Have you ever wondered how you can allow your users to click and scroll to a section on the page? Maybe you’re creating a one page website and you want to have the menu up the top and each menu item links to a section on that one page.
This is commonly referred to as “scrolling to” and the Beaver Builder plugin has this functionality built-in to the core plugin which means you can do this WITHOUT needing to install an additional plugin.
Let me show you how…
Step 1: Create the button that will initiate the scroll to
Firstly, create a link on the page that you want people to click. This can be any module that has a URL field, examples being the Button module or the Callout module. All we need here is a module with a field that we can add a URL into.
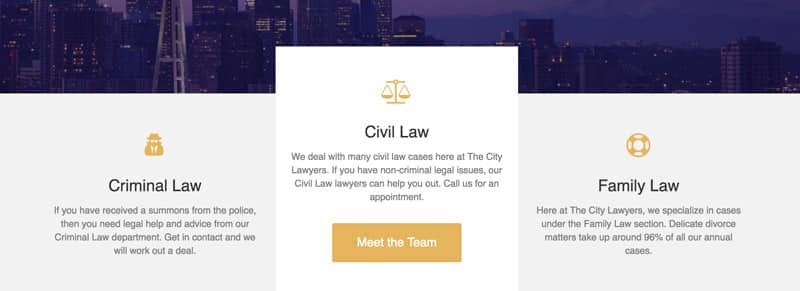
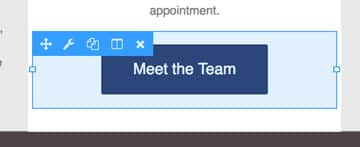
For this example we’re going to add a button with the text Meet the Team which, once clicked, will scroll to the row containing the information describing the team members.

Step 2: Create the row that you want to scroll to when the link is clicked
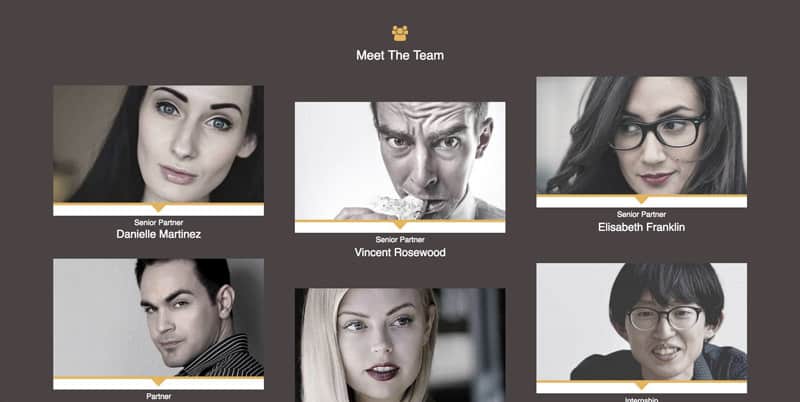
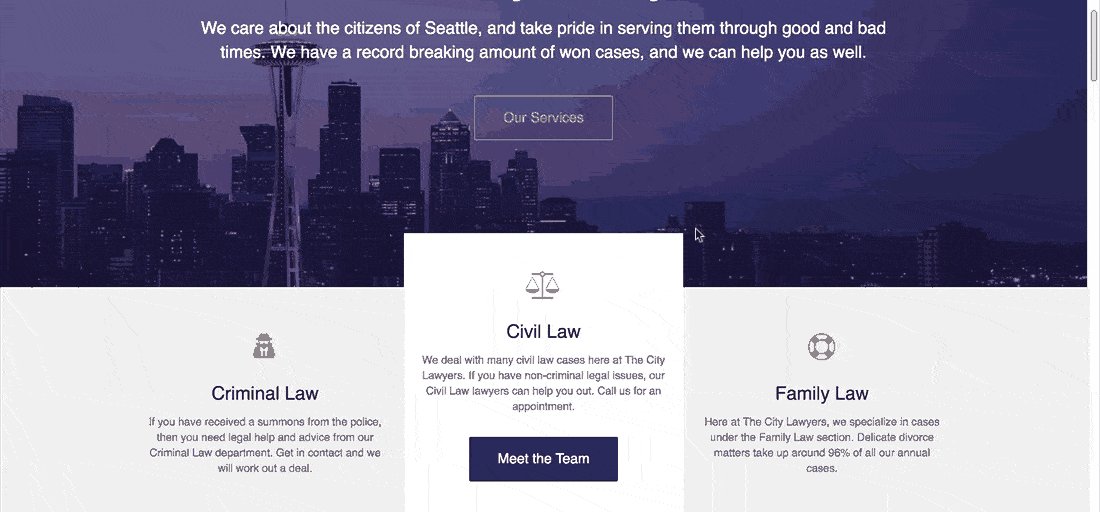
Next, insert a row and add the content you want into it. For this example, we’ve created a row as per below with the team members photos and some other information.

Step 3: Add an ID to the row to be scrolled to
Next, add an ID to the row you want to scroll to when the link is clicked.
For our example, we’ll edit the team member row by clicking the wrench icon like you normally would to edit a Beaver Builder row.

Then, click on the Advanced tab.

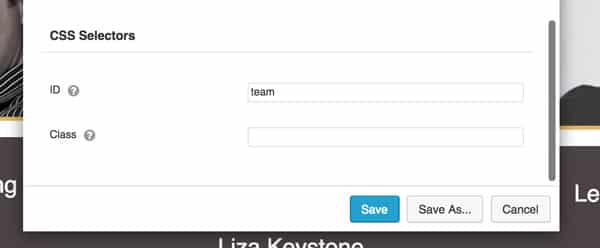
Add an ID to the row. You MUST add an ID and NOT a CSS class and classes will not work here.
In the below example we have added the ID team to the row that contains the team member information.

Step 4: Connect the link on the page to this row we will scroll to
Edit the module that will link to the row you want to scroll to. For our example, we will link the Meet the Team Button module to the Team Member row, so we will go ahead and edit this button module.

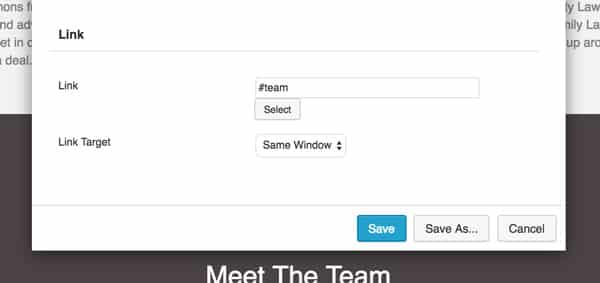
Next, in the URL field of the module, add a # sign, followed by the ID you gave the row you will be scrolling to.
So, in our example, we gave the row with the Team Member information the ID of team, so in the URL field of this Button module we add #team to the URL field, as per below.

And that’s it.
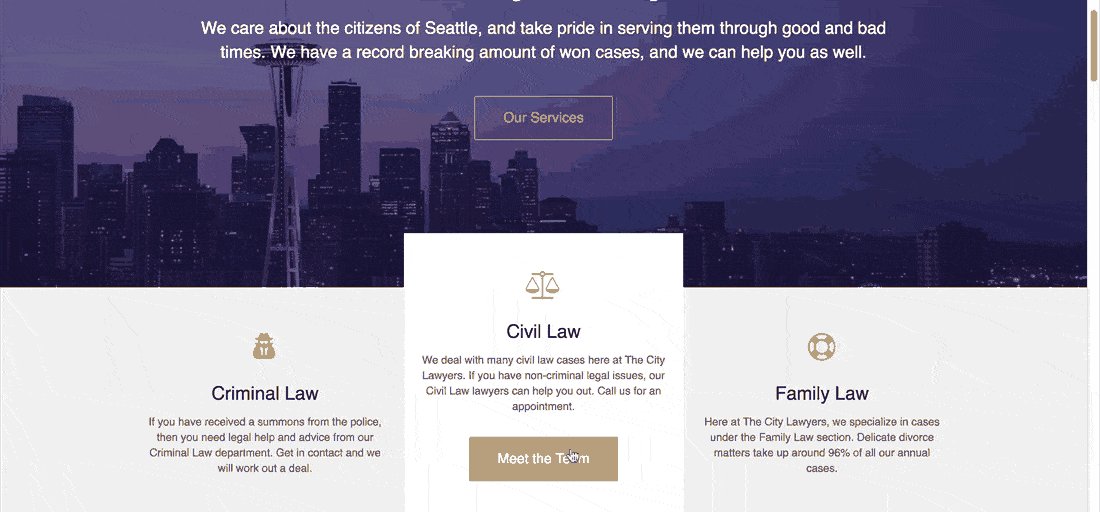
Save the page and click on your link and it should smoothly scroll to the row you want it to.
Here’s the result of our example.

Making a contextual link scroll to a specific section on the page
Sometimes you might be editing some paragraph text on the page using the Text Editor module and wish to link a word in the paragraph down to the row and scroll it smoothly.
To do this, edit the link using the HTML editor and add the CSS class fl-scroll-link and also give the link URL the same #team as we discussed above.
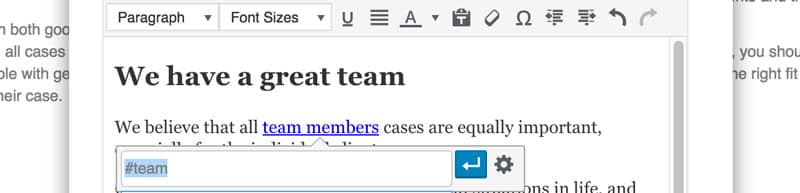
For example, below we want to link the words team members in the paragraph so that, once clicked, the page scrolls down to our team members row.
Firstly, we link the words to the #team as per below.

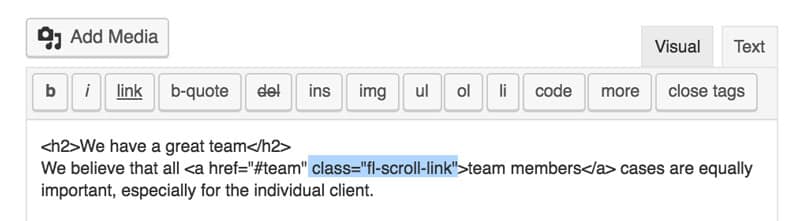
Then, we switch to the HTML view by clicking on Text in the top right of the module and add the CSS class fl-scroll-link, like below.

Then click to save the page and you’re done!
Wrapping it up
This technique is incredibly powerful for one page websites and linking to specific parts of the page on longer pages.
Best of all, it’s included in the core of the Beaver Builder plugin so you can confidently use this in client projects.
Comment below
Leave a comment below if you need any help implementing this technique. Also, comment with examples of where you’ve successfully implemented this powerful technique.

Leave a Reply