Using the has_blocks() function inside of Bricks allows you to control the output of elements based on whether or not you’re using Gutenberg or Bricks for the content of your Post / Page.
Like most of my tutorials, we’re going to go through a real-world scenario to best explain how (and why) you might want to know how to do this.

The Video Tutorial
Here is a video tutorial that walks you through this concept.
In my previous tutorial, I went through how to create one Bricks Template that contains both “Render with Bricks” and “Render with WordPress” elements on the page.
Below I have set up a design that does just that!
Creating a Single Template in Bricks
Here is how that is set up…
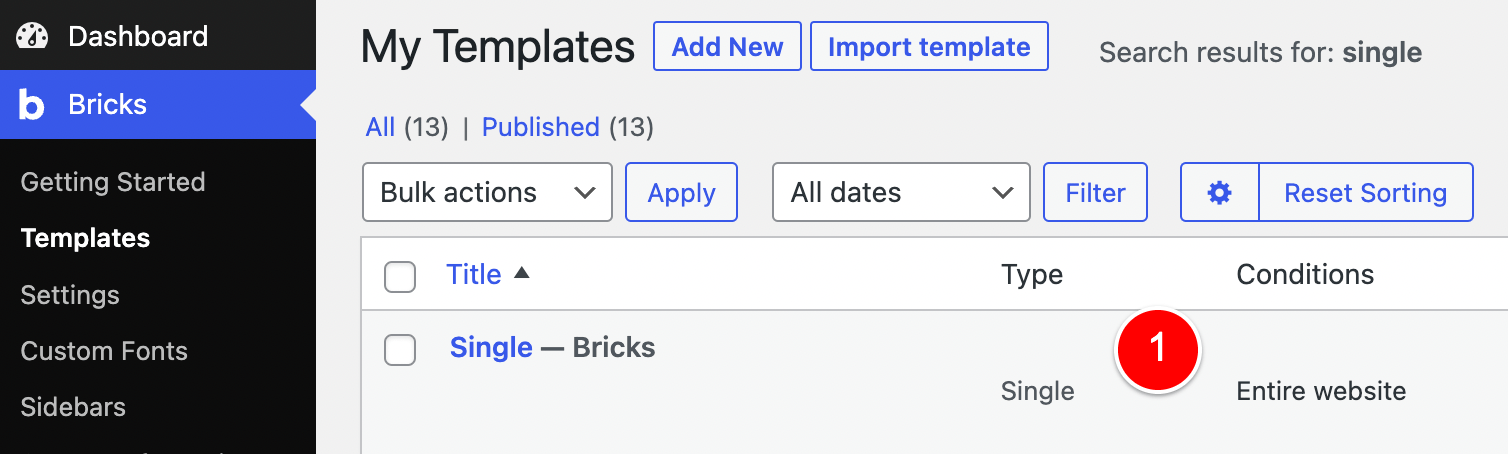
Under Bricks > Templates I have a Single template that is applying to my Entire website (1).

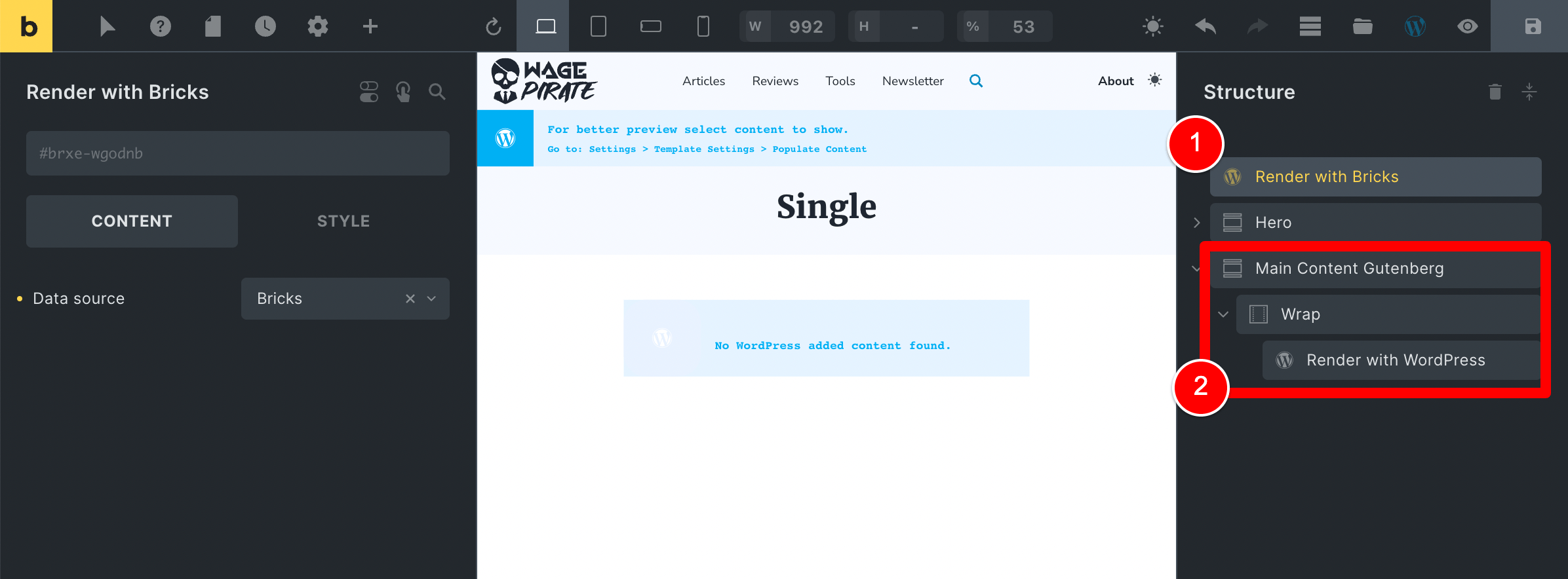
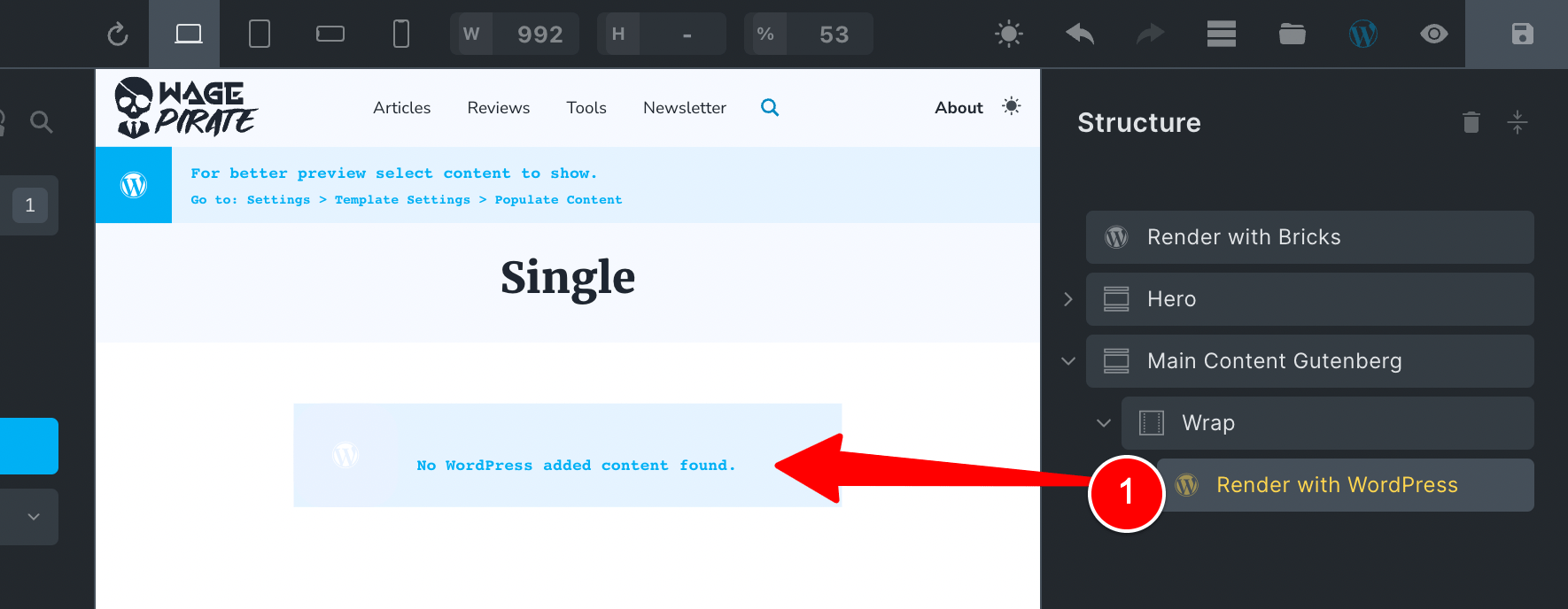
If I view this template in Bricks it looks like the below and as you can see I have 2 Post Content elements on the page.
(1) Outputs content for the Page designed with Bricks while at (2) this outputs any content I make for the Page using Gutenberg.

Let’s assign this template to our Pages
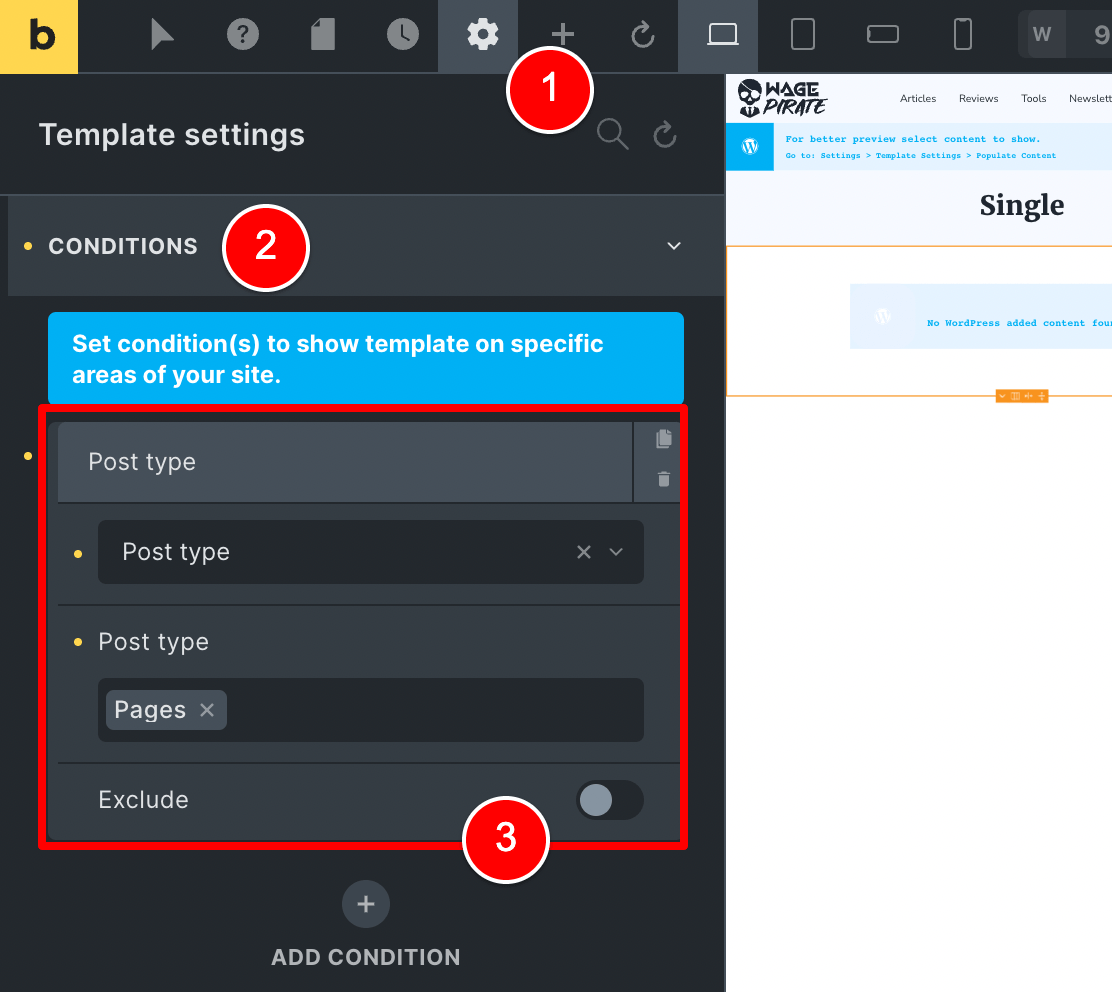
Let’s say we assign this template to our “Pages” post type.

I do this on my website currently so that I can use Bricks Builder for the Homepage design and other pages where I want to design a full-width content area that looks professional…
But I also want to be able to jump onto Gutenberg and use it to write some long-form pages as I do on my About page.
Using this Bricks template with Gutenberg content
With the above Template applied to my Page post_type, here is how this template would work in action (plus some noteworthy things related to today’s article).
To demonstrate, let’s create a new page where people can Optin to join my Newsletter.
I go to Pages > Add New.

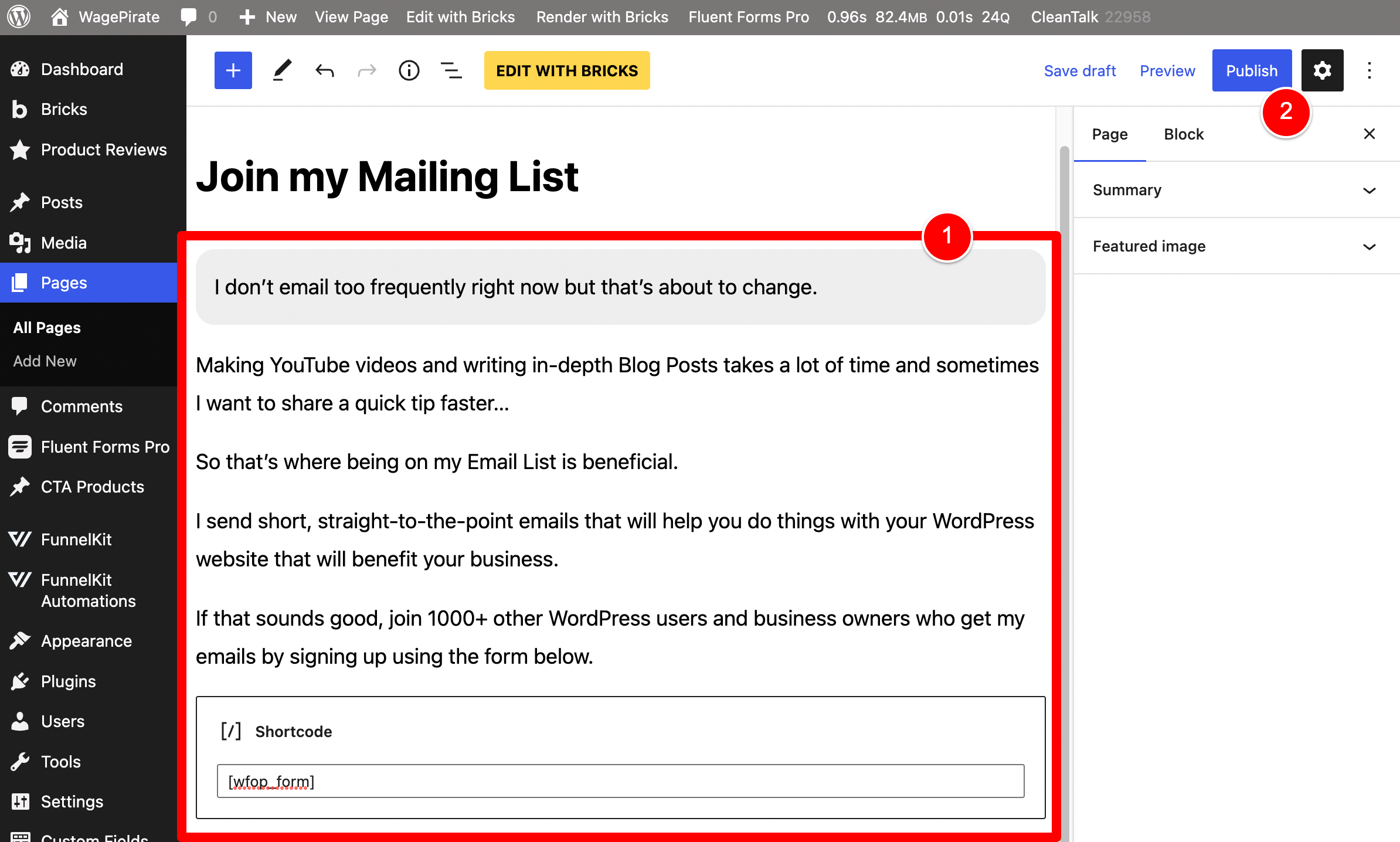
Create a new Page called “Join my Mailing List”, write my content in Gutenberg (1) and then click Publish (2).

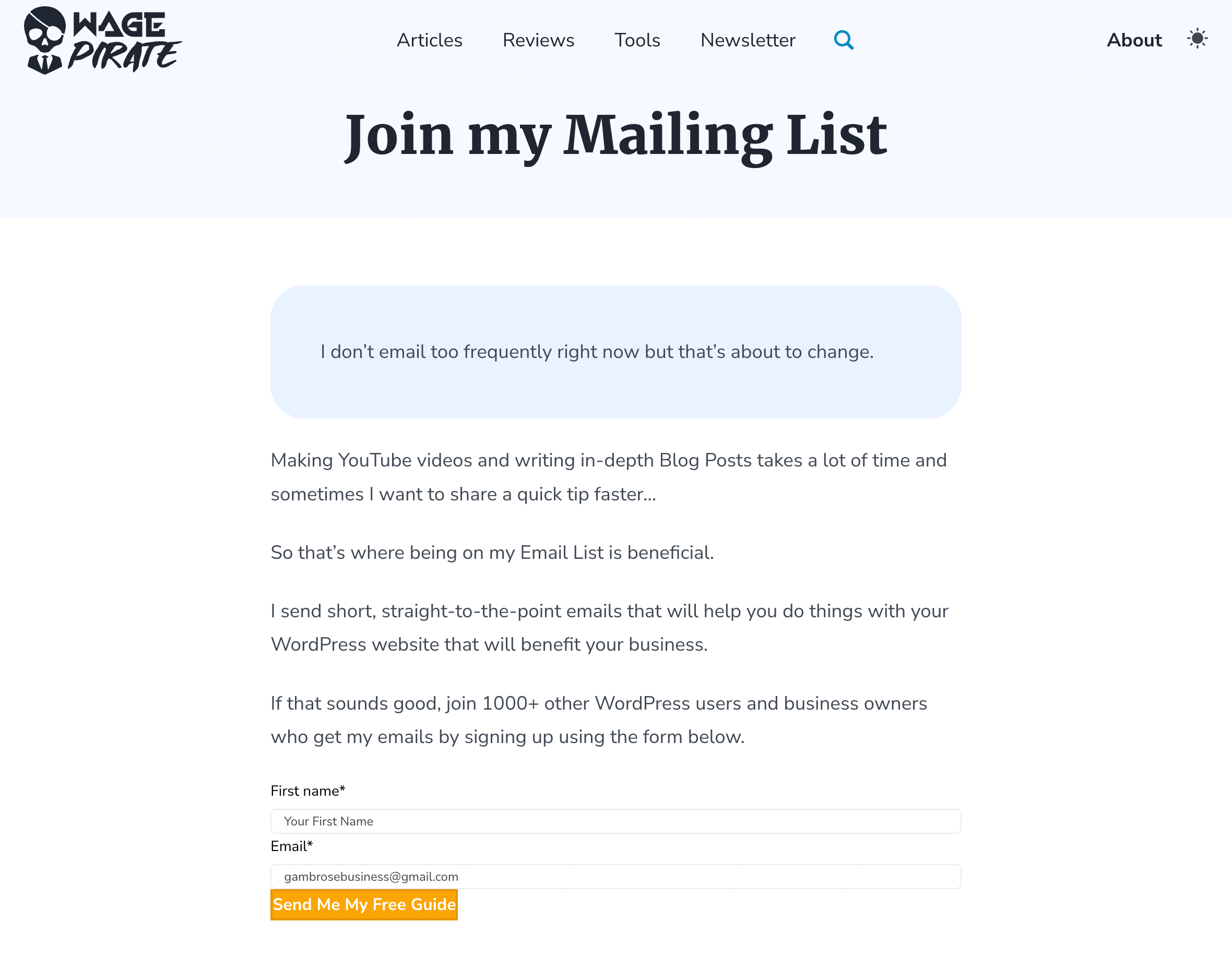
If I view this page on the front-end I see the below design…

Where our Render with WordPress content from Gutenberg (1) is outputting here.

And you might be wondering…
What happens to the Render with Bricks Post Content element in this scenario?
Bricks Builder has a built-in logic where it knows we are using Gutenberg for the content so it does NOT render the Render with Bricks block on the page.
And I mean, it 100% does NOT render it at all – there’s no empty <div> or anything – nothing gets output (which is what we want).
It’s the next scenario where this gets a little bit tricky (and why I have put together this article today).
Using this template with Bricks content
Let’s say that this Gutenberg design did its job well at the start and allowed us to get a Newsletter Subscribe page up fast…
But we’ve since grown and we’re ready to put together something a bit more professional – a bit more… designed.
To do this, we want to stop using Gutenberg here and swap this Page over to using Bricks Builder as the Data source for its content area.
This next part will highlight some of the issues that caused me to write this article today and I think they’re definitely worth knowing how to fix.
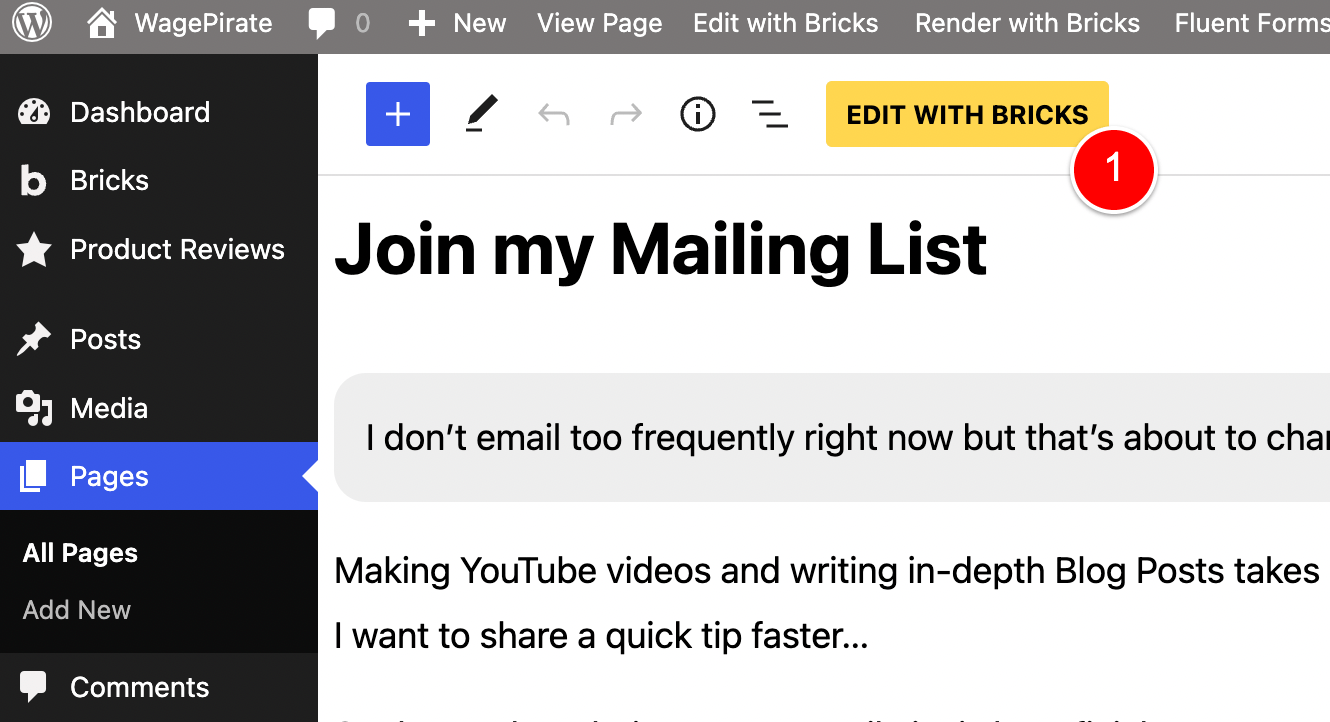
Going back to our Newsletter page, I will click Edit with Bricks (1).

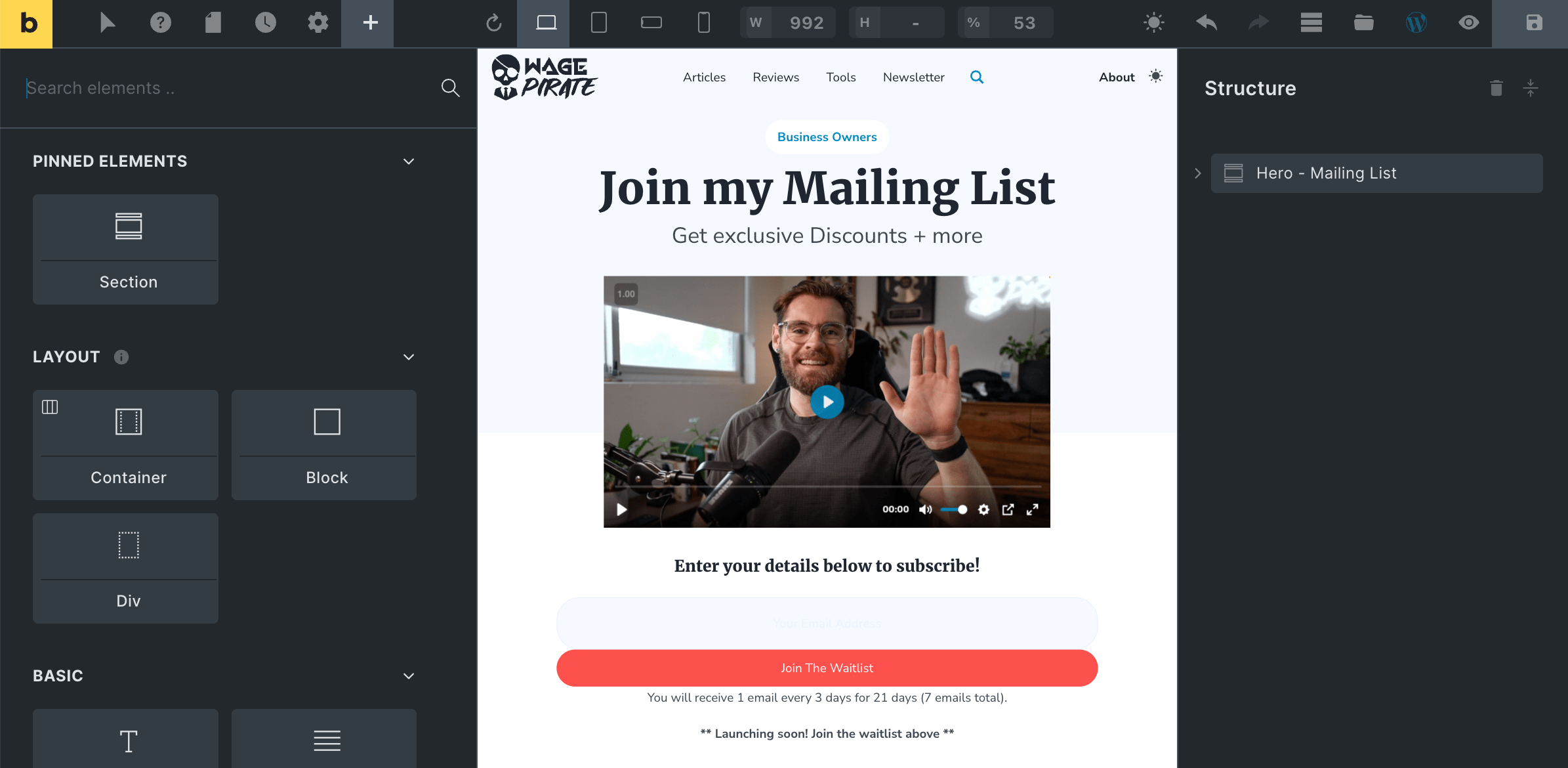
and below is the design I have decided to go with for my new and improved Newsletter page.

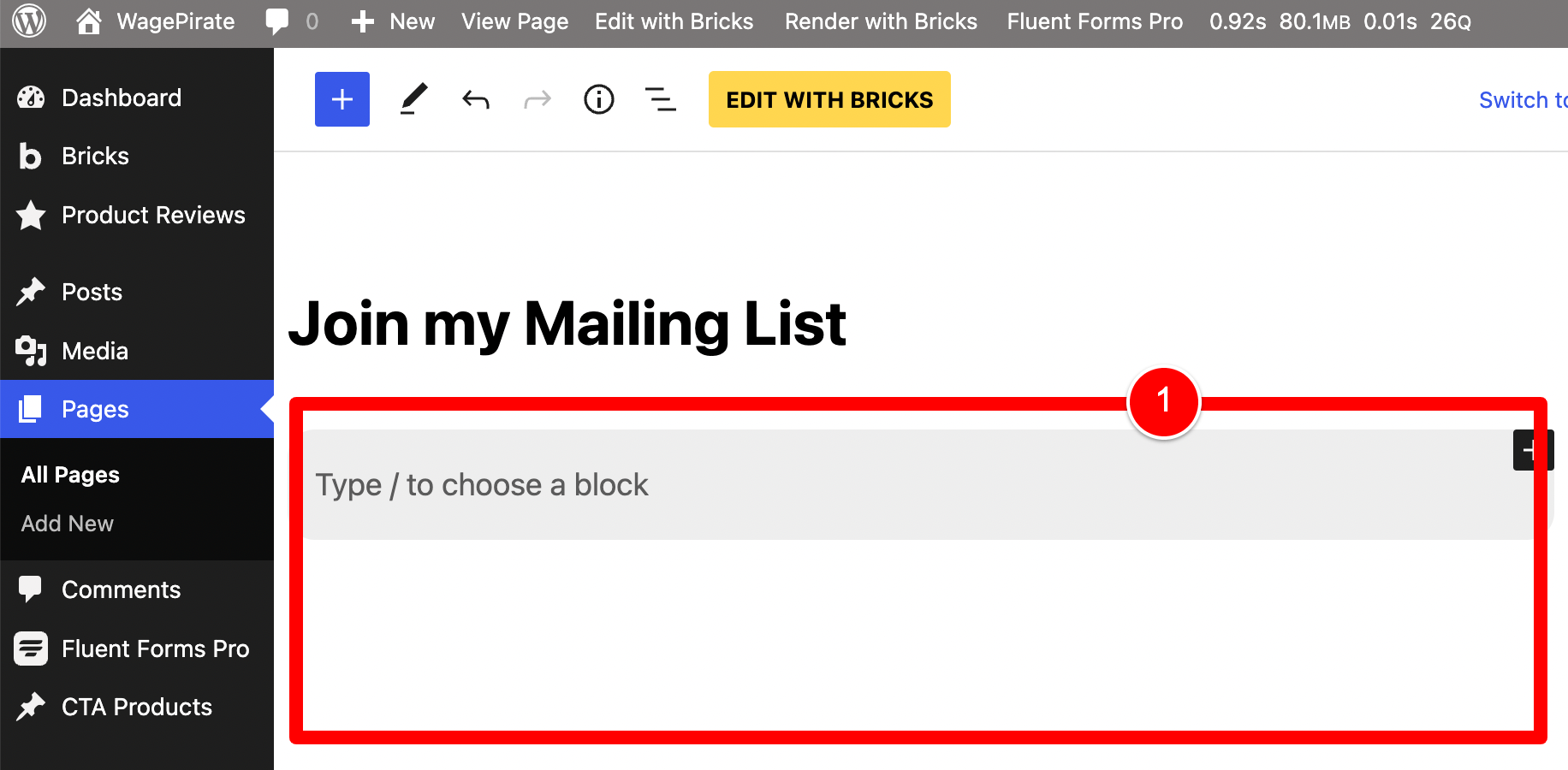
I will Save this Page in Bricks and then go back and remove the Gutenberg content as we no longer need it (1).

Now if I go back and view this page on the frontend, the top section I designed with Bricks looks good.
But the bottom is where we get issues.
Identifying the problem with this template
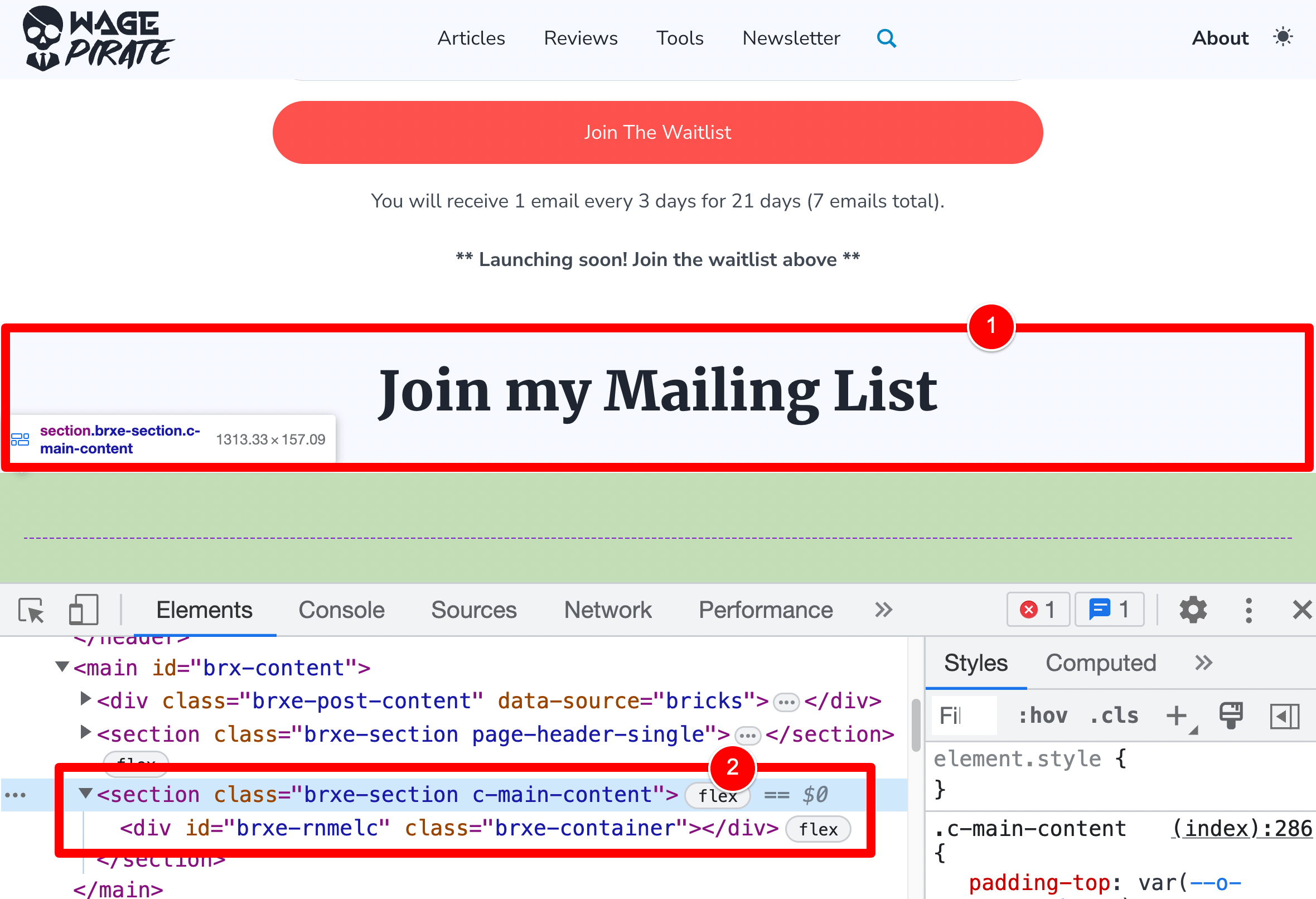
Our design is rendering elements on our Page that we ONLY want to output if we are using Gutenberg as the Data source.
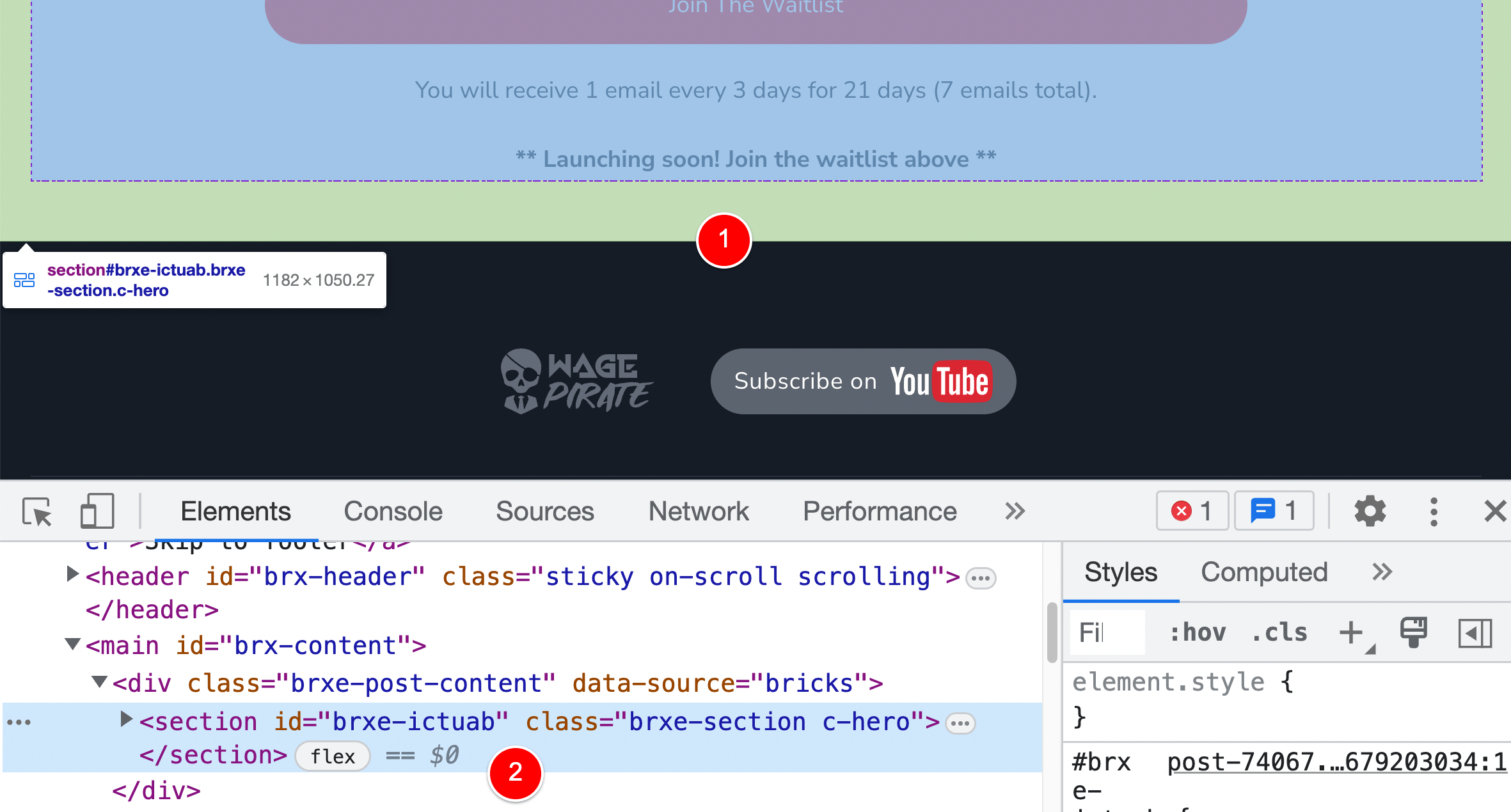
At (1) you can see that the section with the blue background that contains the Post Title is outputting and we also have empty <div> tags showing on the Page (2).

Revisiting our Single Post template in Bricks…

Here is what is happening with our Page:
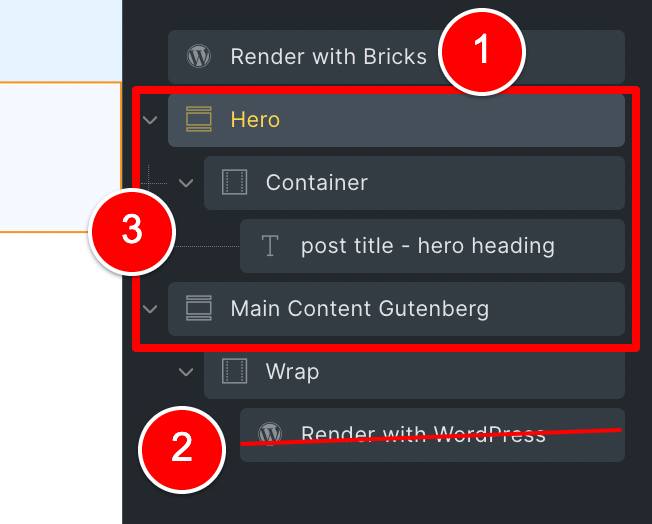
- Because we are using Bricks as the Data Source, the Render with Bricks element (1) outputs on the page
- Because we have no content in Gutenberg, the Render with WordPress element does NOT output on the page (2)
- … but all the other elements in (3) are STILL being output on the page.
That last point is the reason I am writing this article today.
But the good thing is – it’s an easy fix.
Using has_blocks() to fix the issue
In WordPress version 5.0.0 they released a couple of new functions relating to Gutenberg, two of which are:
-
has_block() has_blocks()
The first one checks for a specific block…
An example of how I do this on my website is below where I check to see if my Blog Post contains a Table of Contents block…
// check if the Table of Contents block exists
if( has_block('acf/toc') ){
// true, this post has a Table of Contents block added
}Code language: JavaScript (javascript)But the second function is the one we want to use today in this tutorial.
This function allows us to check whether or not a Post / Page / Custom Post Type contains ANY Gutenberg blocks at all by using it like the below PHP code…
if( has_blocks() ){
// true, Gutenberg blocks exist for this post / page
}Code language: JavaScript (javascript)So you might be wondering – OK, how do we integrate this with Bricks?
We will leverage Bricks’ {echo} feature.
Let’s go back and edit our Single Post template.
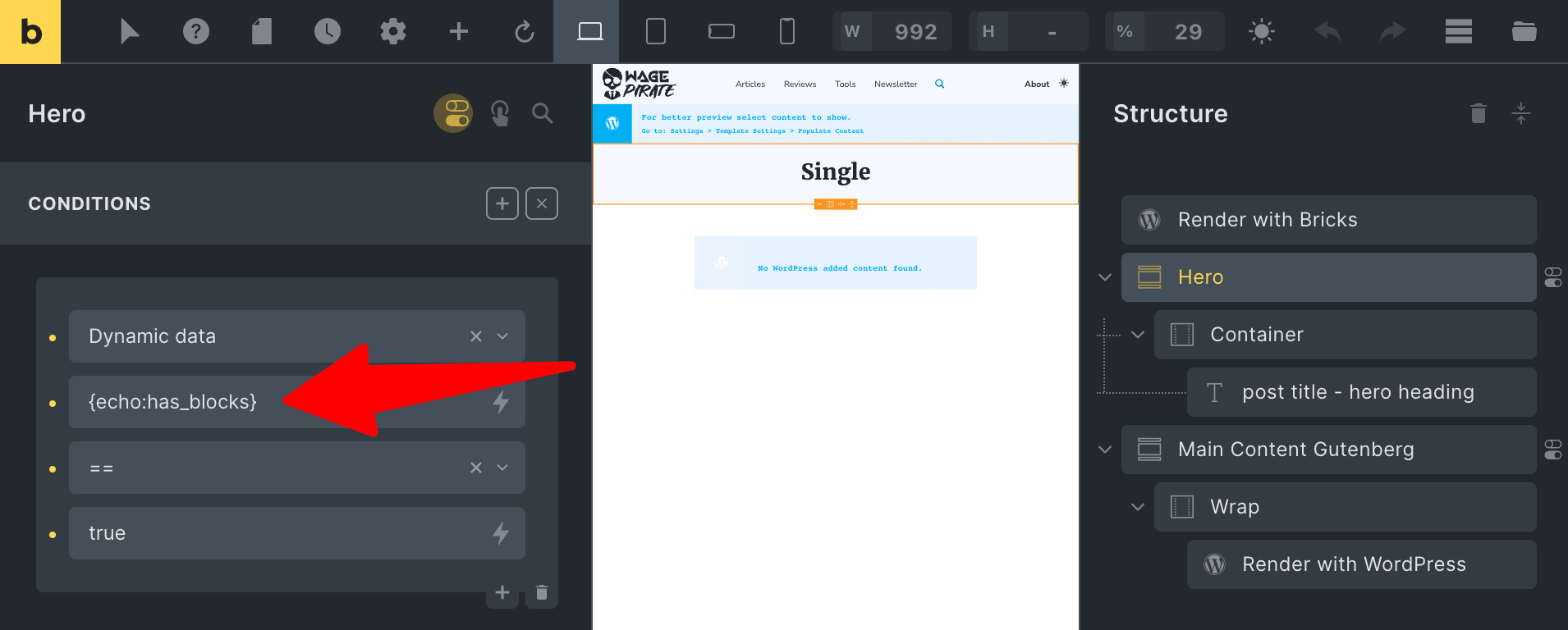
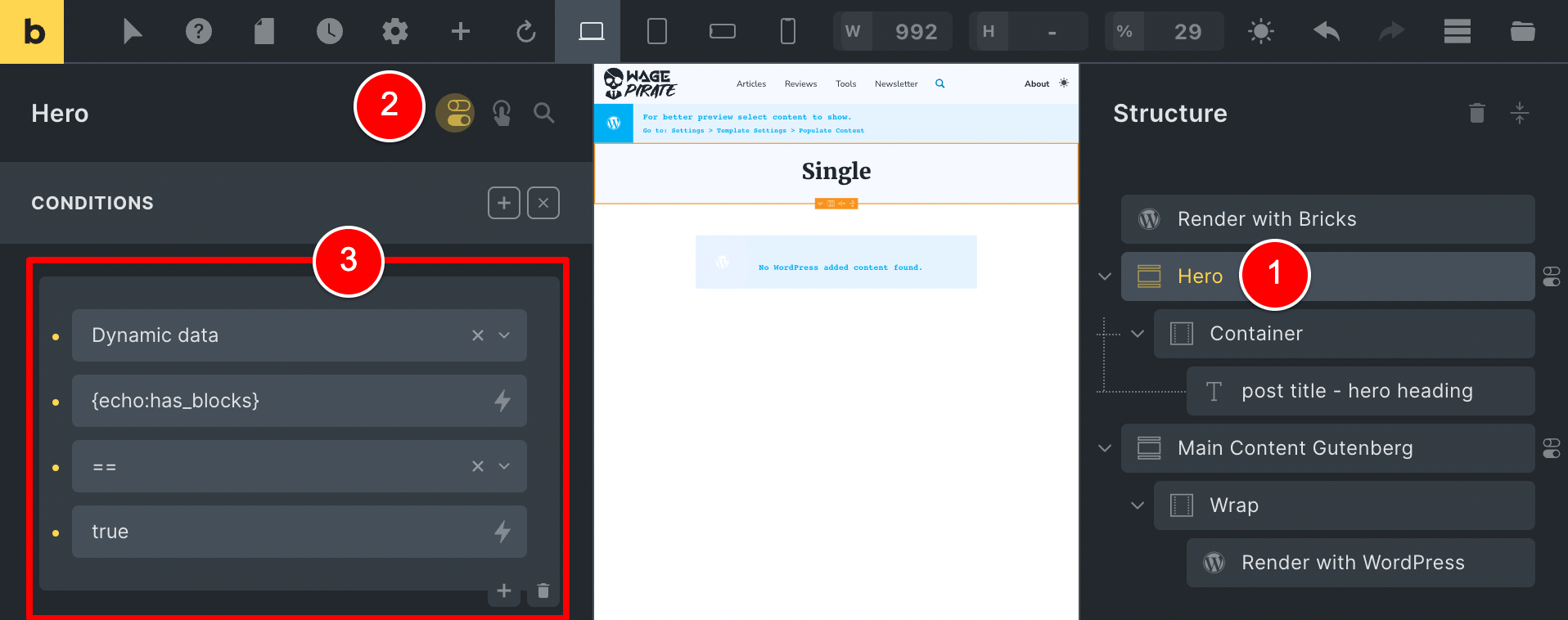
I’ll click to edit the Hero section that contains the Post Title (1), then click Conditions (2) and set the condition at (3).

Once complete, this Hero section will ONLY render on the Page if the Page has_blocks() == true i.e. the Page does have Gutenberg blocks…
otherwise, this Condition would be false and thus the section would NOT output.
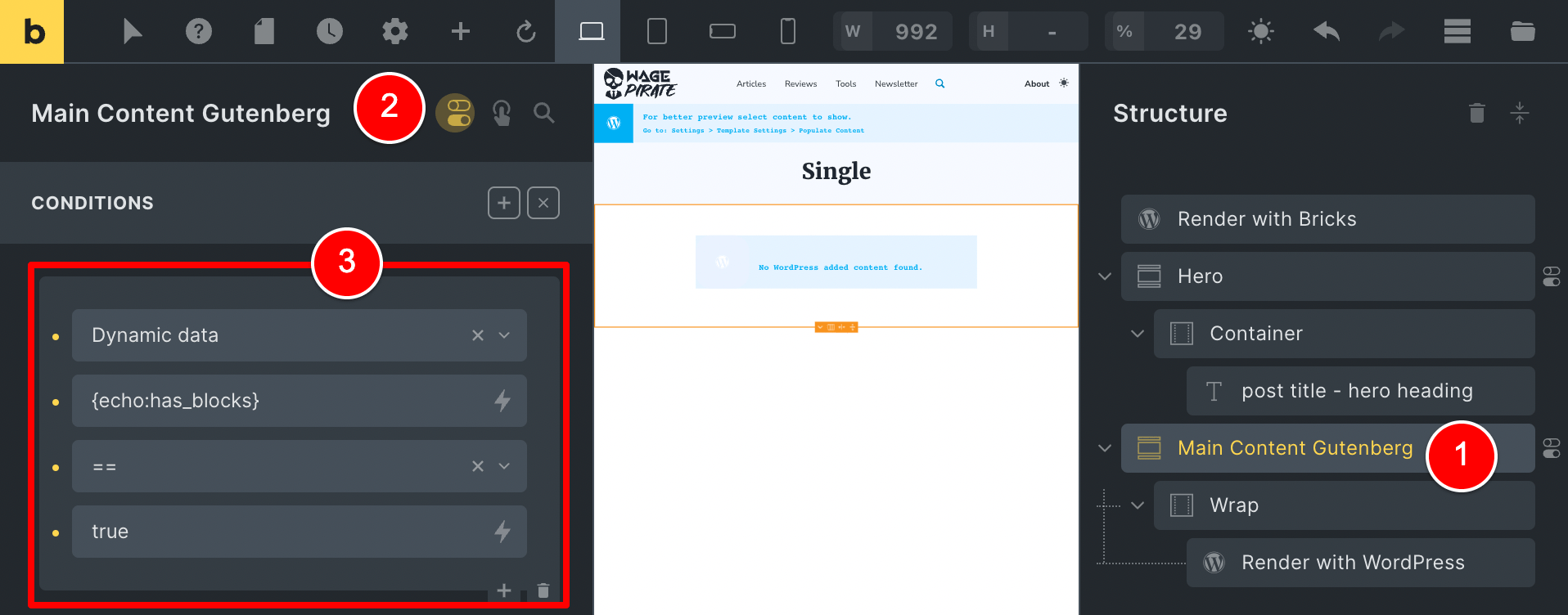
I will go ahead and set this exact same condition on the other Section that wraps our Render with WordPress element (1) (2) (3).

And with both those Conditions set, we can go and view the front-end and confirm that our Bricks content now directly touches our Footer (1) and we have removed those empty <div> tags (2).

And that completes this tutorial.
Hopefully you learnt a bit about working with Gutenberg and Bricks together in templates and it sparks some ideas of ways you could go and better manage your Bricks Templates.

Leave a Reply