On this page is the PHP function you can use to get the ID of the active Bricks Builder template.
This is one of the most useful Bricks functions available to us as people trying to customize our Bricks websites.
PHP Code: How to get the current Bricks Template ID using PHP
In Bricks Builder, you can use the below to get the current post ID of the active Bricks Builder template.
\Bricks\Database::$active_templates['content']Code language: PHP (php)Firstly, let me know how why I first went looking for this PHP code and then I’ll tie it back to giving you some important tips that’ll help you with your Bricks website.
Examples: How I am using this function on my website
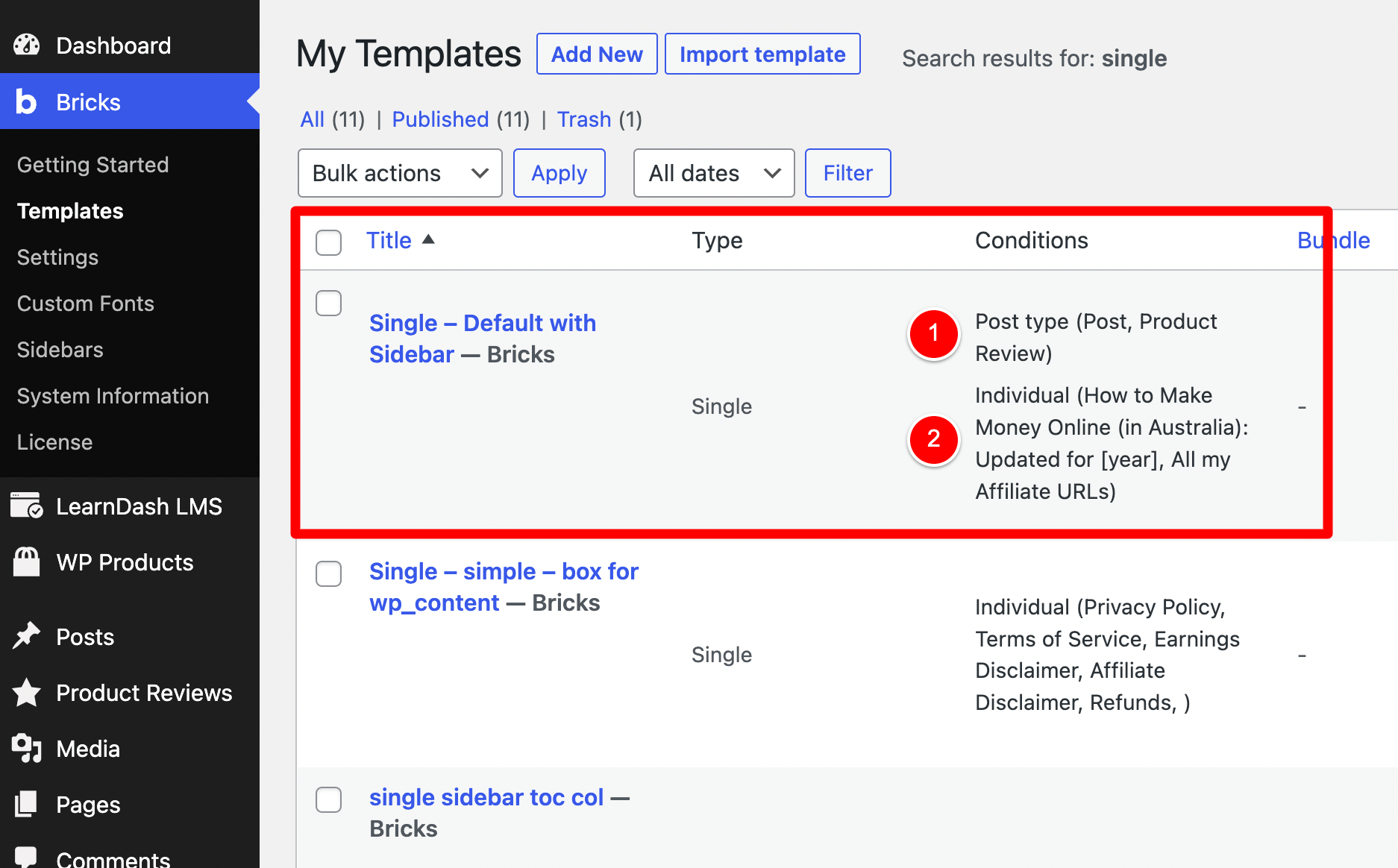
On this website wagpirate.com I currently have this Bricks Builder template named “Single – Default with Sidebar”.

As you can see, I have applied this template to:
- All my blog Posts and Product Reviews, as shown at (1) above.
- A couple of Pages on my website, such as my How to Make Money Online (in Australia): Updated for 2022 and my All my Affiliate URLs Page.
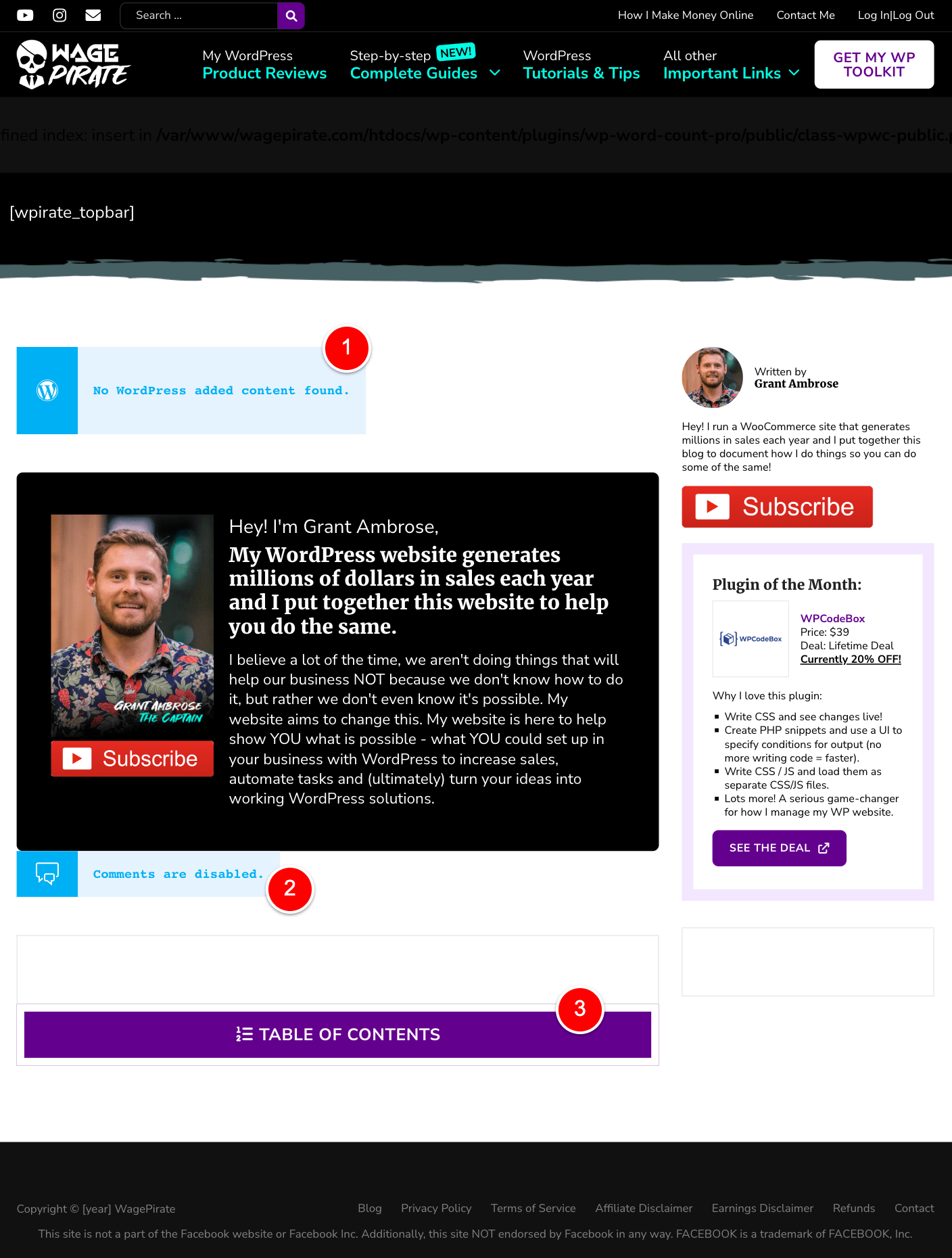
This Bricks Template has the design shown below with a content area and a right sidebar, Gutenberg content for the post is output at (1), comments at (2) and a Table of Contents at (3).

You can’t see it well here, but I also have a reading progress bar added to Bricks that you can see more clearly below.

As a user reads my blog post and scrolls down the page, this bar keeps increasing in size across the top of the page to let the user know how much of the article is left to read.
You can probably see this reading bar on this page you’re currently reading.
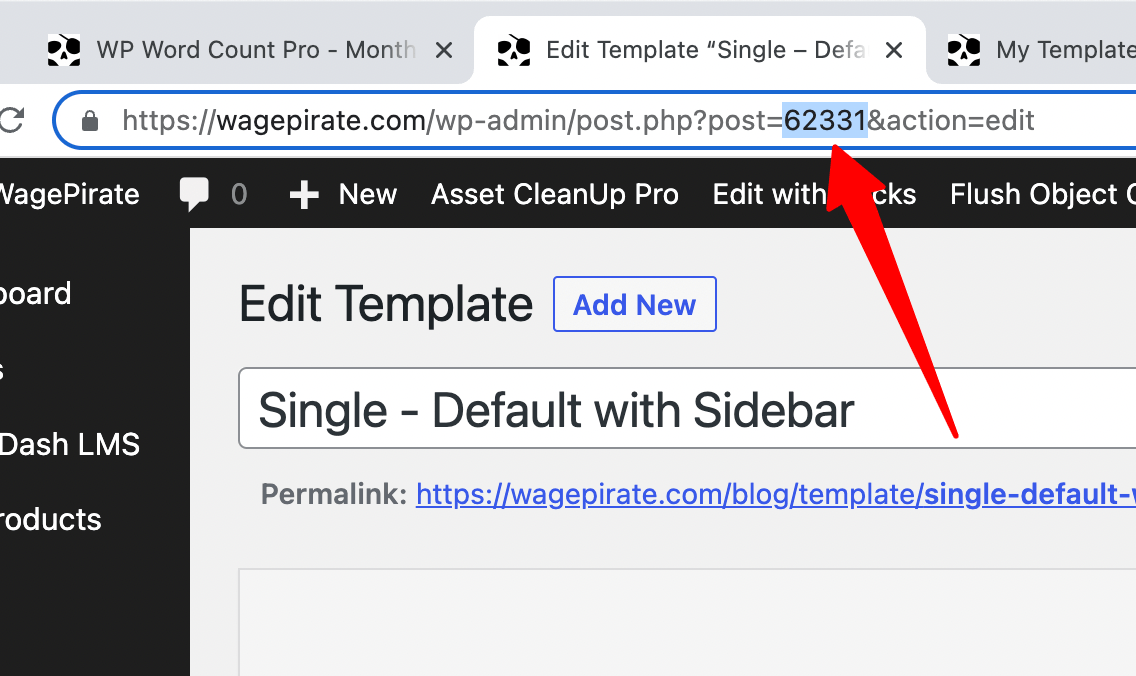
So what I did, is I got the ID of this Bricks Template with my sidebar layout, which has the ID of 62331…

And then I used something like the below PHP function to only output the code for my Table of Contents and Reading Progress Bar if the following condition is met:
<?php
if (\Bricks\Database::$active_templates['content'] == '62331'){
// output code for Table of Contents
// output code for Reading Progress Bar
}
?>Code language: HTML, XML (xml)So if you know some PHP you’ve probably got what you’re looking for from the above code…
BUT!
Let me show you a few other cool things I’ve played with and managed to set up using this function.
WPCodeBox: The best Code Snippets plugin
WPCodeBox allows you to write your own PHP snippets that you’d normal add into your functions.php file but it allows you to better organise and manage them.

You can all write CSS and JS here and have it create .css and .js files for you automatically and so much more.
You can read my full review of WPCodeBox here..
But for this article, I just want to point out this I am using this plugin in my website and thus it plays a heavy role in these next upcoming sections for this tutorial.
If you aren’t currently using WPCodeBox, I’d recommend reading on to see whether it might be useful for you, too – based on what I show below.
PHP Function: Making our own easy-to-remember function
If you can remember to write \Bricks\Database::$active_templates['content'] everywhere when you need to use this code – kudos to you.
Me – I’m a mere mortal who at the best times can remember what day it is.
So what I decided to do is convert this to my own easy-to-remember custom function.
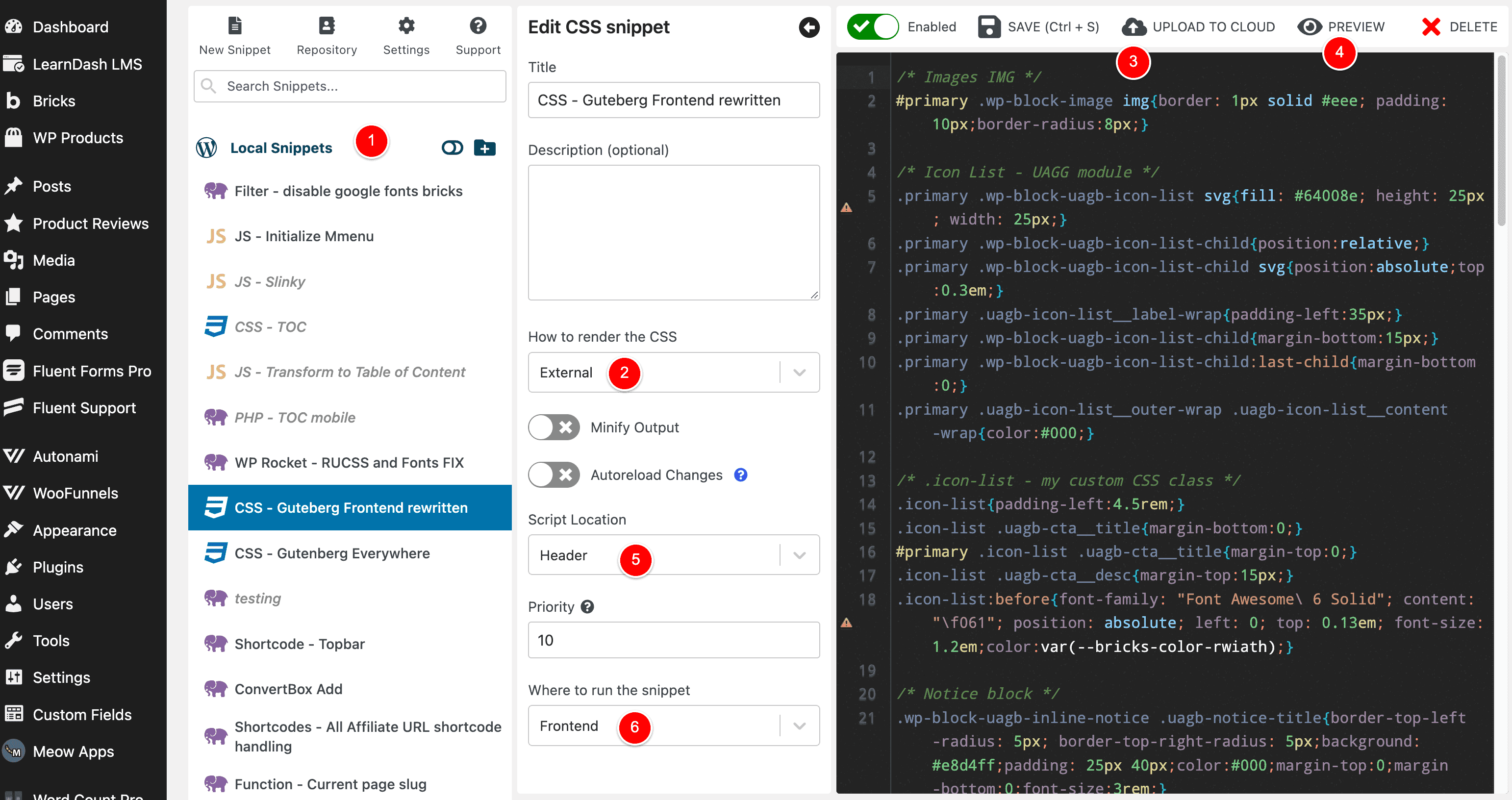
Using the WPCodeBox plugin to do this, I went to WPCodeBox…

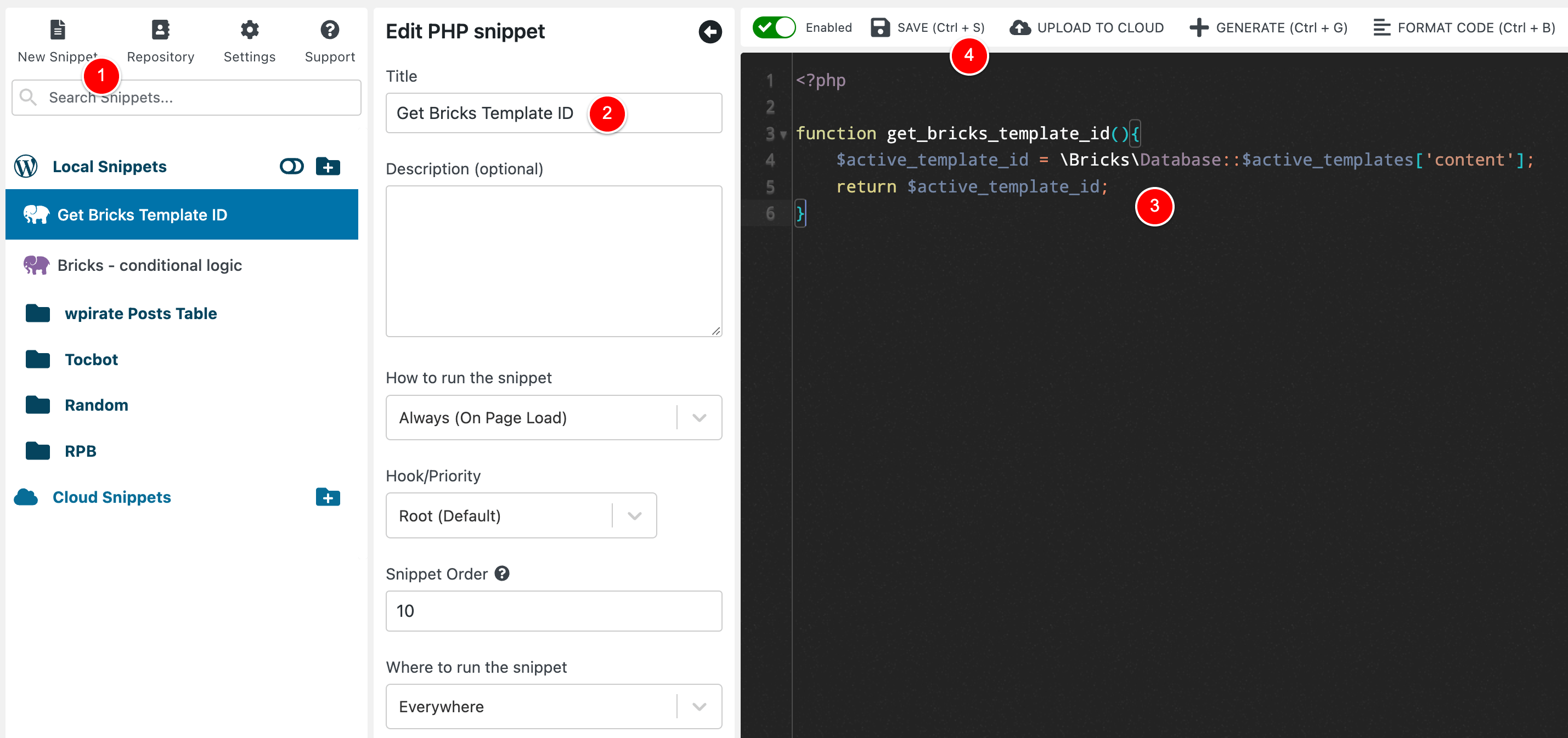
And created a new PHP snippet with my own function shown below.

The PHP code in the screenshot above is below…
<?php
function get_bricks_template_id(){
$active_template_id = '';
if(isset(\Bricks\Database::$active_templates['content'])){
$active_template_id = \Bricks\Database::$active_templates['content'];
}
return $active_template_id;
}Code language: HTML, XML (xml)I updated the code a bit so that is firstly checks that there is in fact a template set before we grab its ID.
So now I can use that code above throughout my website to do things in my website based on the active Bricks template being applied.
NOTE: If you are not using WPCodeBox, you can just add that code above into your theme’s
functions.phpfile or wherever else you’d like.
Notes on this function
This is grabbing the ID of the Bricks Template to lay out the content area of your Bricks website.
To simplify, here is what that means.
- Header Template
- Bricks Content Template <= This is the ID we are grabbing with this function.
- Footer Template
The Content template is going to be the one you’ll use most often but you do have the ability to do this on other things in your website as well.
Let me know if you would like to see some examples of that.

Leave a Reply