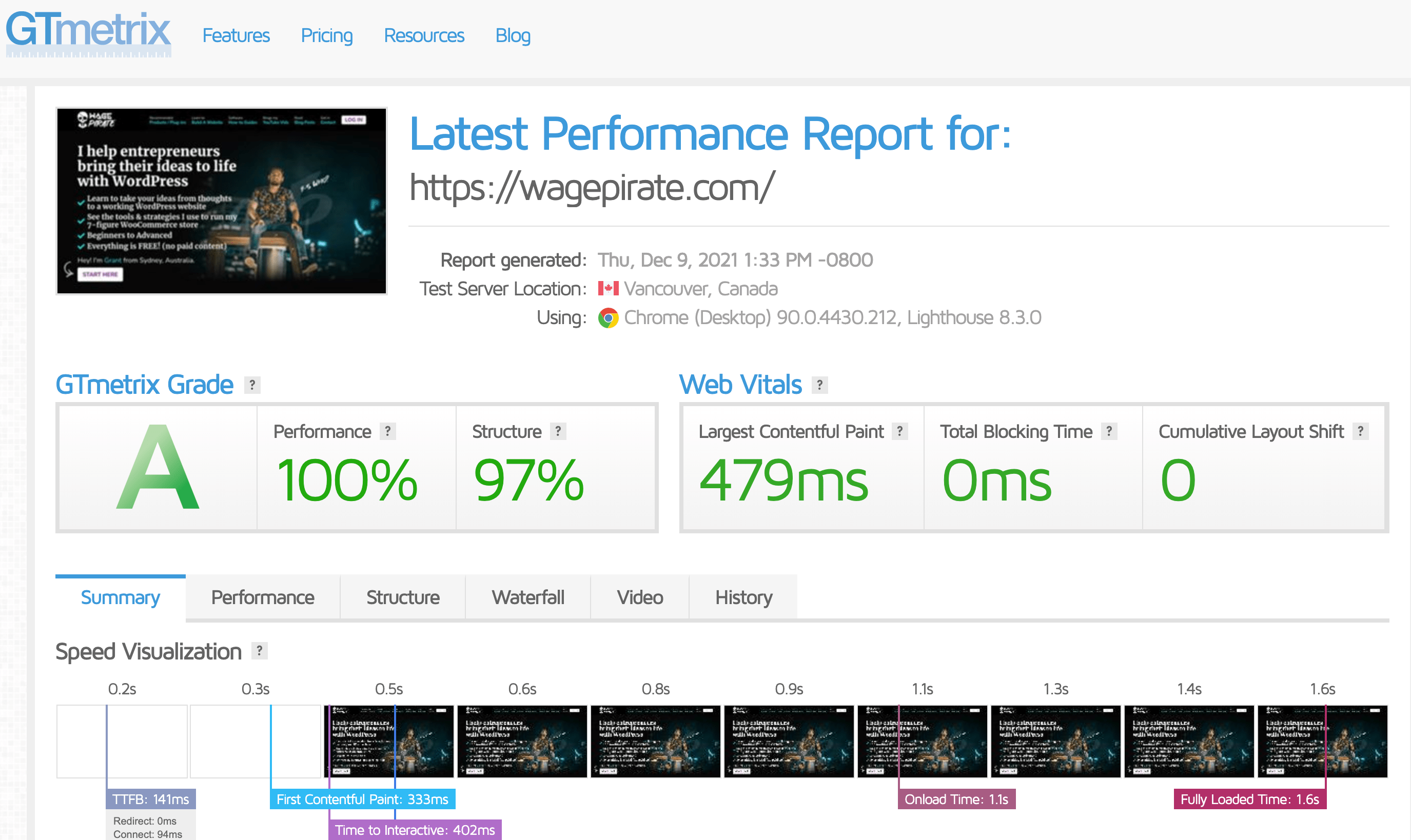
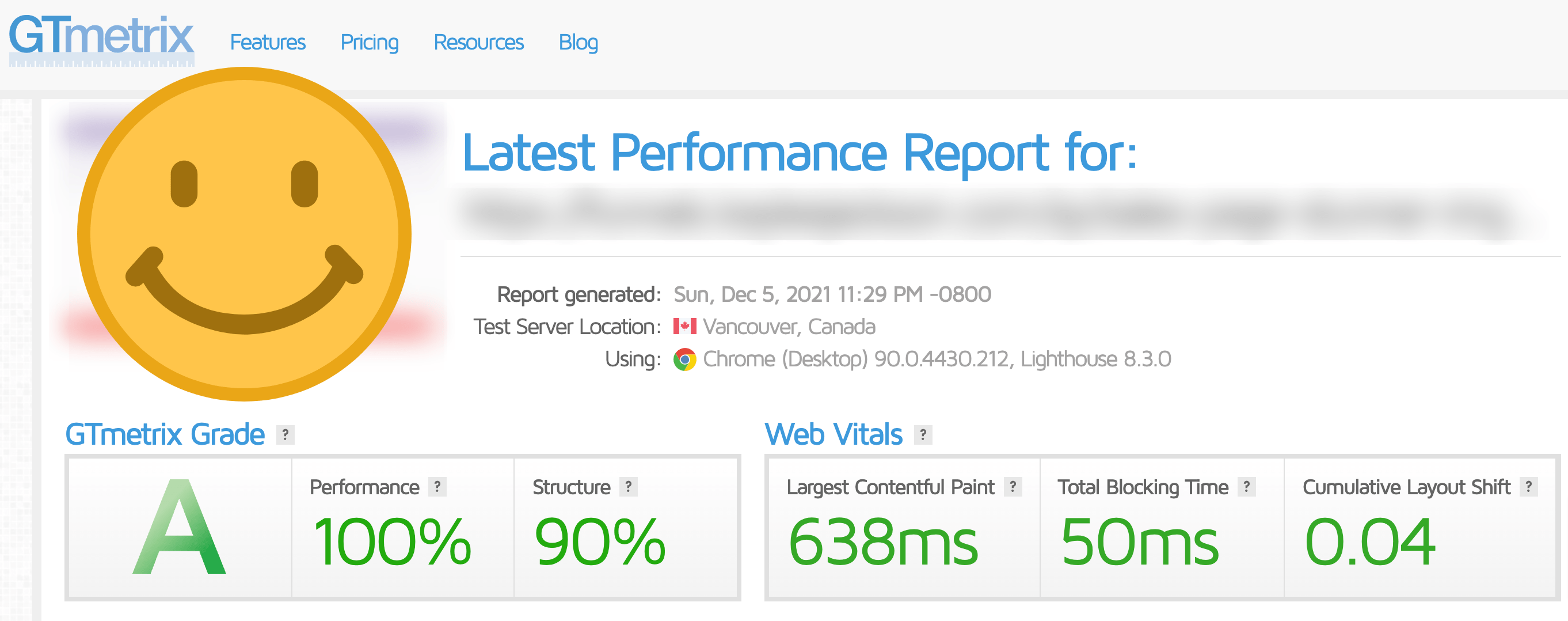
But, with little work, I got there at the time of writing this article.

I’ve been working online building businesses for nearly a decade now and I know that the most progress comes from doing other things, like producing more content for your blog and setting up A/B tests for your sales pages for your WooCommerce products.
But I thought I would do as good as I could in a few hours. I installed WP Rocket, set up APO with Cloudflare and then went through the options in WP Rocket as best as I could. I saved, checked the speed and I was really happy with it right out of the box!
I don’t think it was quite at 100% but it was very close.
If you’re not using Cloudflare Automatic Platform (APO) with Cloudflare, it’s $5 per month and damn it works!
But I had this weird error, where my pages all worked perfectly on desktop, but on mobile elements lost their styling.
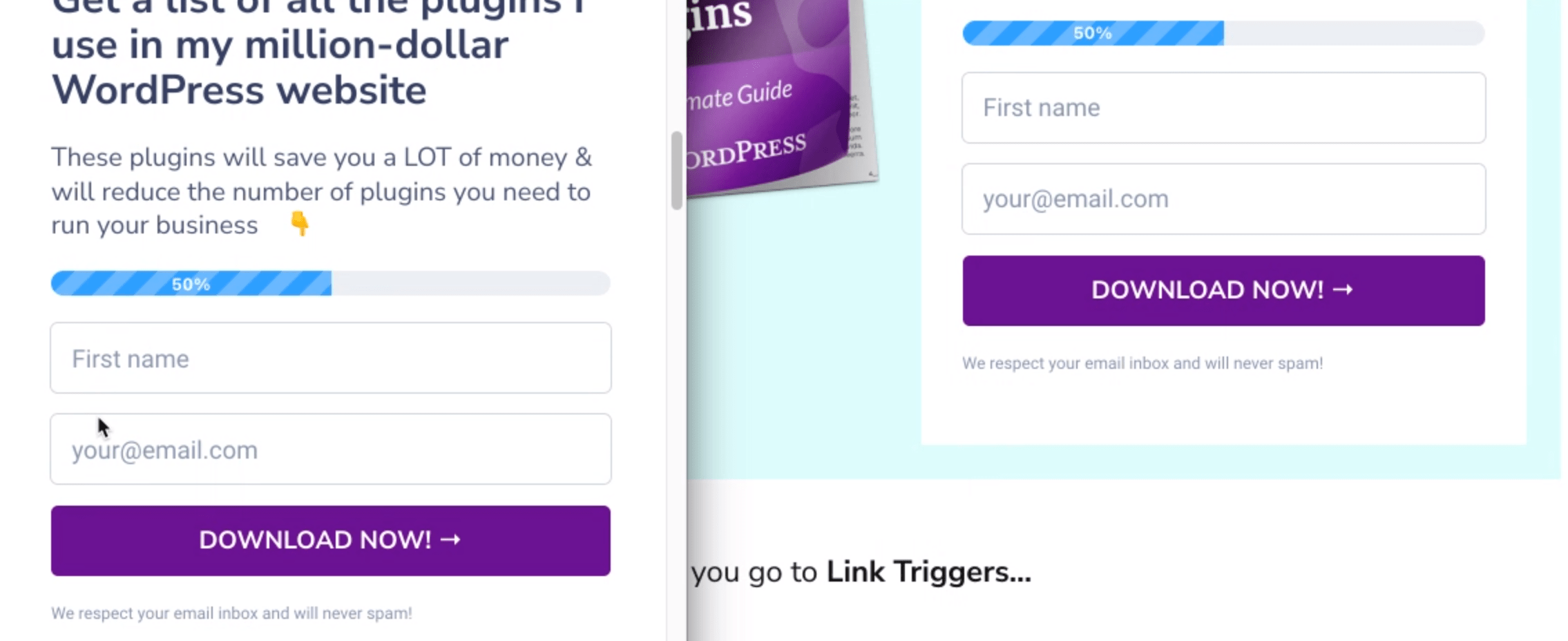
For example, this Opt-in Form has a blue border added with CSS in my theme’s style.css, but on desktop, it was losing it.

I also had my main navigational bar losing its background colour on mobile. It was weird issues like this, but they were important issues as they were ruining the appearance on my website and harming the user experience.
So I reached out to WP Rocket’s support.
The reason Remove Unused CSS was breaking my website
I had errors in my CSS file and once I fixed them, this option in WP Rocket worked again.
It sounds so silly, but I’m being real here.
WP Rocket replied saying that they ran my website through a CSS validator and there were errors in my style.css – lol!
I had been writing a lot of custom CSS for this website WagePirate.com that you’re on currently and I had some errors in my CSS
Browsers have taken leaps and bounds over the years. I remember when I was first coding websites to support Internet Explorer and having to fix issues just for IE. Then was the era of adding all the browser prefixes to code for drop-shadows etc.
But what was good back then was that if your CSS had issues, the browser failed to render it – so you knew there were errors.
These days, browsers seem to render broken CSS files as if the errors aren’t there, which is too good for us developers haha, that we forget to check for errors.
So yeah, I couldn’t believe it. CSS errors!
I edited them out, saved, re-ran Removed Unused CSS and BOOM! It worked perfectly.
And a speed score of 100% on top – that’s a bonus.
What to do if you’re getting errors with Remove Unused CSS in WP Rocket
If you are seeing errors with Removed Unused CSS, I would suggest NOT just deactivating it and going with the other option – Load CSS Asynchronously.
Asynchronously means “not existing or occurring at the same time.” I.e. your CSS loads after your page loads (not at the same time).
That’s why, with this asynchonously load CSS setting activated, your page loads unstyled briefly and then the CSS takes effect.
It looks good for speed testing tools but I hate it as a user. It really puts me off a site when I see it load unstyled and then styling takes place – there is something about it that just feels unprofessional. I get it – you need to rank high in the page speed tests, but yeah…I just don’t like it as a user / owner for my websites.
Now, don’t get me wrong…
I did that at first because I thought I wouldn’t be able to fix it (as the Removed Unused CSS feature is still in BETA I thought it was more their problem than mine) – but the feature works and it’s worth trying to set it up and get it working.
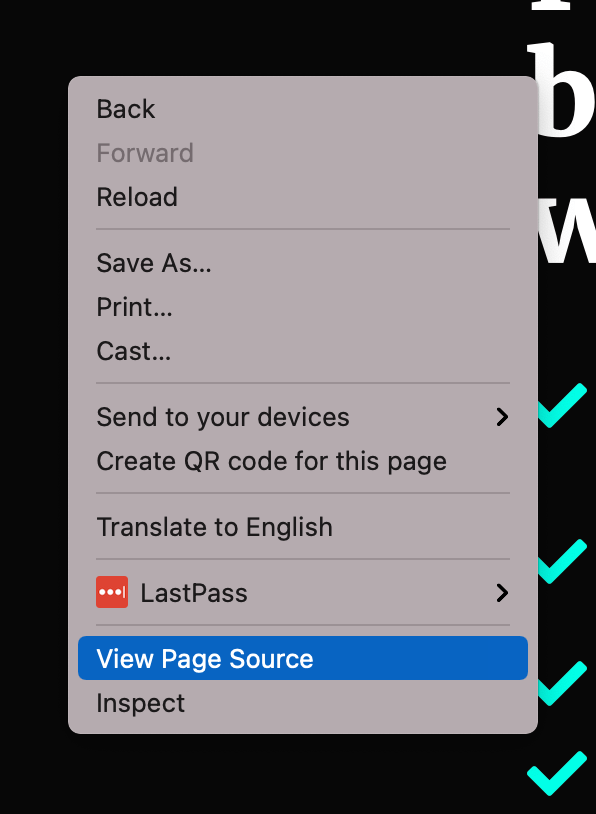
To validate your CSS, right-click on your website and then click View Page Source.

Search for files ending in .css and then paste them into this website here:
https://jigsaw.w3.org/css-validator/
If you’ve been writing custom CSS in style.css, I’d recommend starting with that one.
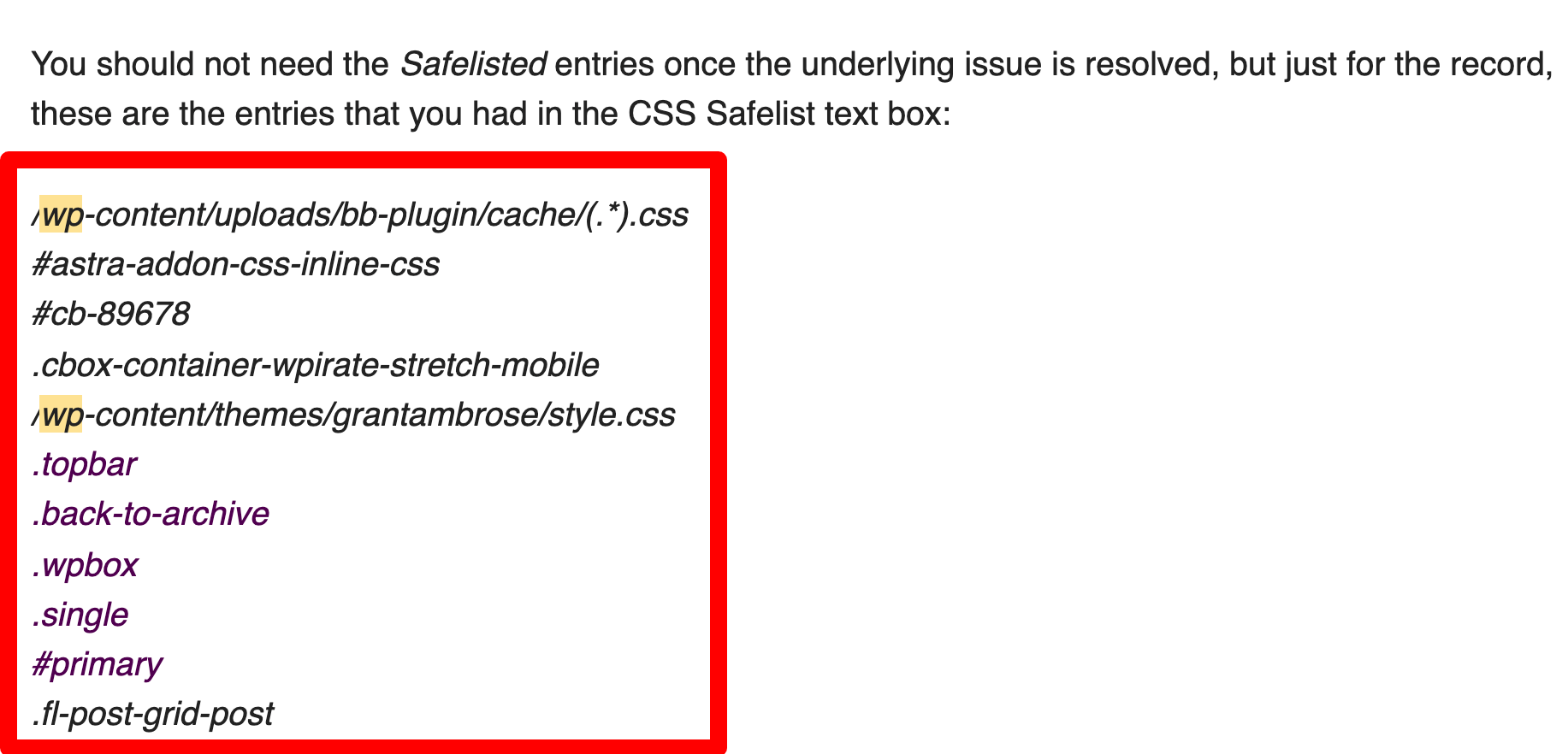
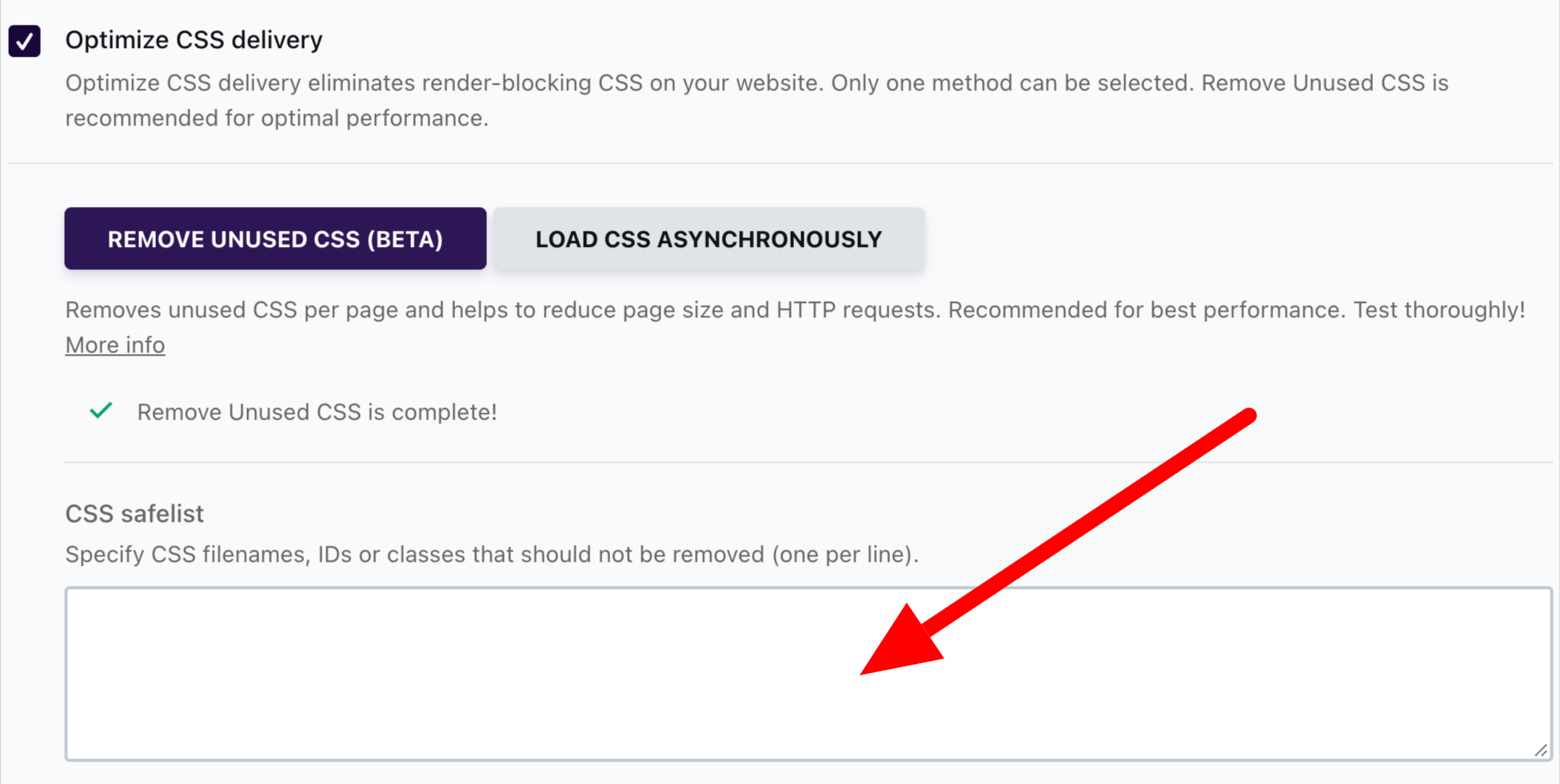
Adding files to the CSS safelist
I tried to fix the CSS errors I was seeing by adding CSS files into this CSS safelist box. Once I fixed all my CSS errors identified in the CSS validator, I was able to run my website with no CSS files safelisted.
I initially had all the below files safelisted and I still couldn’t fix this issue, so I kept on adding CSS files until I eventually gave up.
WP Rocket support emailed back to say I had CSS errors in the validator and that once I removed those errors, I could remove all these safelisted CSS files.

And they were right!
Now my website has none in there, Removed Unused CSS is still activated and I’m all good to go.
If you find that you’re adding lots of CSS files into this CSS safelist box, I would recommend running your CSS files through a validator first, one-by-one, and then reach out to WP Rocket and see what they think. Because I feel if you’re adding a lot of items here, there is a larger problem with your website.

See the settings I use in WP Rocket to get 100%
If you’d like to see the settings I use to get a speed score of 100% on this website…
And a speed score of 100% on my WooCommerce store that gets quite a bit of traffic…

Click the link below to see how I did it.

Leave a Reply