This article will show you how I was able to get my website Page Speed Score to 100% and speed up my WordPress website (without doing anything fancy or too technical).
Can a WordPress website load fast? Here are my results
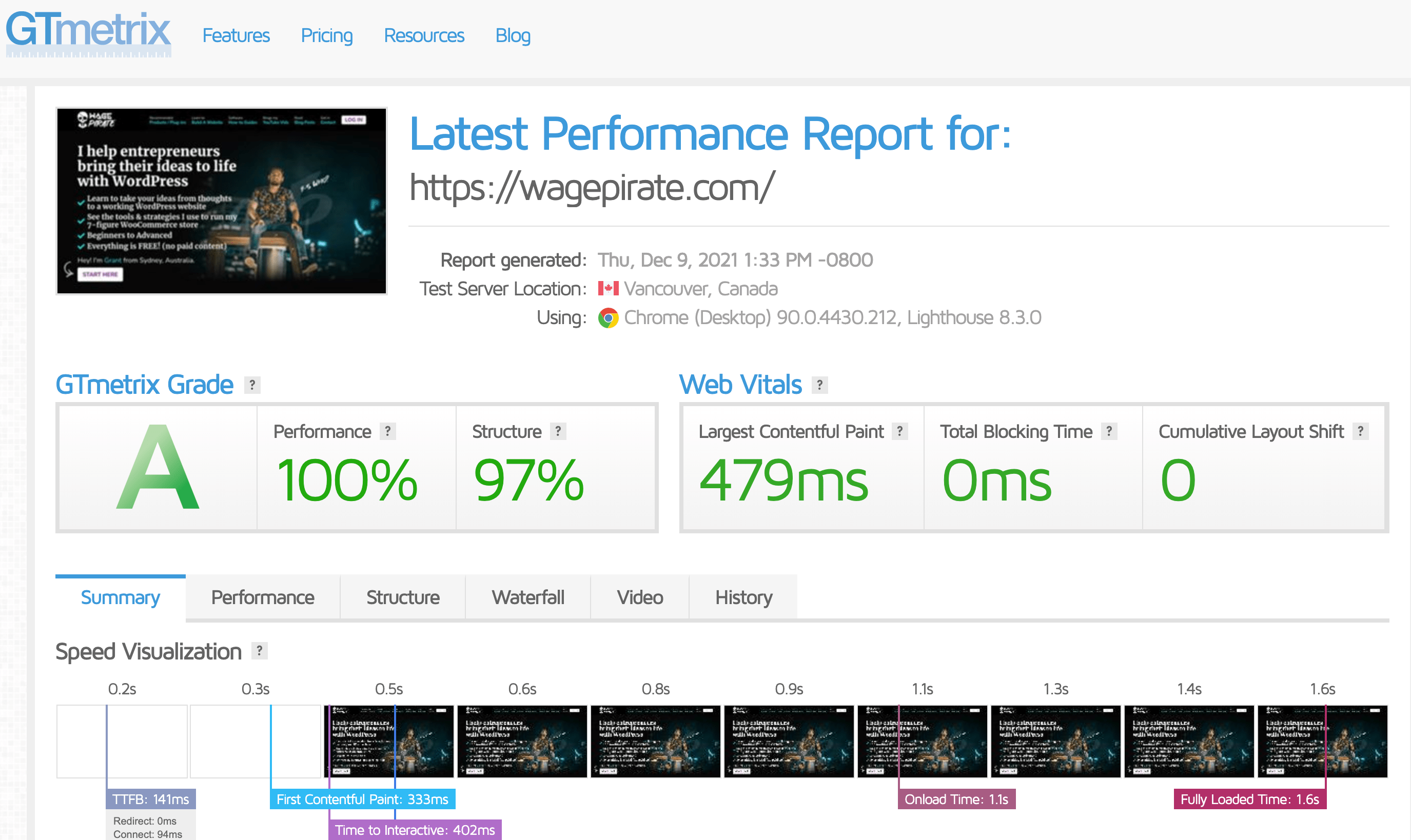
Here is the current page speed score for the website you are on currently:

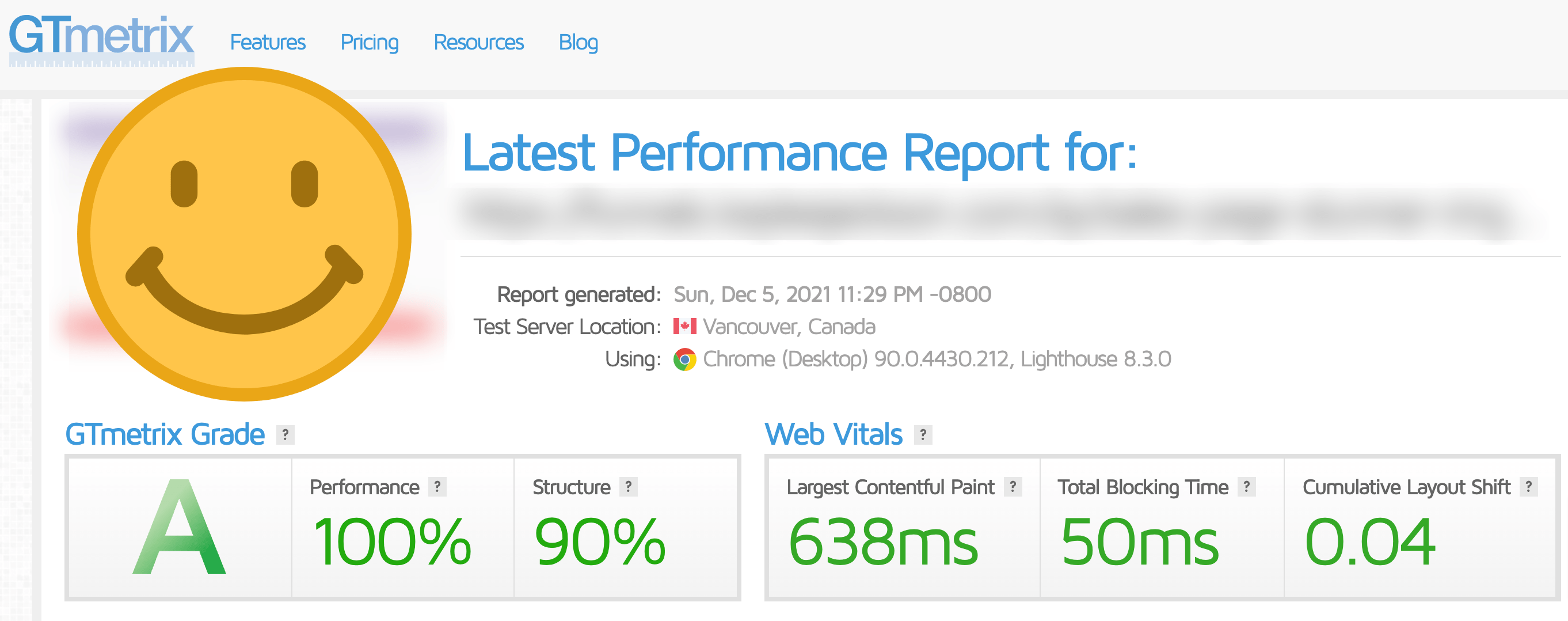
And here is the speed score for my private WooCommerce website.

LET IT BE KNOWN: I am not an expert at this stuff but the plugins and tools we have available to us these days make it quite easy for you and I to get a 90+ Page Speed score without doing too much advanced stuff.
And so that’s what this tutorial is going to focus on – how I, the average joe, managed to make my website fast enough (without hiring anyone to do anything too complex)…
And you can do the same!
Summary: The steps I took to get my 100% Page Speed score
I will give you the list below in point form (I see you skim readers) and then for the rest of this article I will break each of these out into their own separate headings and explain them in more detail so that you can do it for your website.
Firstly, let’s get the usual suspects out of the way:
The Basics: Here are simple things first
I’ll cover a few things for beginners to WordPress but if you’re already quite familiar, skip to the the advanced section further down the page.
I paid for decent web hosting
I know it sounds super obvious but I never really understood people saying it until I experienced it first-hand.
As my WooCommerce site has scaled to over 85,000 WordPress users and over 140,000 orders, I can’t stress how much of an impact good hosting has on your website. I recommend checking out NameHero if you’re just getting started OR you want to keep using cPanel. If you’re open to not using cPanel, then check out DigitalOcean or Vultr (but I’m sure if you’re considering these, you have already heard of them). For most people with Blogs and Ecommerce websites, NameHero is going to be your best bet.
I considered every plugin on my website and removed the non-essentials
A lot of plugins will leave their data in your database, even after you install them.
On top of this, each plugin will usually try and load its own JavaScript files and CSS files and as you can imagine, the more JS / CSS files that are loading on a page is going to slow down how fast that page can load. Each plugin also has it’s on PHP that executes and the more PHP code that needs to run, well.. the slower everything happens. Things you can do here are only buy plugins from developers with a track record of good code and test plugins in a staging website before you decide to commit to using it on your live website. Also, regularly review and remove plugins you don’t consider “necessary”.
I used a fast-loading Page Builder
I’m on your side – Page Builders are here to stay.
They just make life SOOO much faster for building your website (and yes, I use and love Gutenberg for writing longer form content like blog posts – I’m not anti-the-gutes). Now, for the last 6 years I have used Beaver Builder (which was fast) but I recently converted my website over to using the Bricks Builder page builder for WordPress and (god damn!) it’s incredible. When you click to edit a page using Bricks Builder, the builder loads almost instantly. The editing experience is miles above any other page builder I’ve tried and it not only makes designing your website fast, but also the code of each page is very lightweight and fast to load.
With the more basic things out of the way, let’s go a bit deeper…
The Optimizing: Advanced things to speed up your website
Now, here are some more advanced things I did on my website (and will show you in this tutorial today.
I installed ShortPixel and compressed all images on my website
No matter how many optimisations you do to your website, if the amount of data your user needs to download is large, your site will be slow. ShortPixel will compress your images automatically when you upload them into WordPress and I activate the .webp option too which loads my images even faster.
Activated Cloudflare’s APO (Automatic Platform Optimization)
It costs $5 per month and takes under a few minutes to set up. It is well worth it, I promise. It’s your CDN for all your website assets + does a whole lot more.
Installed and configured WP Rocket
I install WP Rocket and go through each of the settings (I’ll show you these in this article today).
Installed WP Asset CleanUp
You can optimize the JS and CSS that loads on your page, but the best thing to do it not load JS/CSS if it isn’t even being used to render that page (you’d be surprised at how many plugins just load their files on every page on your website when it isn’t needed!). This plugin lets you control what JS/CSS assets are loading on each page and it works flawlessly.
Cleaned up my Media Library
Go in and delete any images that are in your WordPress media library that are not needed. I use a plugin for this and it is very quick to do.
And lastly, here are some bonus things that I do myself (these aren’t for everyone are maybe a bit more technical, but they do help):
Bonus: Cleaned up my Database
If you are adding custom PHP / CSS / JS to your website and you’re writing in your functions.php file, it would be worth taking the time to ensure you’re only outputting your custom assets on the pages that require them. If you’re not too familiar with PHP, then WPCodeBox is a plugin that allows you to add your JS / CSS files and then you can choose what pages to load them on using an interface (more on this later). Again, one of the best ways to speed up your website is to only load what is necessary on the page.
Installed WPCodeBox
If you are adding custom PHP / CSS / JS to your website and you’re writing in your functions.php file, it would be worth taking the time to ensure you’re only outputting your custom assets on the pages that require them. If you’re not too familiar with PHP, then WPCodeBox is a plugin that allows you to add your JS / CSS files and then you can choose what pages to load them on using an interface (more on this later). Again, one of the best ways to speed up your website is to only load what is necessary on the page.
Bonus: Backend Server-side Caching
While the above steps do very well at speeding up your website for logged out users, when you log into your WordPress website, caching is then disabled. This means that if you’ve chosen slower hosting – it’s going to show here for you while you’re editing your website and for logged-in users to your website. I’ll cover some options you have to speed up your website for logged-in users at the end of this article, but the biggest takeaway for this one here is that, if you have people logging into your website, you need good web hosting.
So let’s start going through each of these in a bit more detail.
The BEST Web hosting for a fast website
I host my blogging website with Digital Ocean and my WooCommerce website is with Amazon AWS (but that will change soon to Vultr).
I PROMISE!
All those times you’ve heard people say that the easiest way to speed up your website is to get better hosting…
they’re 100% correct!
But there is a time and place to upgrade and I understand that keeping costs down should always be a priority.
For me – I originally had my WooCommerce website hosted with Siteground hosting for about $20 a month a few years ago.
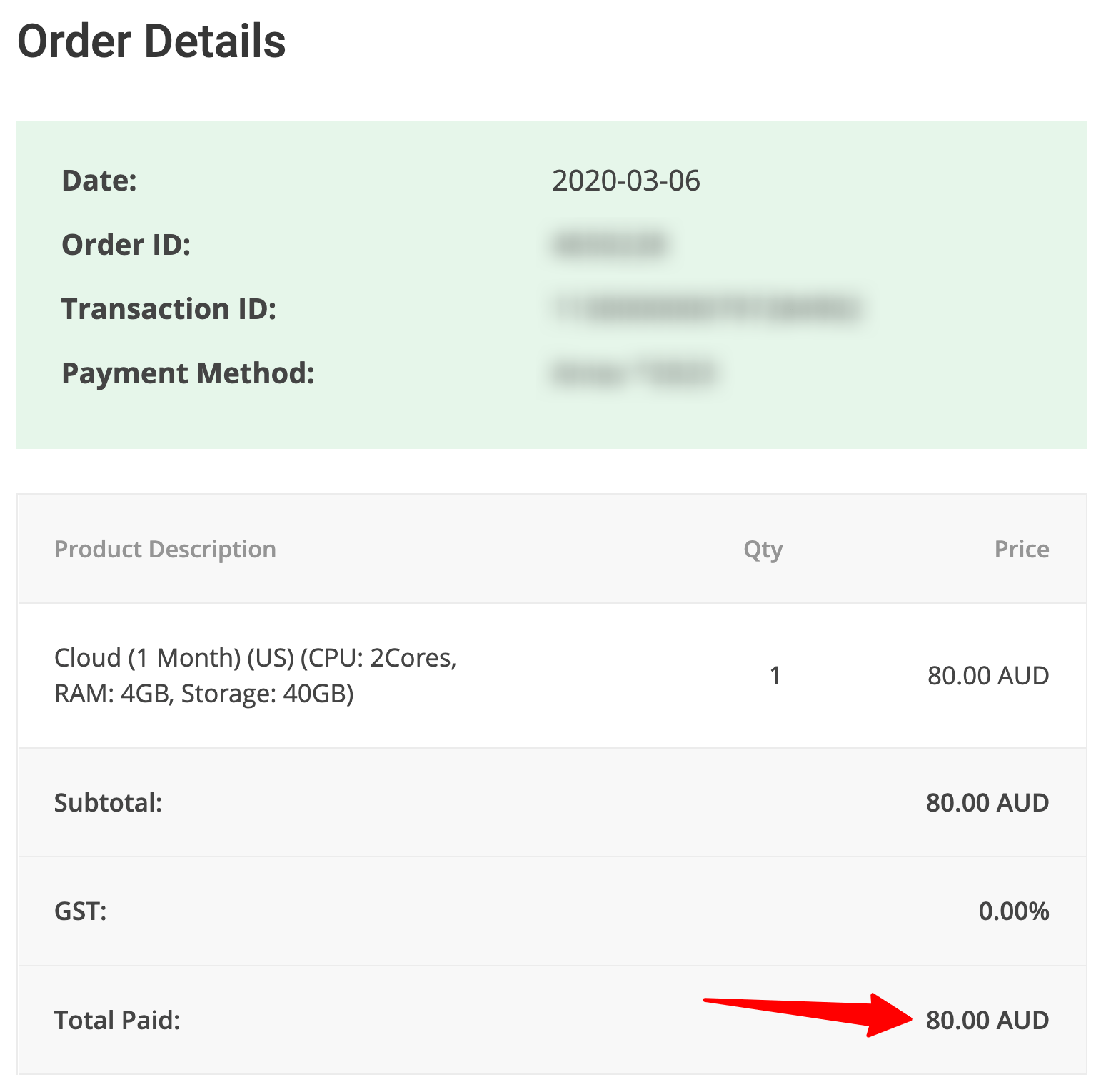
It loaded fast to start but as I started getting more traffic and a lot of orders, I quickly needed to increase the plan I was on, and I fast went from $20 a month to $80/month.

With the jump from the $20 plan to the $80 plan I remember logging in and noticing just how much faster the admin area of WordPress loaded.
I wanted to give this example, because here I was paying $80/month for my online store BUT I wouldn’t pay $80/month for my blogging website as it is currently.
Again, there is a time and a place for everything.
My Ecommerce store makes money and my blog doesn’t really have much traffic.
And we have to remember that it’s VERY EASY to change your web hosts and migrate your website…
So, start small and pay more as you need better hosting.
Now, the web hosting you should get will also come down to the type of website you have.
If you are running an ecommerce store with a fair bit of traffic, then I would recommend spending the extra money to:
- Have your website load faster for customers.
This will increase your conversion rate and you only need an extra sale or two in most cases per month to cover this extra cost for better hosting. - Have your WordPress admin area load faster.
You can check customer details and update their order much faster and you have to consider whether or not the extra bit of money per month is worth the hours you’ll save each month by being able to do things faster.
Best web hosting for WooCommerce
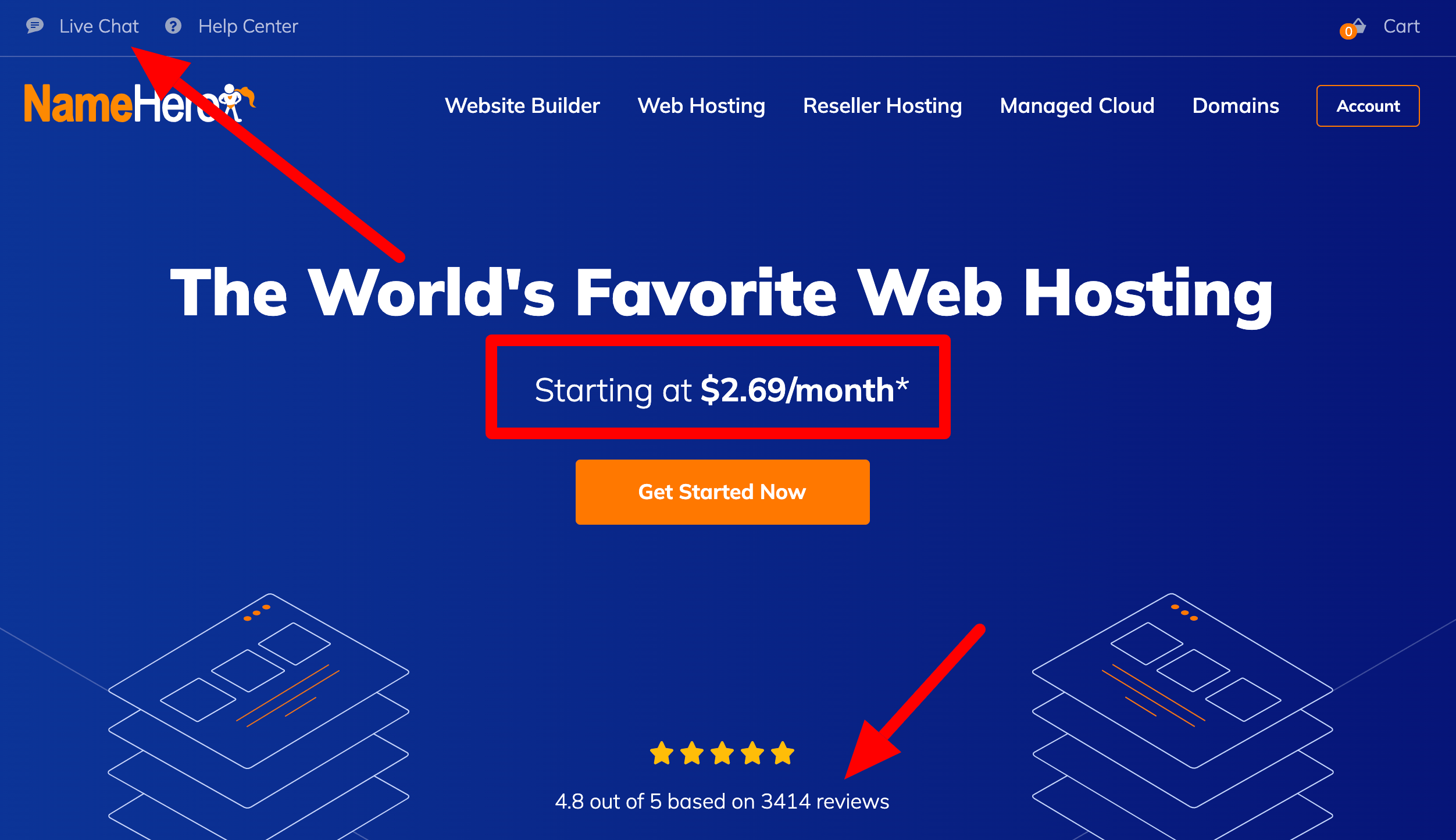
Whether you’re a new online store that’s just getting started, or a store without much traffic, or even a store getting a quite a bit of traffic, I would recommend going with a plan from NameHero.
Once you’re really starting to scale, you could look at DigitalOcean or Vultr, but there is no cPanel with these companies and they don’t have the live support you might be used to with other hosting companies. Digital Ocean / Vultr give you more-bang-for-your-buck in terms of the actual server specs you get, but you can think of these as being bare-bones services. You get more for a lower cost, but you sort of have to take care of problems that happen with your website yourself and if you can’t fix it, you need to hire a server admin / developer.
Honestly, I would probably recommend everyone go with NameHero and if you feel like your site is slow, you can look to something a bit more complex.
Hopefully at this stage, you’ll have a bit of income coming in with this extra traffic you’re getting and can hire a developer to help you with issues.
I have my blog hosted with DigitalOcean currently and my Ecommerce website moving from Amazon AWS to Vultr or Digital Ocean, but really – I’m only doing this because I have a server guy I work with if any problems happen. Otherwise, I’d be on NameHero.
Best web hosting for a WordPress Blog
If you’re mainly writing blog posts, then I would recommend starting with NameHero (one of their basic plans will do). As your site grows, you can upgrade your plans there.
Why I recommend NameHero vs other options
I used to recommend SiteGround (and they are still a good option from what I hear) but NameHero seem to offer more value for money.

What I like about NameHero and SiteGround is that they both have:
- Live Chat Support
There is nothing worse than having an issue with your website while running paid traffic. I have had several days where we’re spending thousands of dollars a day on ads and then something breaks. So yeah… I really value Live Chat - cPanel Installed
If you’re not very technical, cPanel is a must (in my opinion). It allows you to manage the files in your website, add domains and much more – all through an interface.
So while both options will give you a fast website, comparing the two options, NameHero is where I would recommend you invest your money.
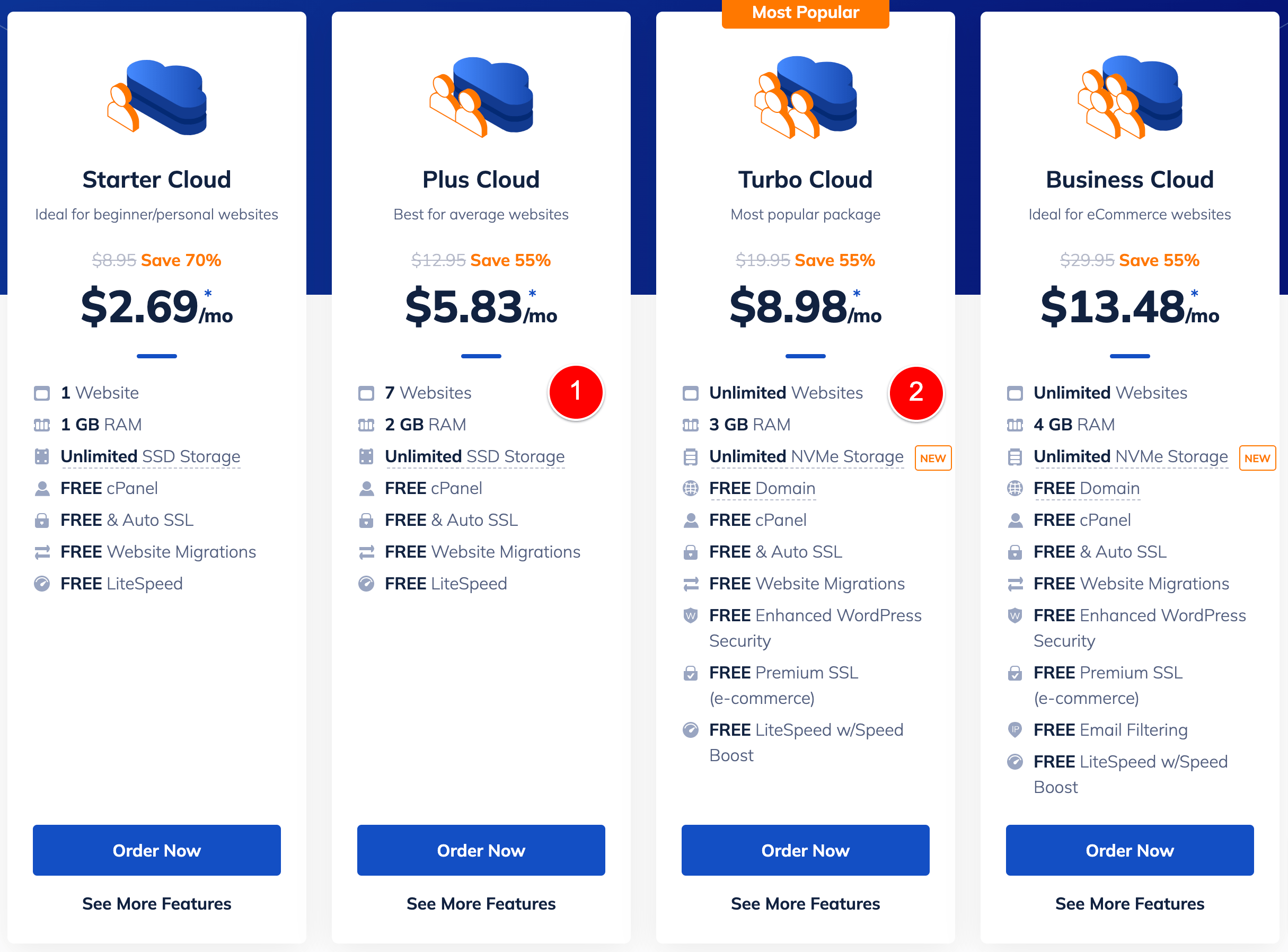
This is NameHero’s pricing at the time of writing this article. If you go with (1) or (2) I’m sure you’d be fine with a fair bit of traffic to your website.

The last thing I want to mention about hosting is the following perspective I have about it.
You can have a website that loads very fast for your visitors to your website with WP Rocket and the other settings that I show you on this page.
But you also have to consider your editing experience as the person who is managing the website and logged-in adding content and designing your website, or checking WooCommerce orders.
I actually left WooCommerce in 2017 for a SaaS because the orders screen in WooCommerce was loading too slow and just managing orders was taking up my whole day.
Enough about hosting – let’s talk plugins.
Consider EVERY plugin you install
As a rule, the more WordPress plugins you install, the slower your website will get.
When I first started building WordPress websites, everything was exciting.
Installing a new WordPress plugin was less about how much value it was going to bring to my business and more about seeing if I could install the plugin and proving to myself that I could build a flashy website.
These days, it’s like a game for me to try and build a website with as few plugins as possible.
Now, there will be cases where you MUST install a plugin and that’s fine – you need it, it will help your business make money / grow / bring benefits in some way.
And this is where the WP AssetCleanUP plugin must be used (something I’ll show you later in this article).
The last thing I want to say on this plugin bit is that not all plugins are coded equally.
Some developers are going to be more experienced than others and, as a result, their code will be more optimized and run smoother.
That’s why I will usually only buy WooCommerce add-ons from WooCommerce.com directly.
It’s also why I have bought and I will pretty much buy anything from the FunnelKit.com team – they are known for only selling plugins with high-quality code.
So always ask yourself – do I really need this plugin and always check reviews / developers to get an idea of the quality of the code.
The fastest Page Builder for WordPress
Bricks Builder is the fastest Page Builder for WordPress in [year].
Bricks Builder doesn’t have an affiliate program live right now and I would probably make a lot more money if I were to leave it out and recommend Beaver Builder (the page builder I have used for the last 6 years, that has an affiliate program)…
But I don’t think it’s the case anymore and I only write about what I truly believe or have experienced myself.
Over the last week, I have spent my time converting my blog FROM Beaver Builder TO Bricks Builder and I couldn’t be happier.
I wrote a MASSIVE Bricks Builder review here where I go over why I have gone all-in on using it, so I won’t repeat myself here…
But here in this article, I will focus specifically on why Bricks Builder is a fast WordPress page builder.
Now, in my review I cover how I can build pages FAST using Bricks Builder, but what I am talking about here is strictly how fast a page loads for a visitor (i.e. your customer / person on your website).

Leave a Reply