Here is the code you can copy and paste into your website to remove the Website URL and/or Name field from your Comments form in Bricks.
Let’s start with the website URL field…
The Video Tutorial
Here is a video that shows you how to add the PHP Code from this page into your website, as well as some other important information related to customizing the Comment Form in Bricks Builder.
Remove the website URL field
Copy and paste the below PHP code into your website to remove the website URL field from the Comments Form in Bricks.
add_filter( 'comment_form_fields', 'c_customize_bricks_comment_form_fields' );
function c_customize_bricks_comment_form_fields($fields) {
if(isset($fields['url'])){
unset( $fields['url'] ); // remove Comment Author URL field
}
return $fields;
}Code language: PHP (php)I added this PHP code to my website and it turned my Comments Form from this…

…into this.

Remove the Name field
The title of the Name field is “author” and we’ll use that as the item we’ll target and unset.
Below, I have taken the original code that unset the website field and I have added 3 lines of code (highlighted below) to now also remove the Name field (i.e. the author field).
add_filter( 'comment_form_fields', 'c_customize_bricks_comment_form_fields' );
function c_customize_bricks_comment_form_fields($fields) {
if(isset($fields['url'])){
unset( $fields['url'] ); // remove Comment Author URL field
}
if(isset($fields['author'])){
unset( $fields['author'] ); // remove Comment Author Name field
}
return $fields;
}
Code language: PHP (php)After adding the above code, your final Comments form should resemble the one below.

Read on to see how I found this in the Bricks code (in case you want to take a look, too!)…
About the comment_form_fields PHP Filter
What’s interesting is that this PHP filter comment_form_fields is a WordPress core filter.
Click here to learn more about the
comment_form_fieldson the WordPress website.
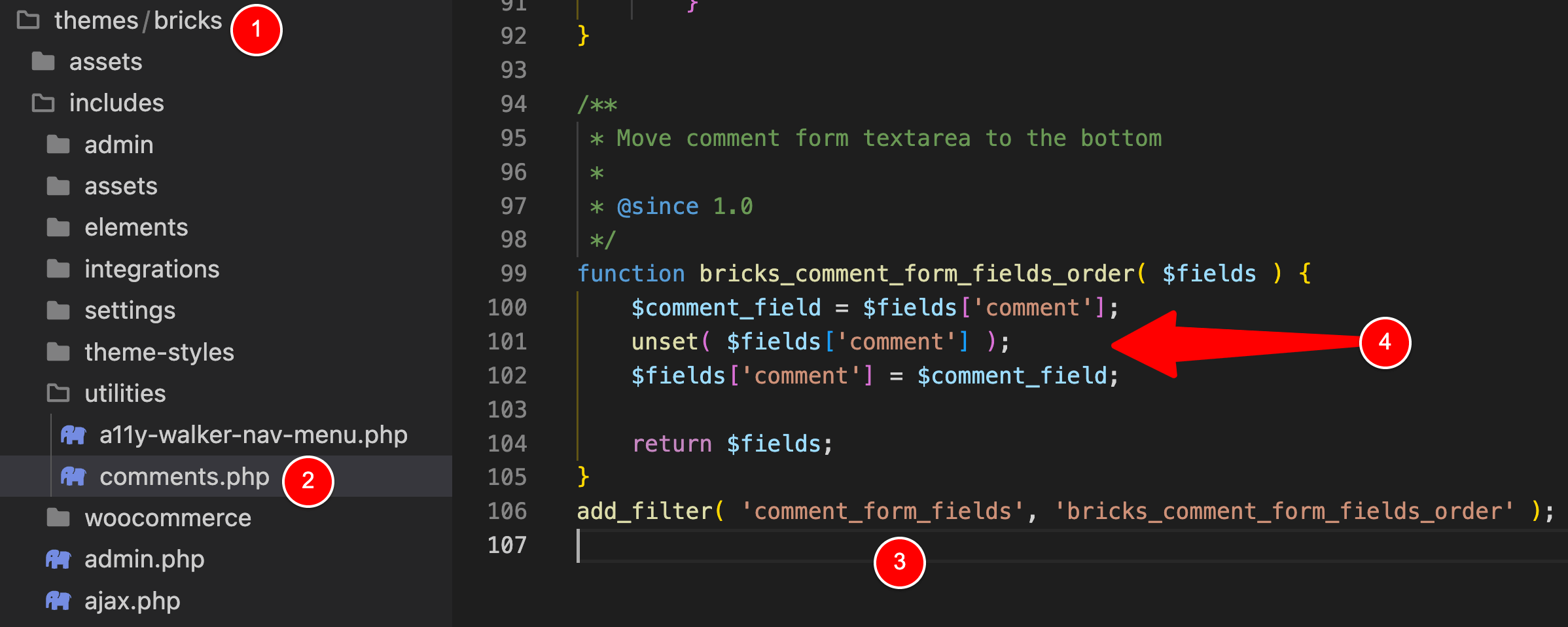
So while I was going through the Bricks Theme’s code to try and see how it handled the Comments Form fields, I eventually ended up in this file:
/wp-content/themes/bricks/includes/utilities/comments.phpAnd right at the bottom of the file, I saw that it was using the PHP Filter comment_form_fields (3) to customize the comment field (4).

As the comment in the code mentions – the code at (4) is moving the field that a user writes their comment into (the Textarea field) to the bottom of the form.
To be honest, I had forgotten that WordPress by default outputs the Comment field at the TOP of the comment form…
(here is the comment form on the Astra Theme site that shows the comment field at the top)…

But it was from seeing this code in the Bricks theme that I realised it was just a matter of unsetting the name and url fields like we’ve done in this article today…
…and it was good to finally take some time to dive in and see how Bricks renders the Comments form in a bit more detail.
If you’d like to learn more, I’d recommend checking out the PHP file above.
And also take a peak in…
/wp-content/themes/bricks/includes/elements/post-comments.phpThis is the file Bricks uses to actually render your Comments form and list all your comments for a post on the page.
Some things you’ll notice while viewing the above post-comments.php file are the following…
Bricks uses the default comment_form() function
Bricks outputs the Comment Form using the comment_form( $custom_args ); function towards the end of the file.
This is the default function WordPress uses to output the Comments Form as you can see here.
This is also why we are able to use the PHP filter comment_form_fields to unset our name and url field (comment_form_fields is applied from within the comment_form function – check the WordPress docs and find the line apply_filter() ).
Bricks uses wp_list_comments to output your Comments
Bricks uses the wp_list_comments function to list your comments on the page.
This is the default function WordPress uses (WordPress docs here).
You’ll notice that in this wp_list_comments function, the “callback” function is set to bricks_list_comments.
This function bricks_list_comments can be found in the same file we found the code where Bricks moves the Comment field to the top of the Comment Form
So in summary:
- /wp-content/themes/bricks/includes/elements/post-comments.php
This file does all the heavy lifting related to your Comments Form and listing your Comments on your post / page. - /wp-content/themes/bricks/includes/utilities/comments.php
This file contains the function that reorders the Comment Form fields and it also contains thebricks_list_commentsfunction that is used as the callback inwp_list_comments.

Leave a Reply