My review today of the WordPress page builder Beaver Builder is based on my 6 years of experience using it in all the websites I have created.
UPDATE! I no longer use Beaver Builder as of 2023
A few reasons I moved to Bricks Builder…
- Lightning-fast editing experience: Editing your content is much faster
- Uses newer technologies: Bricks allows you to build your pages using FlexBox and CSS Grid, which Beaver Builder does not. I am speculating here, but I think it’s because Beaver Builder has been around for so long that to change their underlying code and have it work with all the 3rd-party addons would be a nightmare so maybe that is why they are not adopting these newer things. Bricks is new and thus can move fast and use the latest technologies.
- Creates less code = faster in most cases: I give examples on my Bricks Builder review (linked below)
- Global CSS Classes + CSS Framework integration: You can create all your custom CSS class names and write all your CSS code inside of Bricks, except they handle it in such a way that it just “makes sense”. You need to see it for yourself to see how much of a game-changer this has been to my website building experience.
I wrote an entire review of my experience using Bricks Builder and I definitely recommend reading it before choosing your next page builder.
Here is the link to my review…
My review also has an embedded 2-hour YouTube video where I go over some of the core things that made Bricks Builder the choice for my next page builder.
With that said – if you’re still keen, here is my original Beaver Builder review below…
Enjoy!
The types of websites I have used Beaver Builder
This review will cover the pros and cons I have experienced while using Beaver Builder to build the two types of businesses I run:
- Using Beaver Builder for a Blogging Business
This includes using the page builder to make Lead Magnets to build your Mailing List and Landing Pages for your traffic, as well as creating the normal pages you would on your Blog. I’ll also cover why I recommend NOT using Beaver Builder to write your blog posts and why I still recommend you use Gutenberg for long-form content creation. - Using Beaver Builder for a WooCommerce Website
I don’t reveal my WooCommerce store and I am no longer running it, but it dealt with quite a bit of traffic and needed a but I will say that we spend thousands every day on advertising and we send all that traffic to Sales Funnels I’ve built using Beaver Builder (I’ll touch on this in this review today). Beaver Builder’s ability to save and reuse Modules, load quickly while I am editing and have zero bugs, ensures that I can build things fast and hand them over to my ads team efficiently.
This Beaver Builder review is unique
I did some research before I wrote this review and I found most other reviews were unhelpful.
They are:
- Written by Affiliate Marketers who haven’t used the page builder to run their business
- Just summarise the information on the Beaver Builder website
I started writing a review like this but after fleshing out a few paragraphs, even I got bored reading what I’d written.
And if I was bored reading my own content, I can only assume you’d be bored too.
So… I have started again.
Today, I thought I would write this review to give you a new perspective on Beaver Builder…
This Beaver Builder Review today will be from the perspective of a business owner who is not a web agency. I am writing this review as a person who has used Beaver Builder to build a WooCommerce store that dealt with quite a bit of traffic and needed a lot of complex stuff set up… and as a person who has used Beaver Builder to build a blog with many Post Types and (somewhat) advanced features.
So instead of listing the features of Beaver Builder, I’ll write this review in a way where I list out what I need from a page builder for me and my businesses and then I’ll explain how Beaver Builder fulfils each need.
But before we get into each of these things, I want to cover a question that a lot of people have about Beaver Builder…
Does Beaver Builder slow down your website?
Beaver Builder does not slow down my website
There has not been one website I have built using Beaver Builder where I felt that my website was slow because of using it.
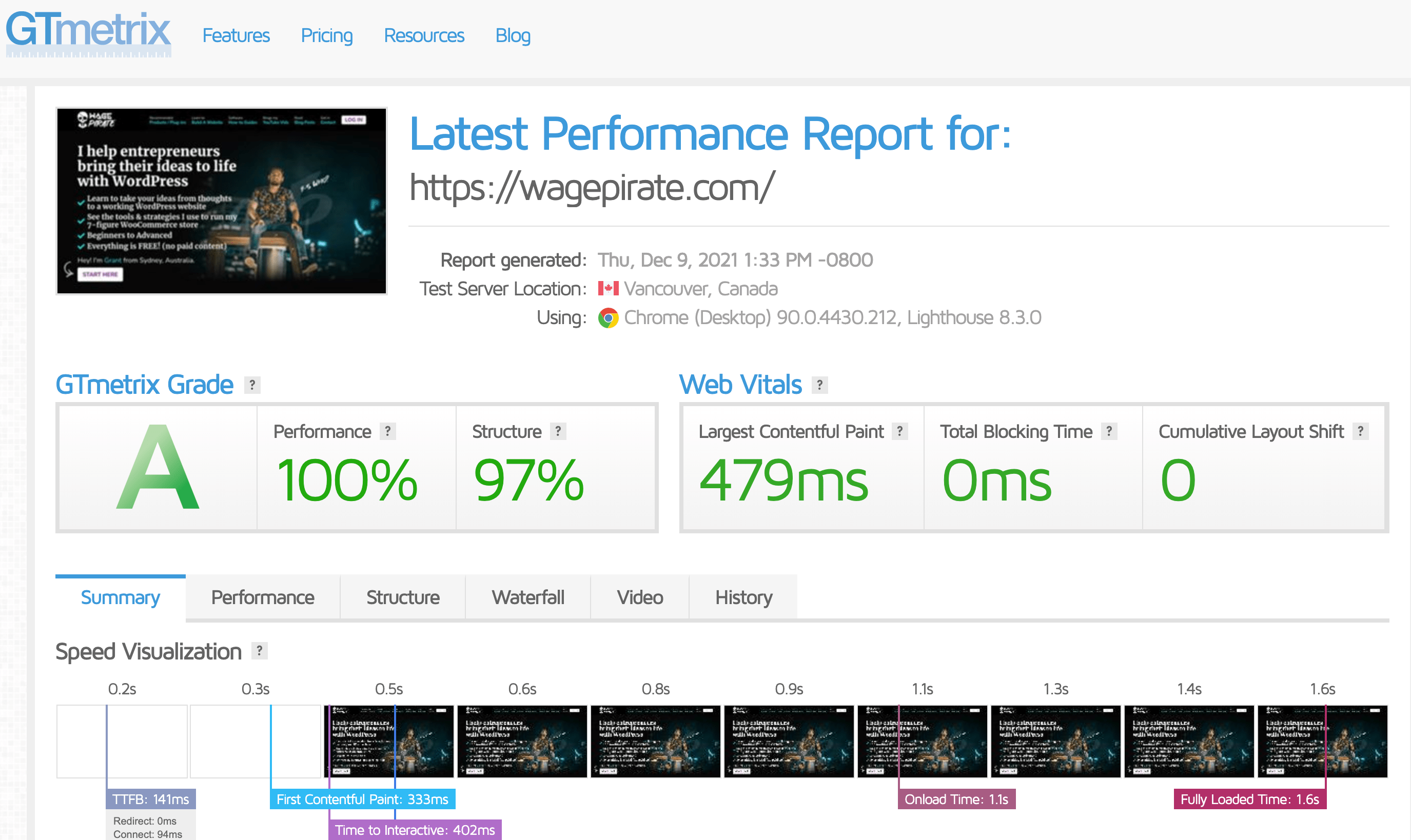
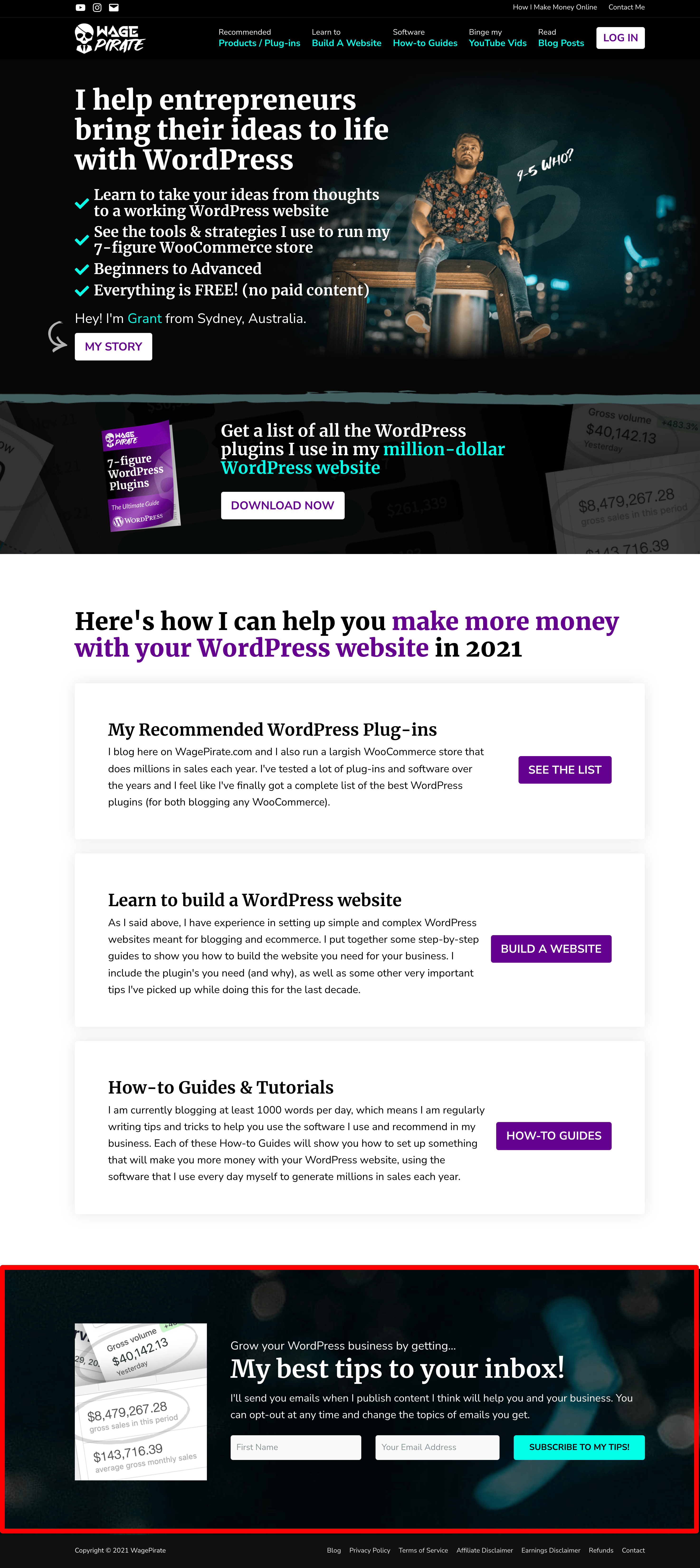
Here is WagePirate.com at the time of writing this article.

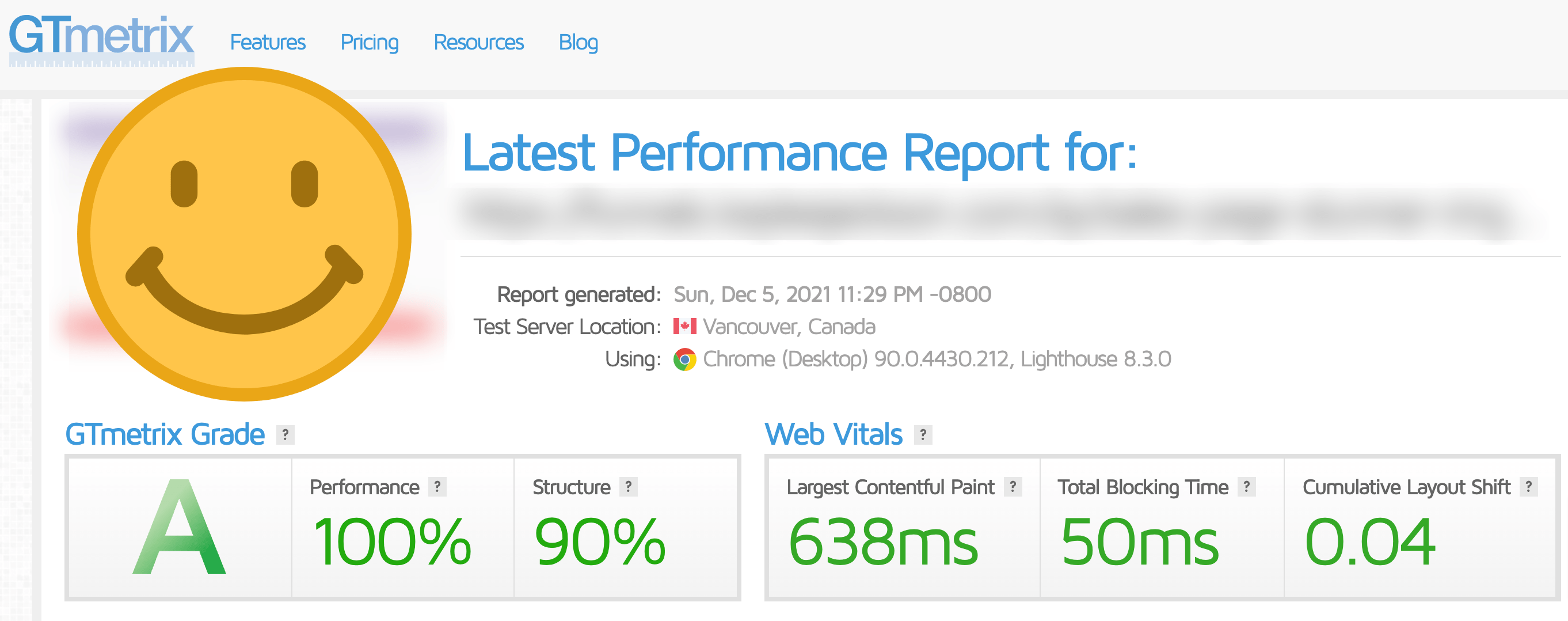
And here is my WooCommerce store, which to is built using Beaver Builder.

Related: How I Got 100% Page Speed Using WP Rocket (as a beginner) – click here to read.
I am not a speed optimization guru by any means.
I use whatever settings are available in WP Rocket, configure Cloudflare and dequeue some CSS/JSS files on pages they don’t need to be on (as you’ll see in that article above). Oh, and I don’t install plugins I don’t need or I feel are heavy.
Using that thinking, all my websites load super quick and I don’t stress about page speed.
To be blunter: there is no way I would choose to NOT use Beaver Builder and code it myself VS using Beaver Builder and doing things 100 times faster.
Beaver Builder passes the speed test for me.
OK! Phew!
With that out the way, let’s get into the next important thing, which is (insert dramatic music)…
Beaver Builder VS Gutenberg.
Beaver Builder VS Gutenberg
Anything that requires a lot of design, such as my Landing Pages, Opt-in Pages and other Pages on my website, are built with Beaver Builder.
But I would NOT use Beaver Builder to write my Blog Posts – I leave that to Gutenberg.
Yes – guilty as charged.
Until a few months ago, I was that person that would install WordPress and then install the Classic Editor plugin.
After using Gutenberg to write every day straight for the last 15 days, I bloody love the thing.
But I don’t think Gutenberg is quite there (yet) for building all your page’s content. I can do it A LOT faster using Beaver Builder.
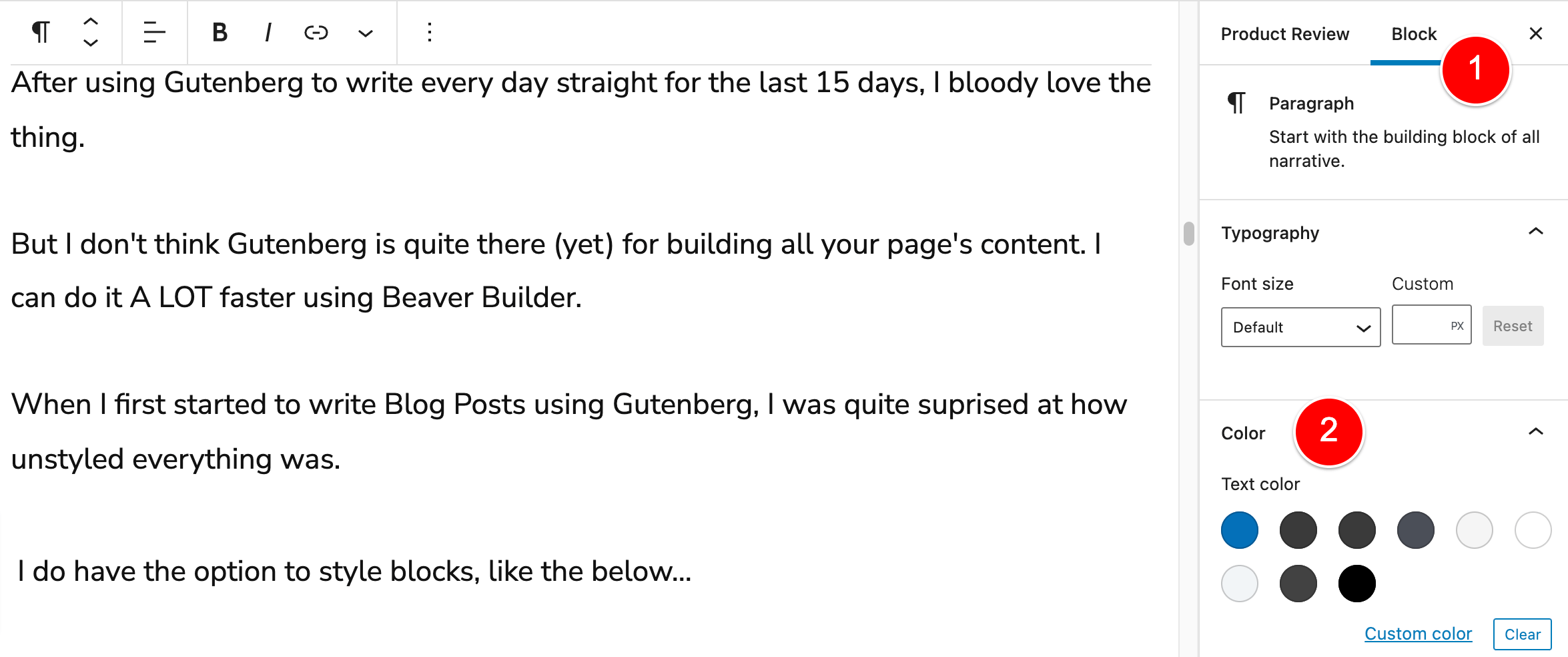
When I first started to write Blog Posts using Gutenberg, I was quite surprised at how unstyled everything was.
I know you can style a Block by clicking on it and then editing it in the sidebar…

But I can already see my website not really being cohesive and easy to manage.
What happens if I set this font color to be Blue and then later on I change my branding and need to set it to purple?
I’d have to go in and edit all these Blocks.
Do you need a Page Builder or can you just use Gutenberg?
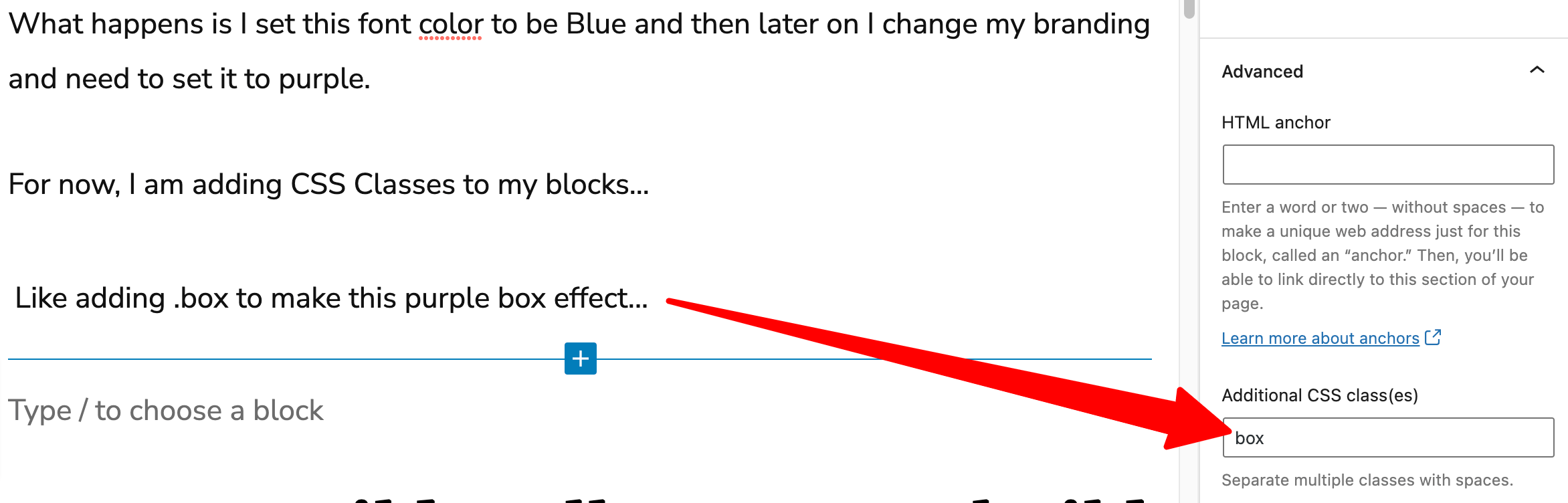
For now, the way I am using Gutenberg is ONLY for my long-form written content like my How-to Guides and Blog posts and I am adding CSS Classes to my blocks and styling them in my Child Theme’s stylesheet.
For example, adding the CSS Class “box” to make this text you’re currently reading be presented in a purple box…

While I feel Gutenberg is not ready to be used to build all the pages on your website because of how its styling system works, Beaver Builder has its drawbacks too.
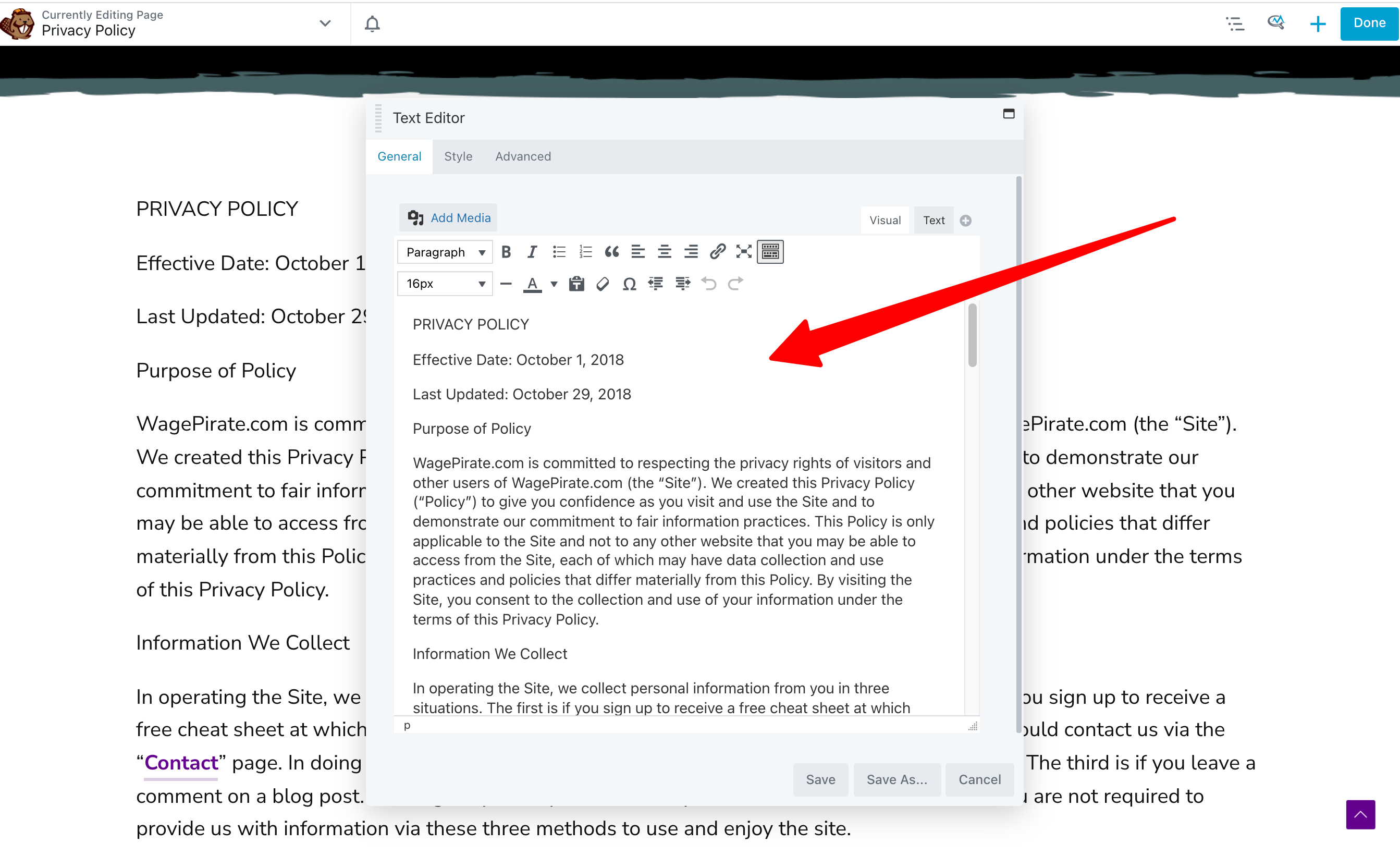
I wouldn’t write long-form content using Beaver Builder because the text edit feels too small and restrictive.

You can make this box full-screen for typing, but if you want to do something like writing a bit of text, insert an image, then write a bit more text…
You’ll end up with 3 modules on the page (Text / Image / Text) and you need to click in and out of each one.
This just isn’t something you want to be doing when you’re in the headspace of busting out 1000 words and you’re on a roll – it’s going to break your train of thought.
This is where Gutenberg shines.
There are many other things that Beaver Builder does that are extremely helpful in my business, one of which is Conditional Logic, which we will cover later in this review.
So long story short: I use Beaver Builder and Gutenberg together on the same site as they each do different things really well.
I can save and reuse my Modules and Page Templates in Beaver Builder
Personally, I build and manage only a couple of websites, but these websites are worked on every single day and become quite complex over time and contain a lot of information.
One of the hardest parts of working in a WordPress website that has a lot of Custom Post Types, Taxonomies and Posts, is trying to organise everything so that you can know where everything is.
TIP! One plugin that has really helped me manage all my content is this Folder’s plugin that allows you to organise any Post Type on your website into folders, including your Media Library.
Here are some of the ways Beaver Builder helps me manage all my content in WordPress.
You can save Modules, Columns, Rows and complete Page Templates in Beaver Builder
This is a massive time-saver and ensures your website design looks the same across all the pages on your website.
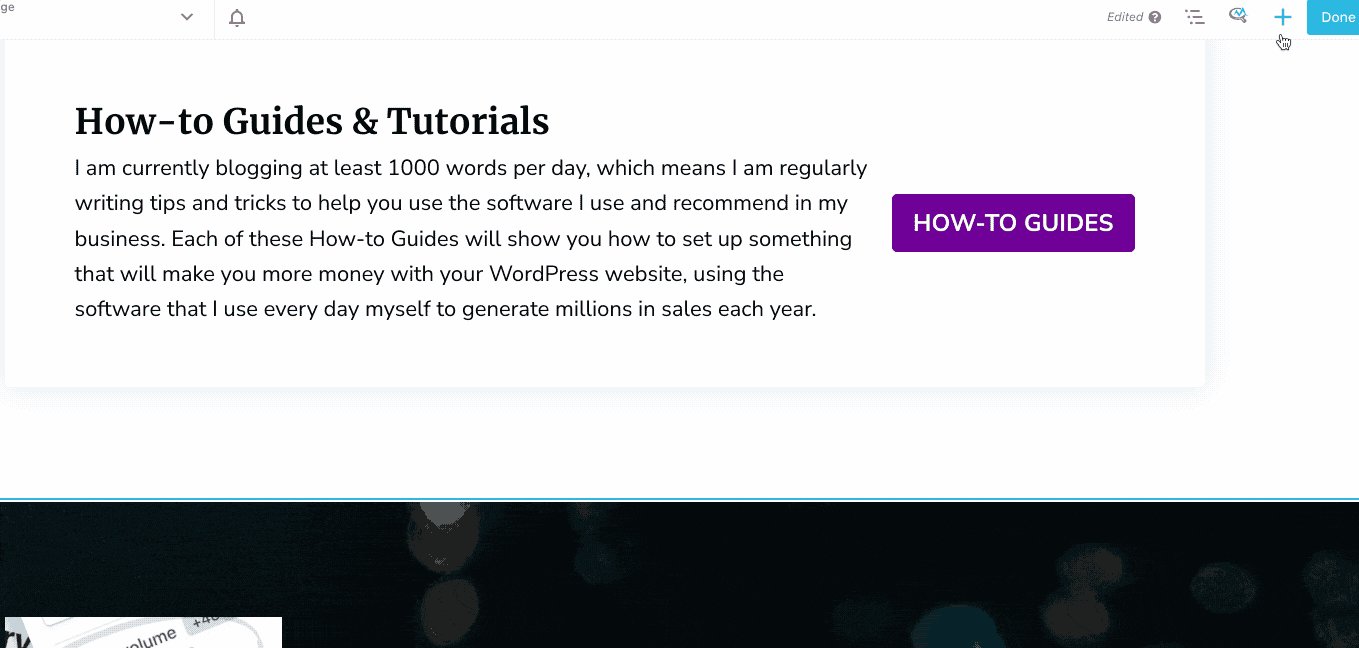
Here is a simple example: on my home page, I have these 3 boxes that have a drop-shadow, rounded corners and are laid out like so:

I refer to these internally as my Call-to-action boxes and I want them to be the same for all Call-to-actions across my website.
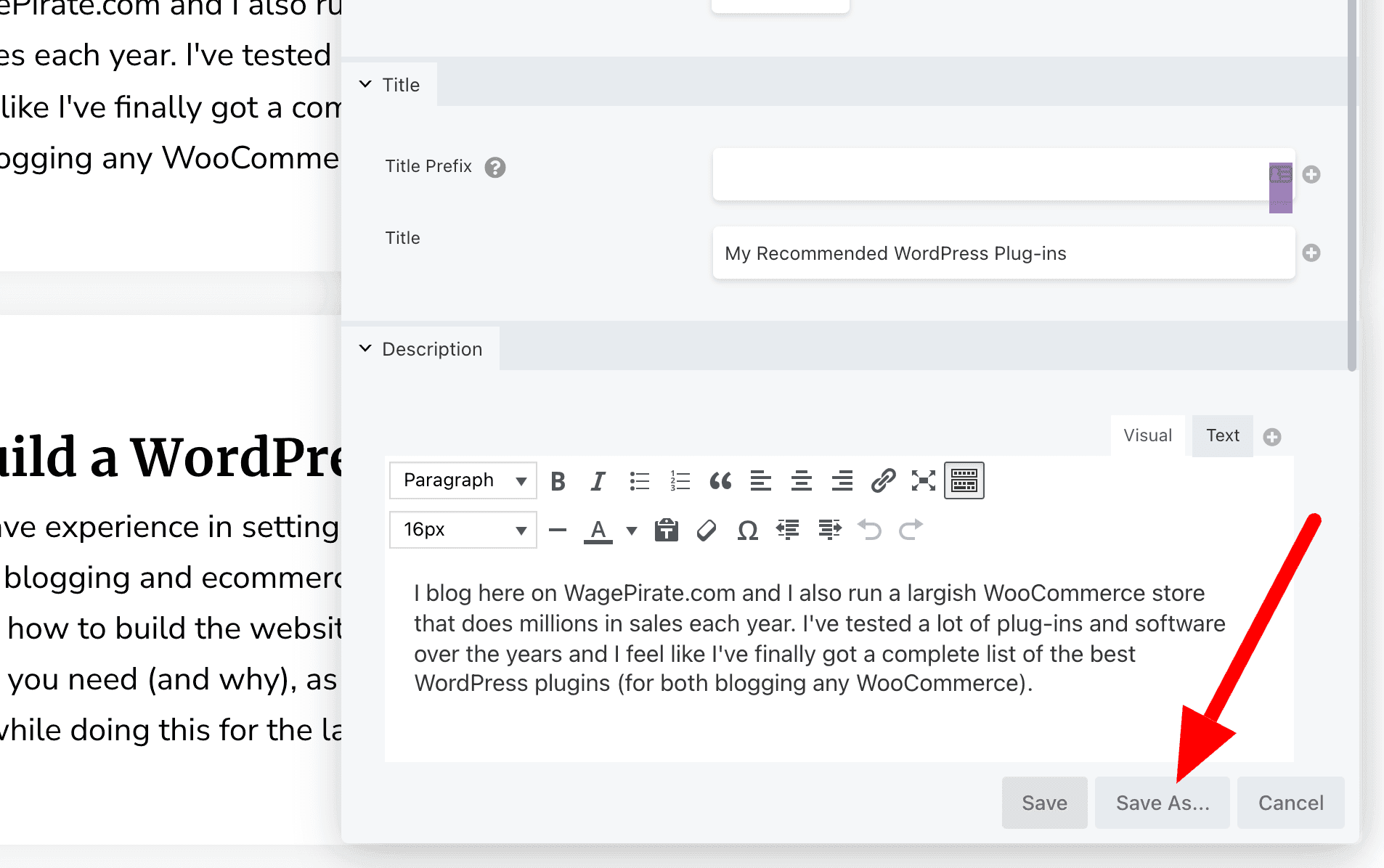
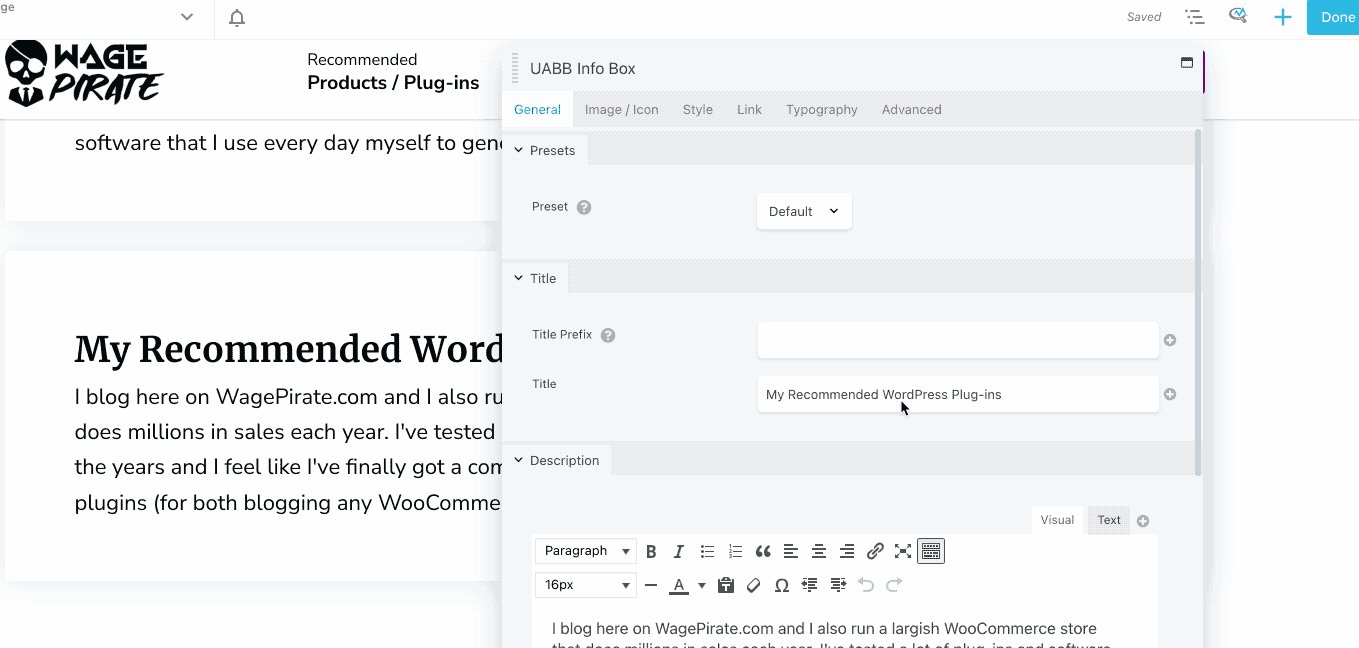
So, once I was happy with the styling of the Call-to-action module I’d created, I clicked Save As, as shown below.

Then I would name my module and click to SAVE.

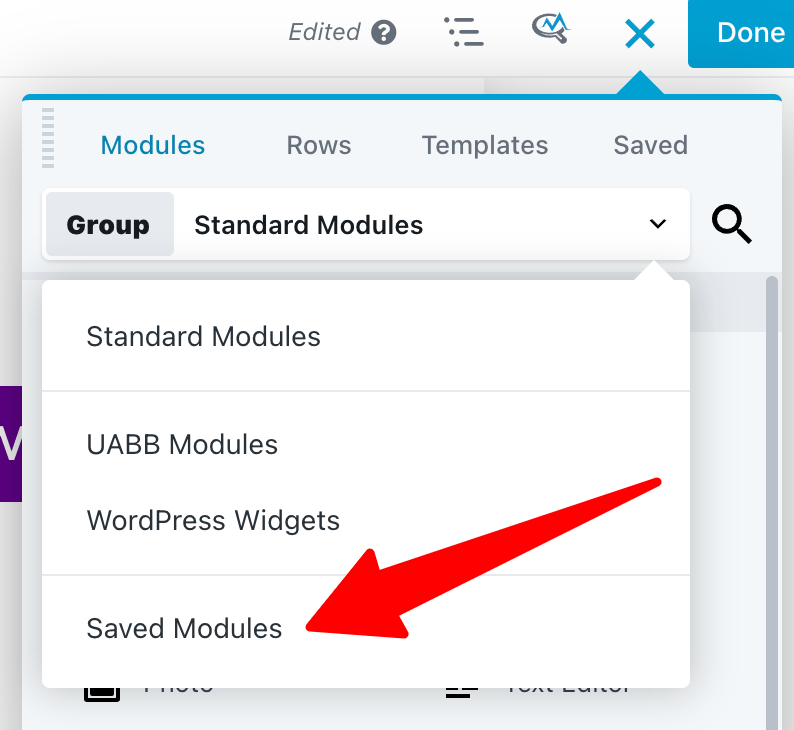
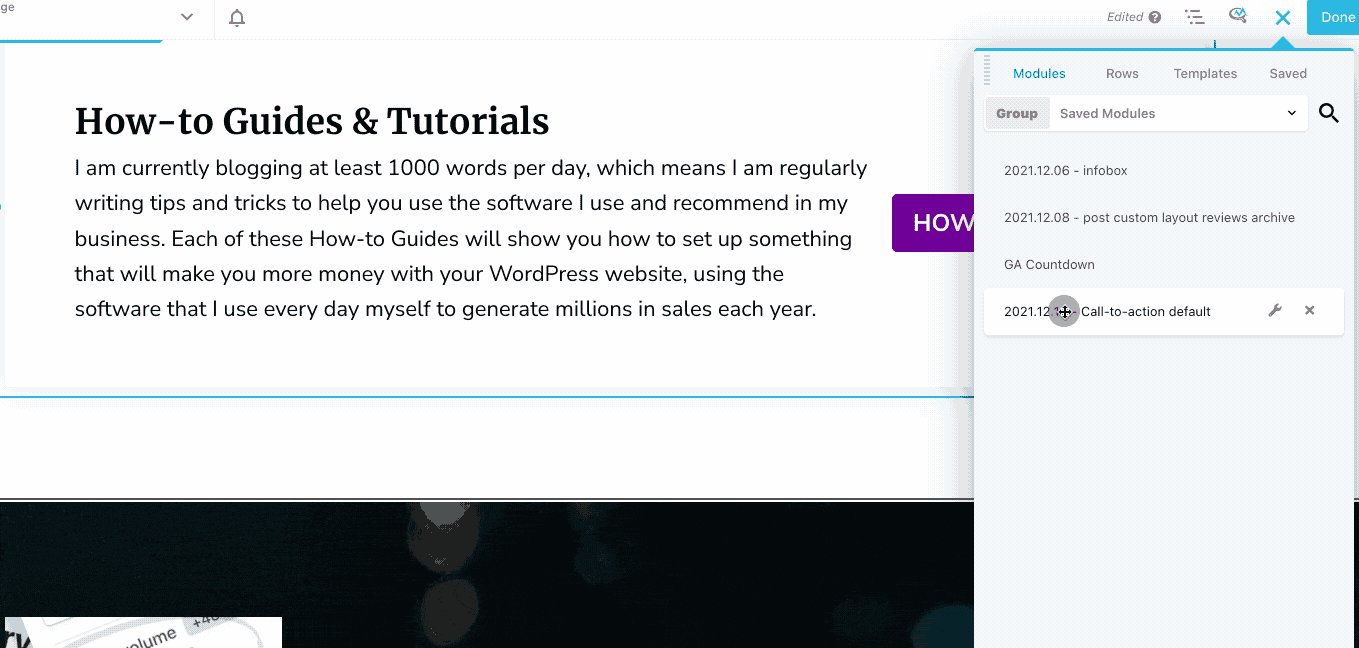
Now, whenever I am designing a page using Beaver Builder, I can come up the top here and select Modules > Saved Modules…

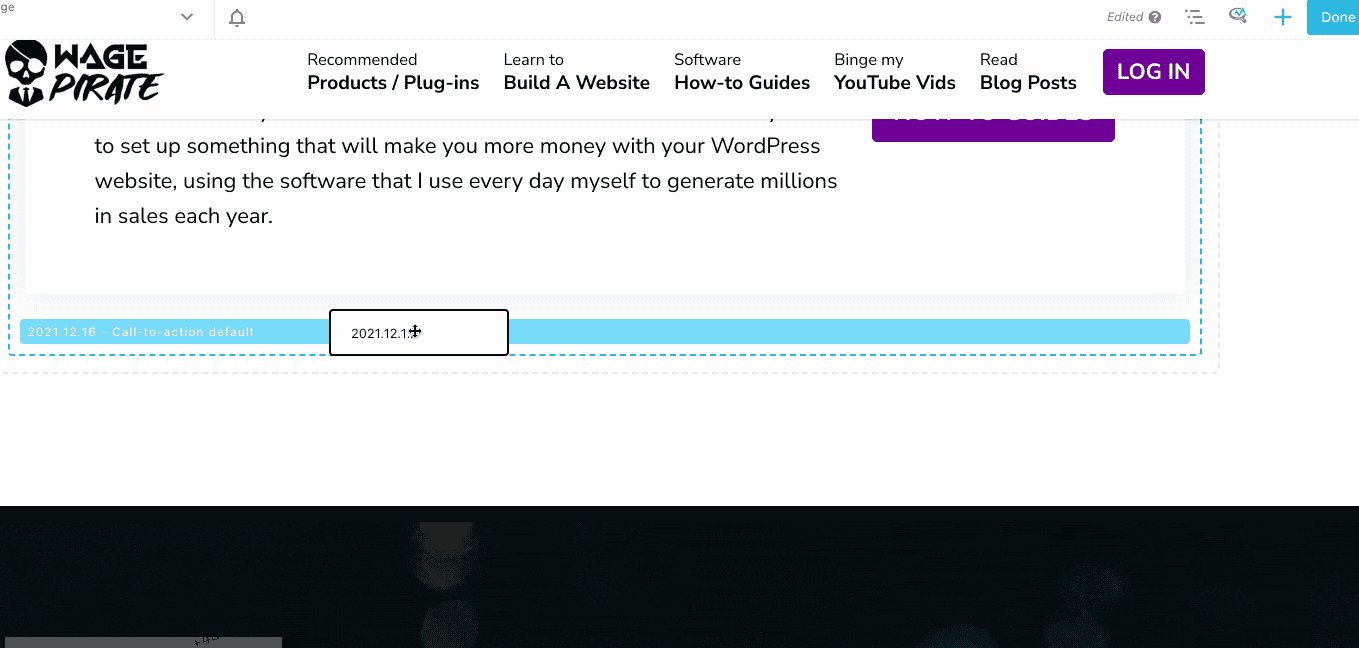
and drag the module into the page like so:

Then all I need to do is change the text inside this module and I’m done.
Again, this is a very simple example but you can do a lot of complex things with this Save and Reuse feature.
Beaver Builder’s Conditional Logic feature allows me to keep my website organised
For each element inside Beaver Builder, you can add conditional logic rules to control whether that element shows or hides on the page based on conditions.
One way that I use this feature extensively is to deliver Lead Magnets (but this same logic can also be used for Landing Pages).
I wrote this very comprehensive post that explains how I build Landing Pages using Beaver Builder’s conditional logic function and I recommend you give that a read once you’re done with this review.
But for the purpose of this article, I’ll summarise why I find this feature so useful.
Just so we’re on the same page…
A Lead Magnet is where you give your user something in return for them giving you their contact details. One example would be an opt-in form, where the user must fill in your form to get your eBook.
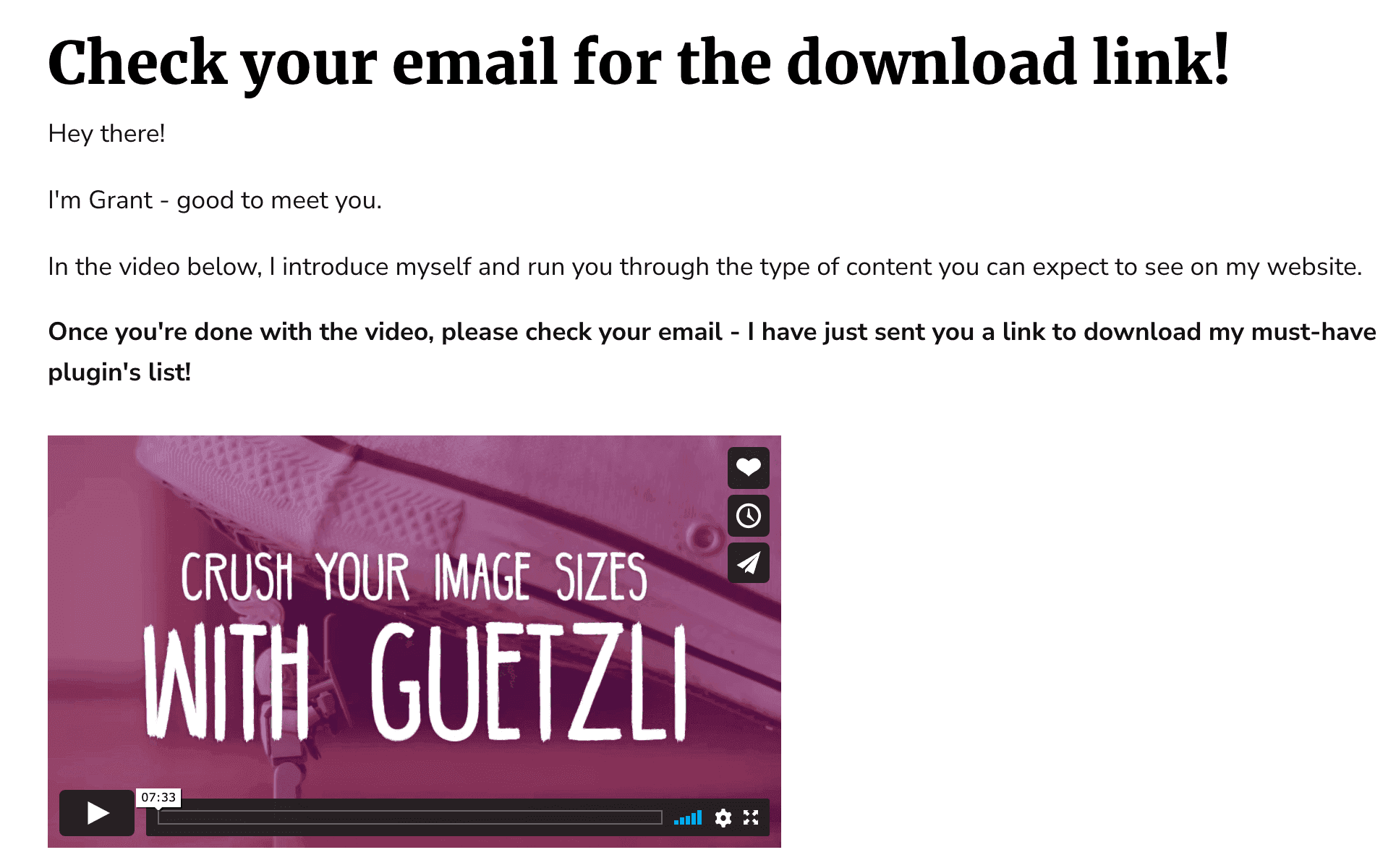
Below is an example of a Lead Magnet on my website where I ask for an email address in return for my list of must-have plugins.

Now, this is how I used to manage my Lead Magnets.

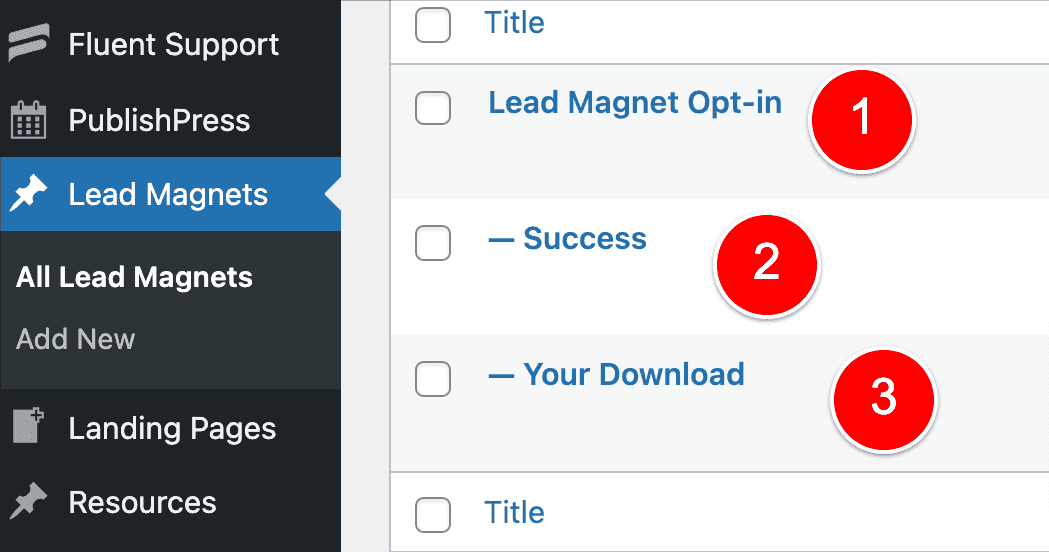
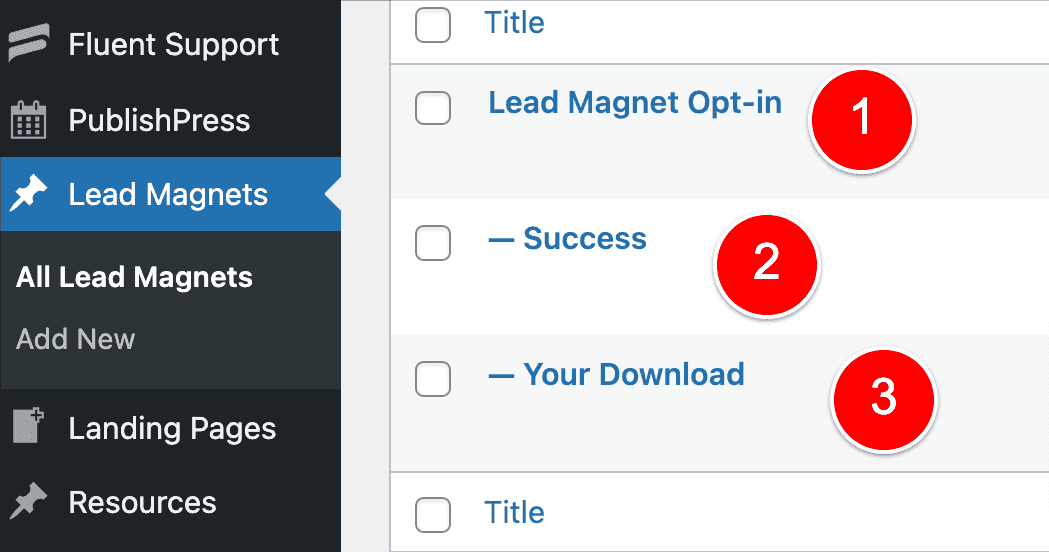
As you can see, my Lead Magnets (and probably yours too) each have 3 different stages that the user will go through:
- The user lands on my Landing Page / Opt-in Page (Page 1) where they can put in their email address to get a list of all the WordPress plugins I recommend. The user puts in their email address, and then…
- The user lands on my Success Page (Page 2). This page tells the user that their form submission was complete and that I have sent them an email with the link to download my list of WordPress plugins.
- The user will go to their email address and then click the link in the email. They will be taken to my Download Page (Page 3) where they see the button to download my WordPress plugins’ list to their computer.
So we have 3 pages that we need to set up, but can you imagine setting up these 3 pages for every Lead Magnet you have on your website? You can easily have 20 Lead Magnets, so that would mean you’re managing 60 pages of Lead Magnets which is overwhelming.
Luckily, you don’t have to do that if you use Beaver Builder.
Using the Conditional Logic feature, let’s create all these 3 steps of the Lead Magnet process using the 1 Beaver Builder Page.
Here is an example of setting up a Lead Magnet using the Conditional Logic feature in Beaver Builder
The trick is to have all the 3 steps on the 1 page and then show and hide each row based on variables in the URL. This is extremely easy to set up in Beaver Builder.
Here’s how to set it up:
Each Lead Magnet I have 3 Rows on the ONE page built with Beaver Builder:
Row 1 – The Opt-in Form Page
Row 1 contains my opt-in form where people put in their email to get my Lead Magnet

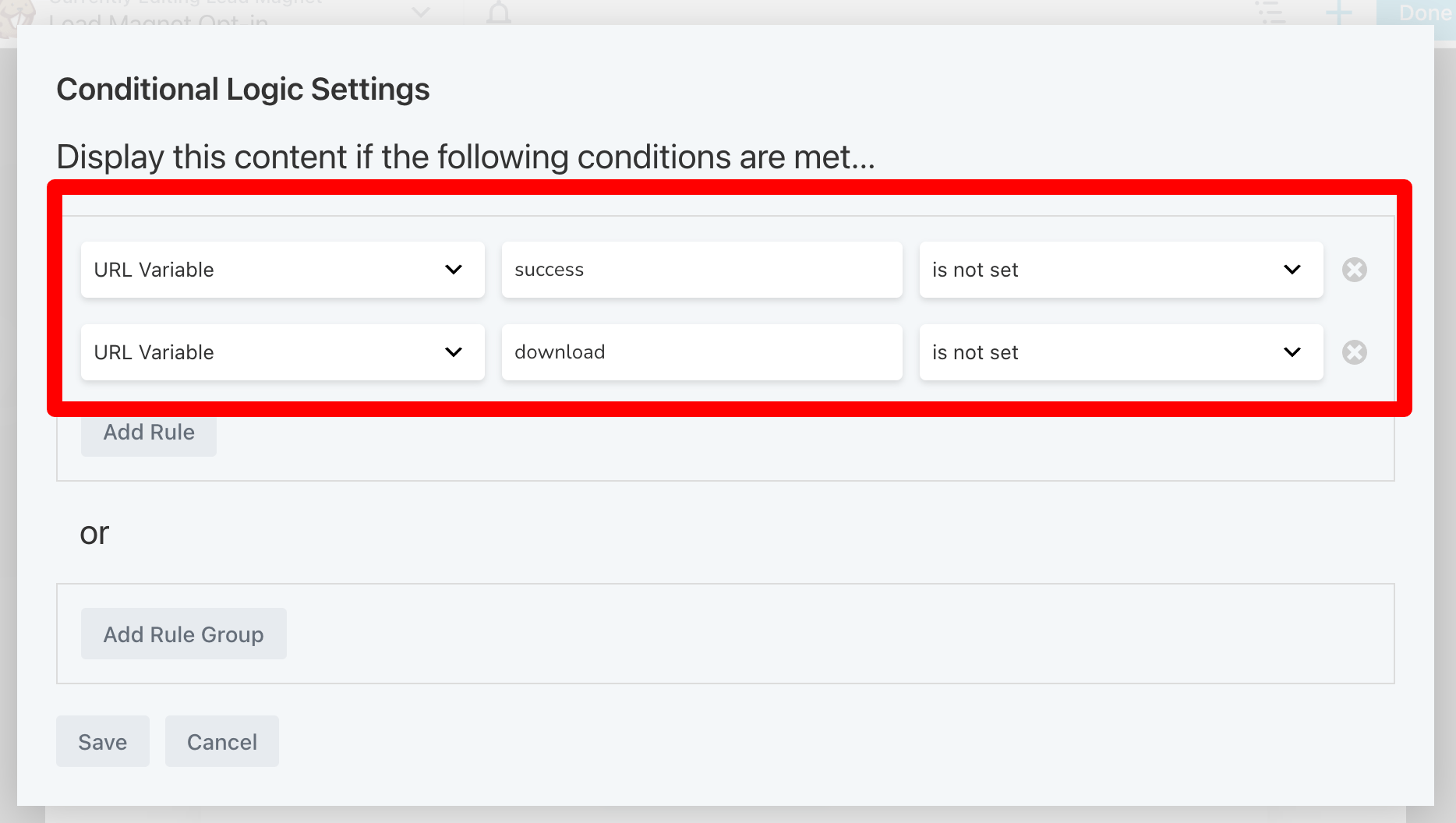
And here are the Conditional Logic rules set on this Opt-in row:

Row 2 – The Success Page
Row 2 contains my success message that I show them once they complete my form, as shown below.

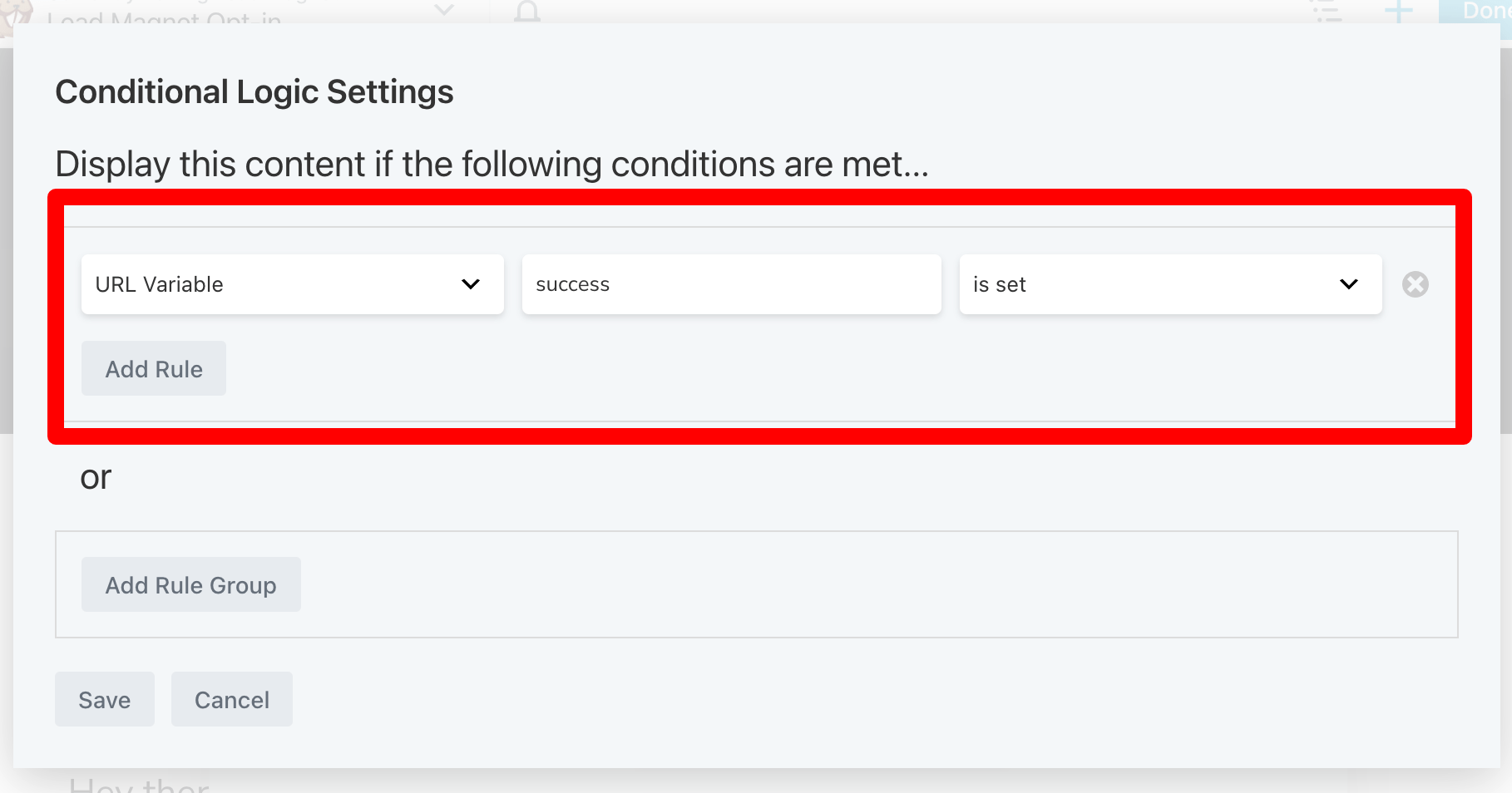
Here I have the following Conditional Logic rule applied to this success row:

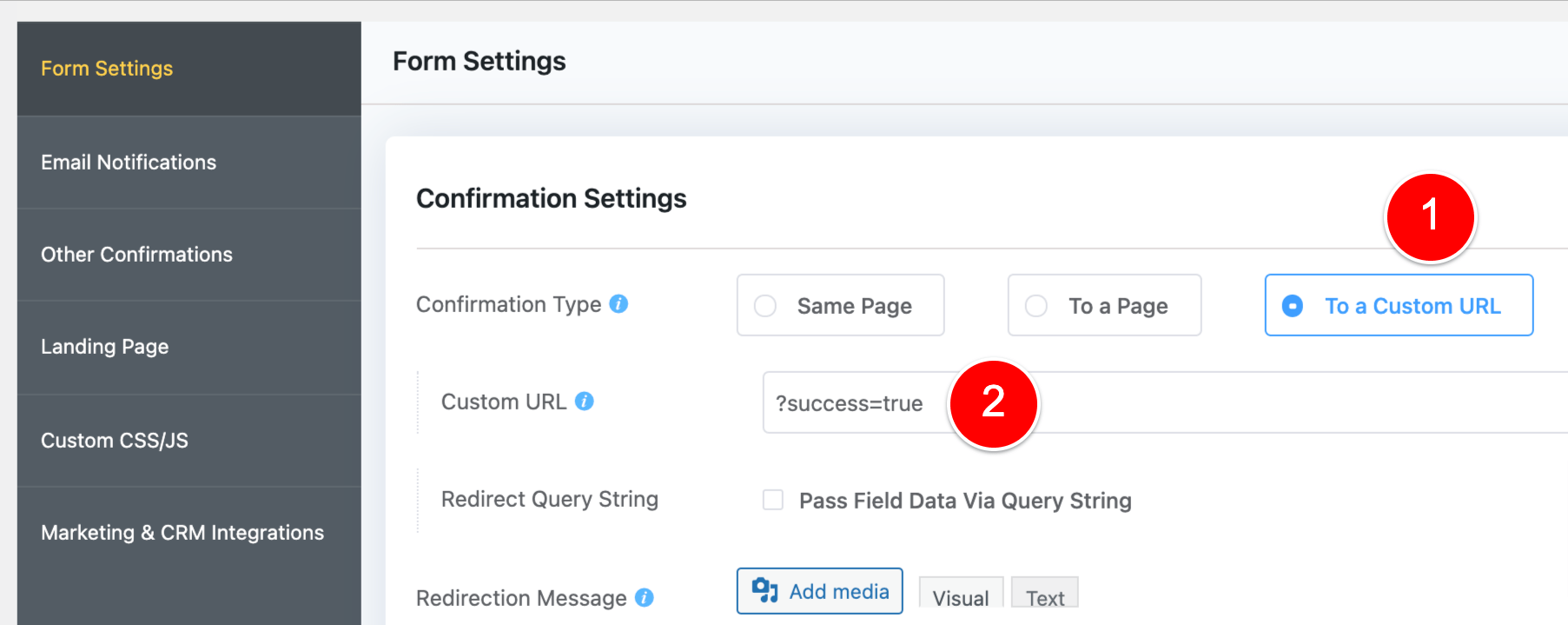
I use FluentForms as my WordPress forms plugin and below is how I set this up so when the user completes my Opt-in Form, the page refreshes and adds ?success= to the URL so that this conditional logic rule is met and this Success Row shows (your form plugin will be similar).

Row 3 – The Download Page
And lastly, Row 3 is my Download row. It contains the link where my user can download Lead Magnet they opted-in to receive.
It looks like this:

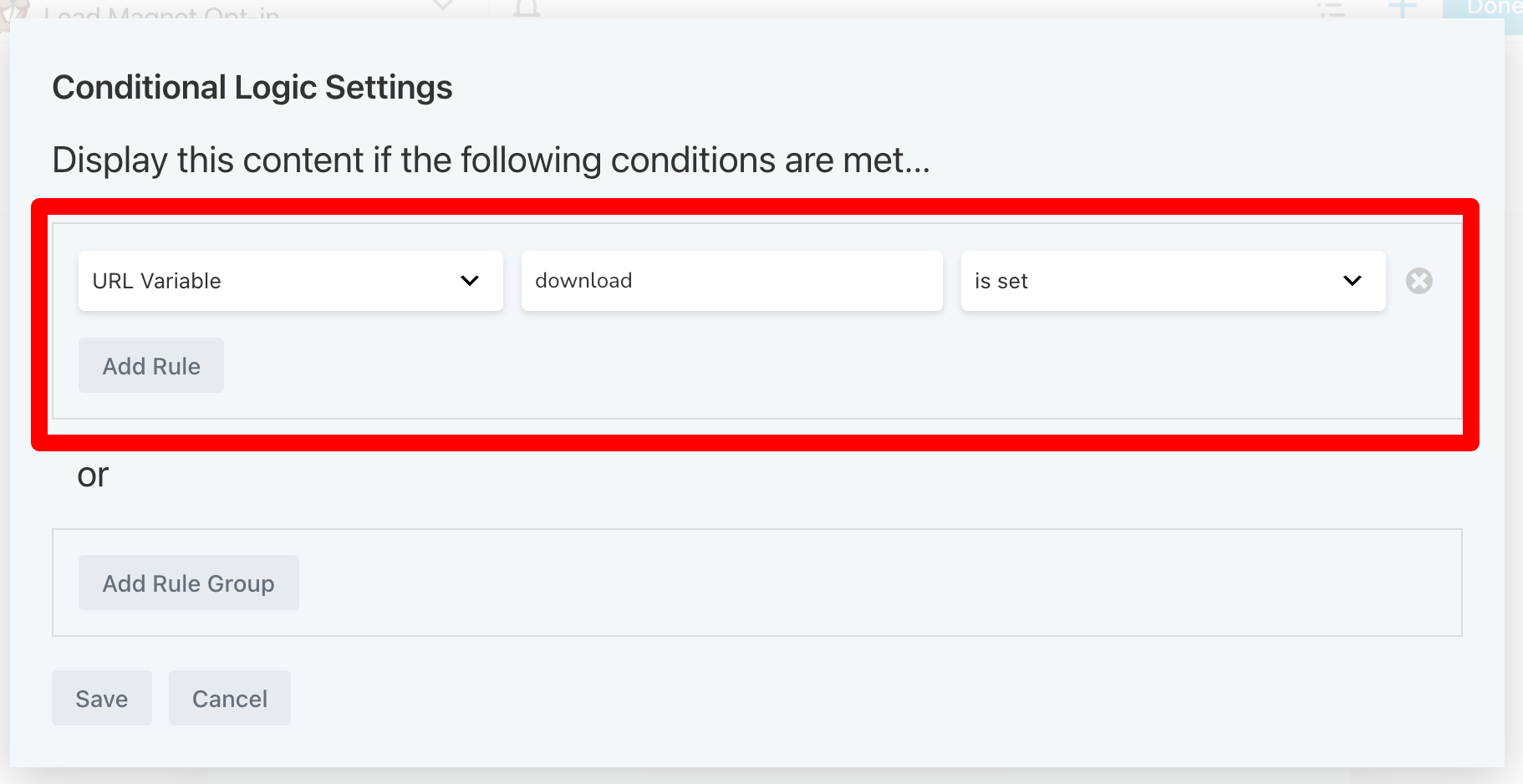
And I have the following rules applied to this row:

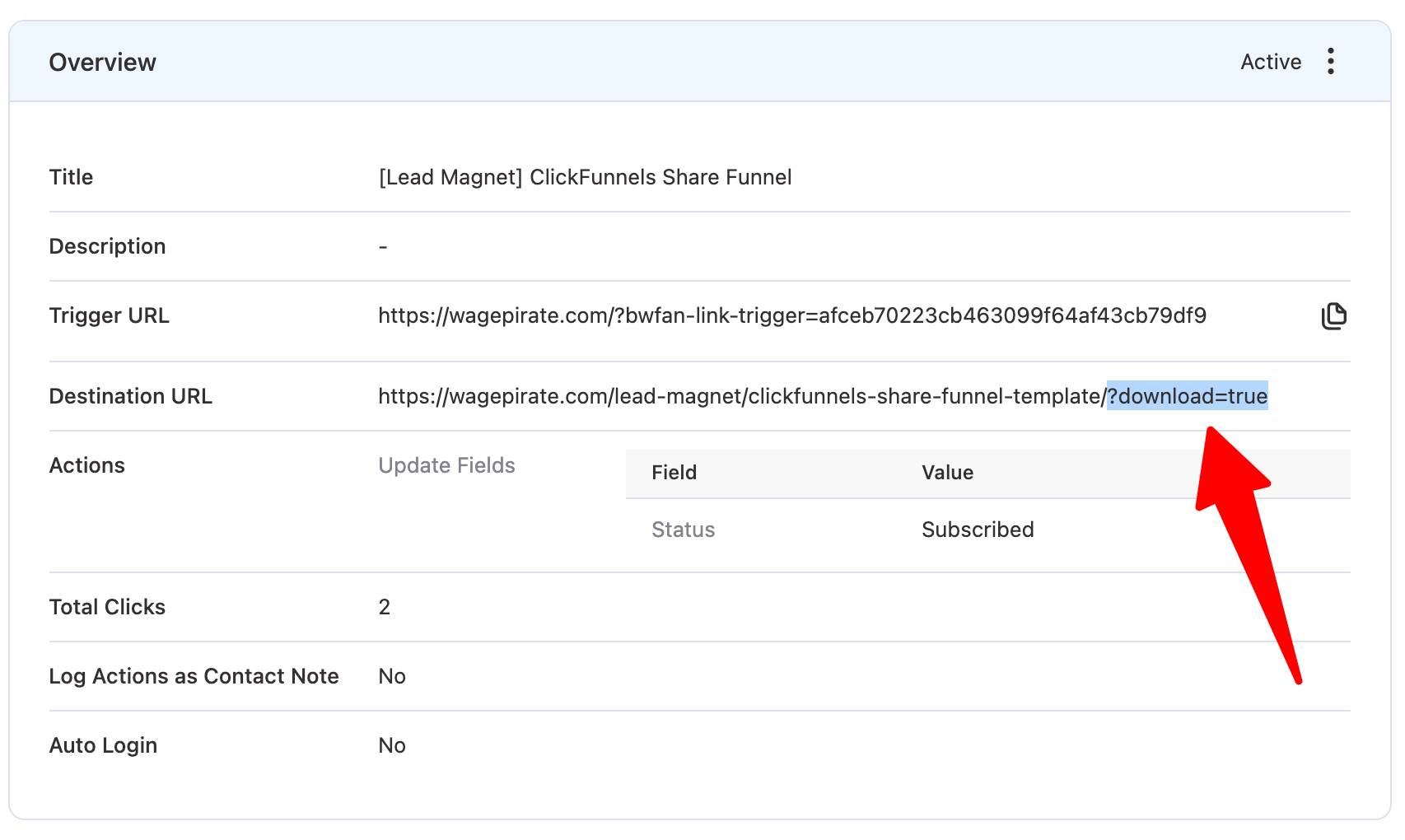
So when someone completes my opt-in form, I send them back to this Lead Magnet page and the link has ?download= at the end of the URL (as shown below) it causes all the other rows to hide and only this Download Row to show.

In case you’re wondering, the image above is of a WordPress plugin called FunnelKit Automations. FunnelKit Automations completely replaced ActiveCampaign for me (saving me over $99 per month) and now I run all my Email Marketing inside WordPress. (i.e. FunnelKit Automations is my CRM that is all inside WordPress).
If that conditional logic function sounds complex, once you jump in and follow my complete tutorial on how to do this, it’s actually extremely easy to do!
I’m just showing and hiding each of these rows using the URL Variable feature available in Beaver Builder’s Conditional Logic.
Doing this allows me to create FEWER pages for my Lead Magnets and Landing Pages, which makes managing my content in WordPress A LOT easier.
Cool, hey!
I can’t stress how much easier this feature makes my life as I scale up the number of Lead Magnets I use in my business.
These 3 pages for each Lead Magnet…

Now just become the 1 page, with rows showing / hiding based on the Conditional Logic settings I set in Beaver Builder.

Again, the URL to the complete guide to set all this up is at this link here.
Beaver Builder works well with the Astra WordPress Theme
I use Beaver Builder to layout my pages and then I use the Astra WordPress Theme as my WordPress theme.
They work very well together!
An example of where this becomes extremely useful is when you’re wanting to output the same content across many pages on your website.
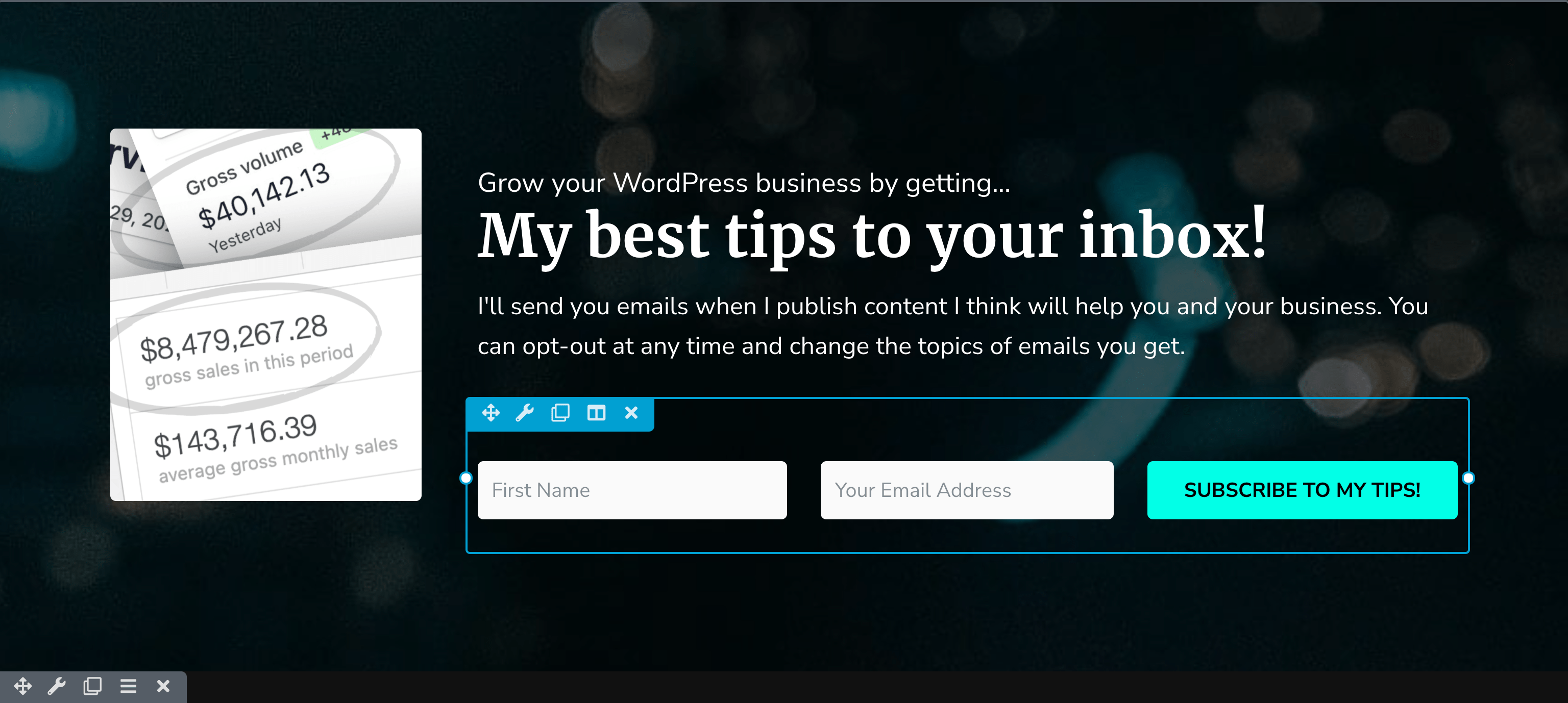
Take for example this Row I have at the bottom of most pages on my website currently that allows people to put in their details and opt-in to get my best WordPress tips.

I want this row to appear on all pages of my website EXCEPT in a few cases and I also want to be able to edit it in one place and have it updated on all pages on my website.
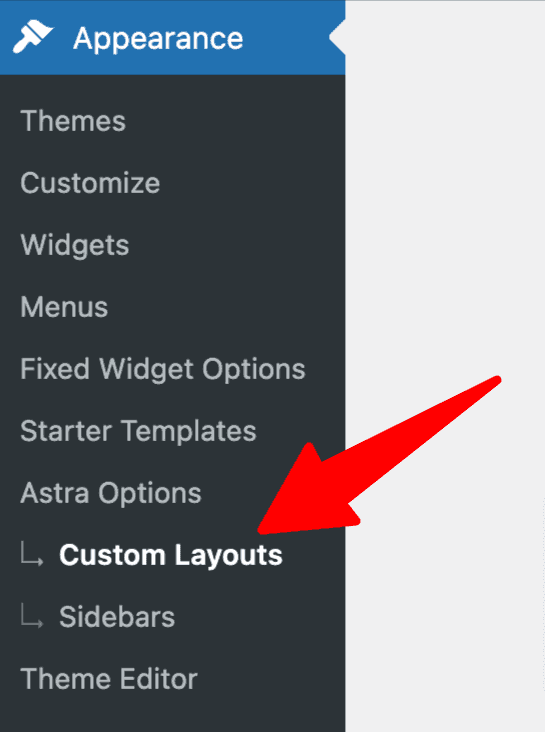
To do this, I go to Astra Options > Custom Layouts.

Next, I create the design I want – which in this case is a single Row.

Then SAVE and the design is complete.
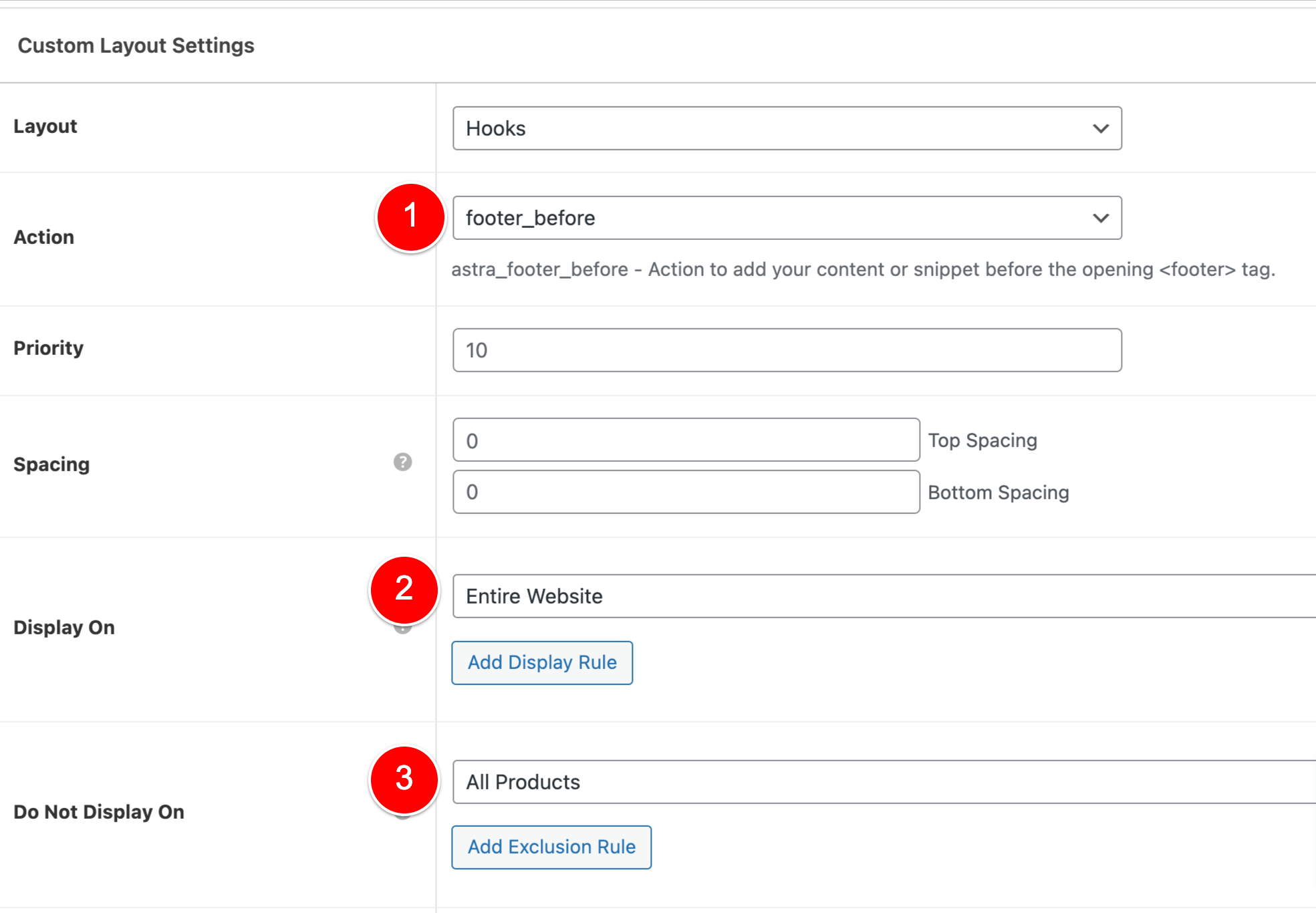
Now I just go into the settings for this Custom Layout and set what conditions I want this layout to show under.
For this demonstration, I set the below to give you an idea of how it works:

This will show before the footer (1) on my Entire Website (2) except for on WooCommerce Product pages (3).
You can stack as many conditions as you like.
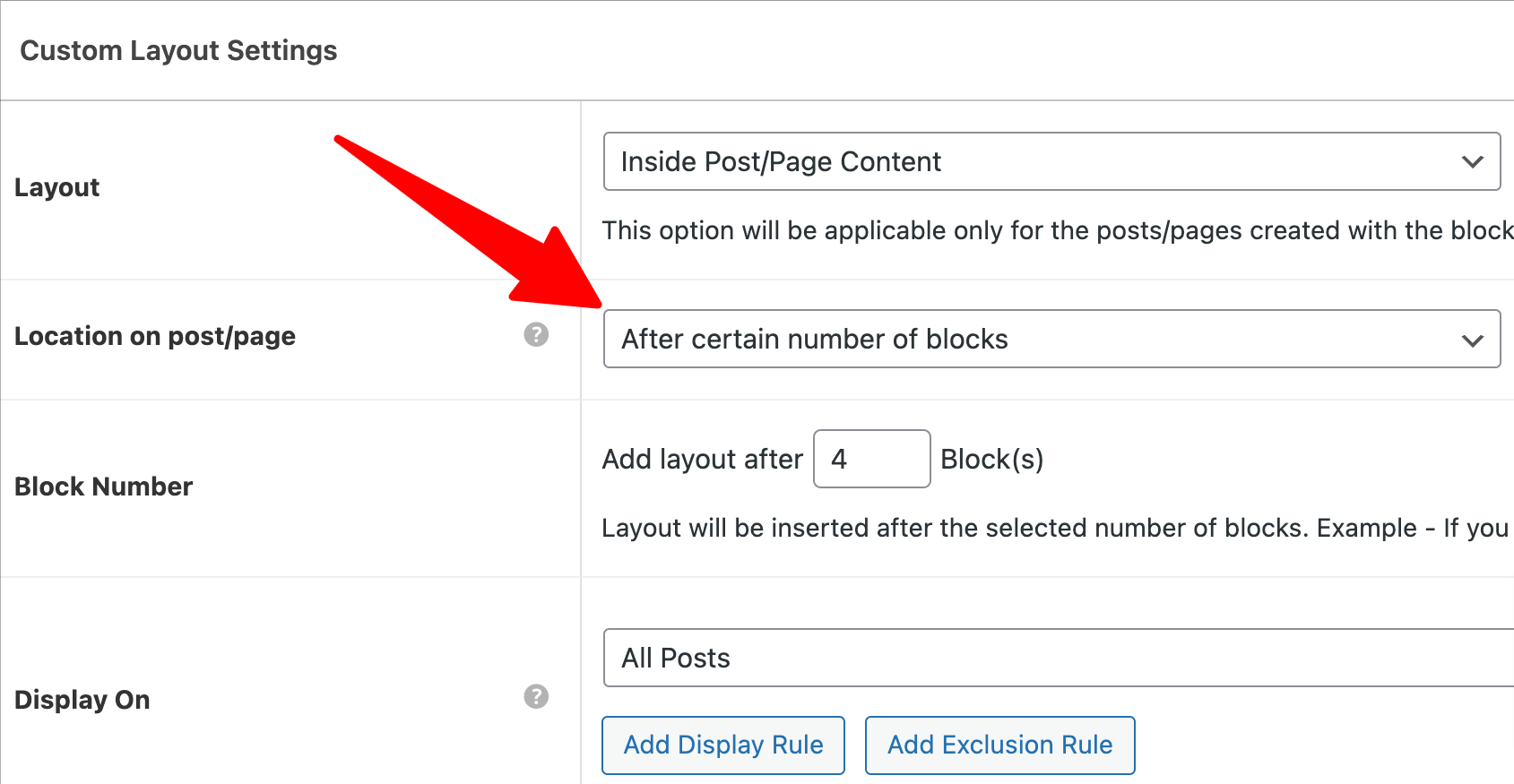
You can also do things like output an Opt-in Form after the 4th block of content in all your Blog Posts as a Lead Magnet, like so:


I love that I can quickly build my pages and modules using Beaver Builder and then output them wherever I need using the Custom Layouts feature available in the Astra Theme.
There are a lot of Beaver Builder Templates and Addons
Because Beaver Builder has been around since 2014, a lot of third-party developers have released their own plugins that add-on and extend Beaver Builder to give you more power.
One of my favourite ones is Ultimate Addons for Beaver Builder – I use it in all my websites.
It’s actually built by the same people who own the Astra WordPress theme and using it allows me to build better-looking websites, faster.
When you install Ultimate Addons for Beaver Builder, you get access to a lot of extra Modules that you can use to build your pages.
Click here to see all the extra Beaver Builder modules you get when you install Ultimate Addons for Beaver Builder.
But what I want to focus on the most are the Complete Website Templates you have access to.
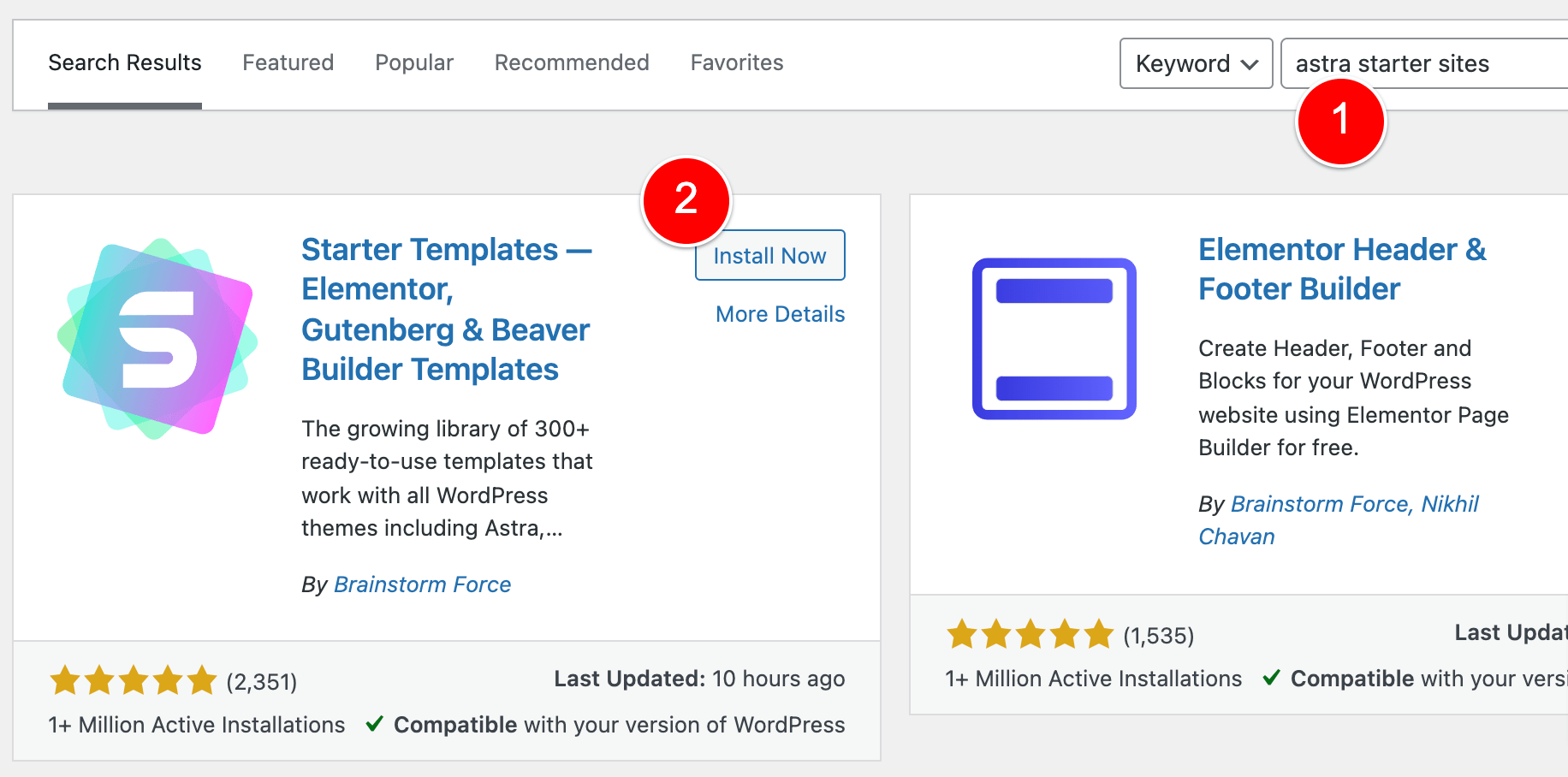
Brainstorm Force is the company that is behind the Astra Theme and Ultimate Addons for Beaver Builder, and they have a third plugin you can download for free called Starter Templates.
You can search the WordPress plugin repository to find it, as per below.

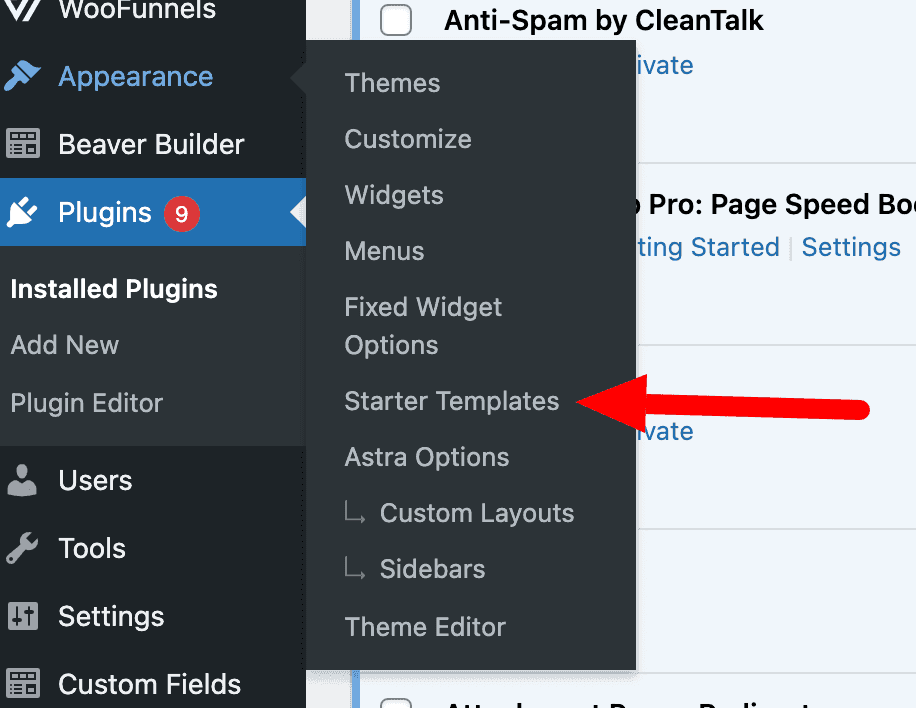
Again, the plugin itself is free and once you install it, you’ll see a new option under Appearance > Starter Templates.

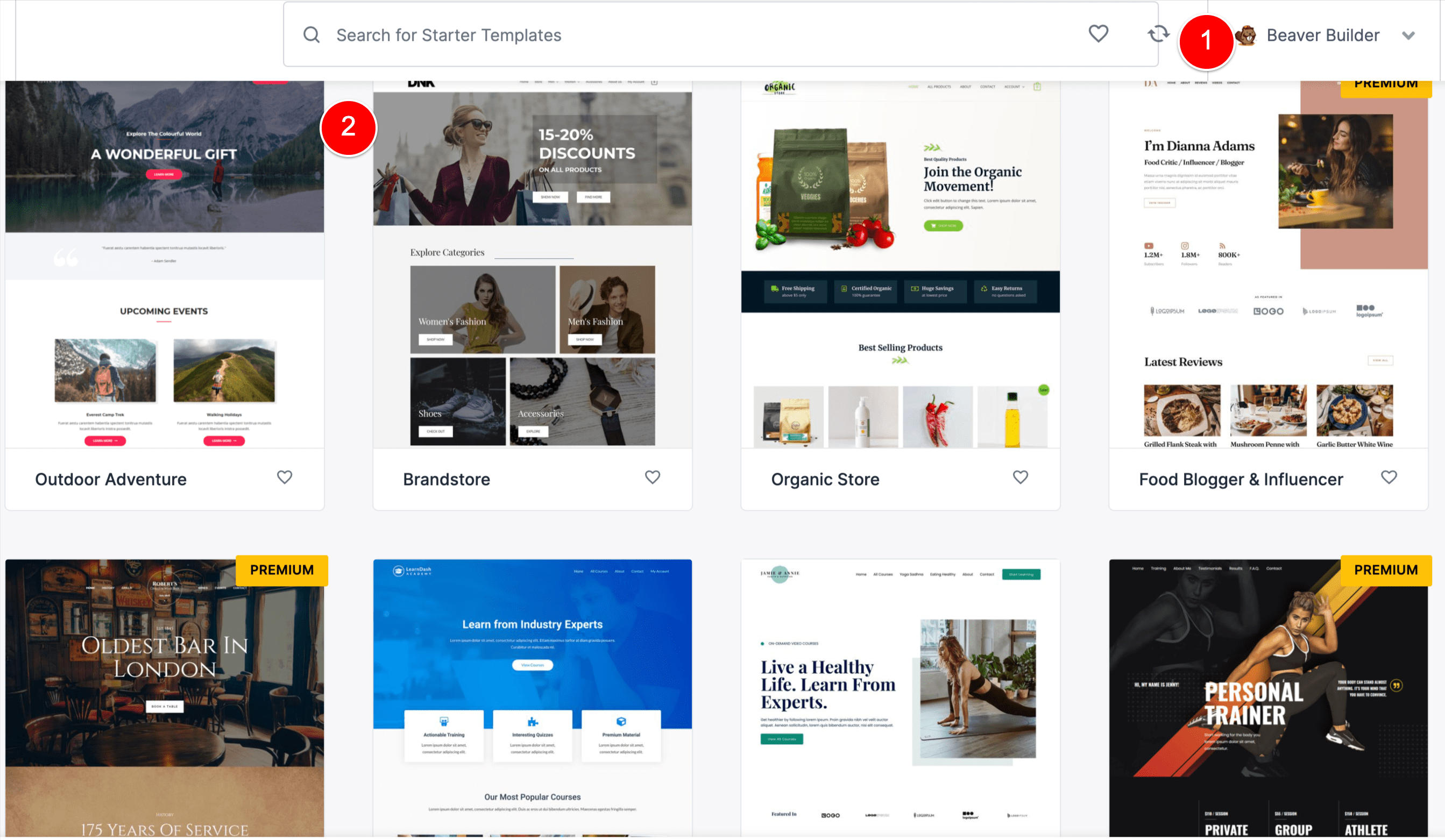
You choose Beaver Builder at (1) below…

And at (2) it shows you all the website templates you can choose from.
These are all COMPLETE websites.
So you can click on any of these to import that Starter Site and when you do this, it will import the entire website as a template.
After you import the website, your Home page, About us page, Contact us page, etc are all automatically imported into your website and ready for you to add your own content into.
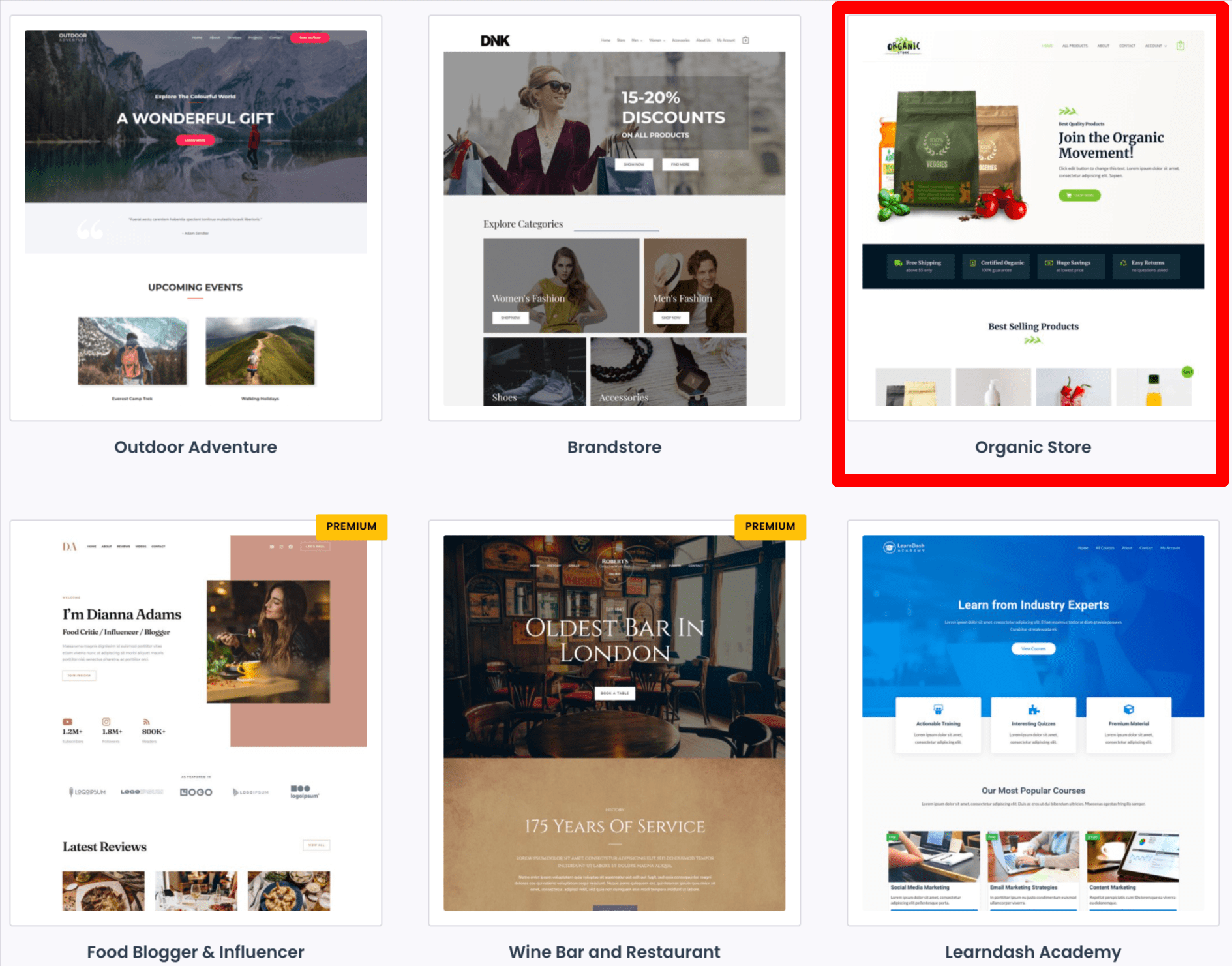
When I was starting a lot of different Dropshipping stores / WooCommerce stores, I would use these Starter Templates to quickly build websites ready for my ads.
My favourite design was this one here – Organic Store.

I decided one day I wanted to start a dropshipping store around Baby products.
I registered a new domain name, set up my hosting and then one-click imported this Starter Site template into WordPress ready for me to edit.
I changed the logo, went through each page in the Starter Site and just replaced the dummy content with my own content, added my AliExpress products and that was it – done.
I had ads going to the store the very next day.
To sum all of this up: Beaver Builder, together with the Astra WordPress Theme, allow you to build and manage your website in a more organised, faster way – without writing a single line of code.
Building Landing Pages is quick with Beaver builder
Building Landing Pages with Beaver Builder is fast and easy and completely replaces the need for you to use something like Unbounce or LeadPages.
I wrote a whole separate article that explains how I design, set up and manage all my Landing Pages using Beaver Builder.
But the system works extremely well.
I have my Custom Post Type named Landing Pages.
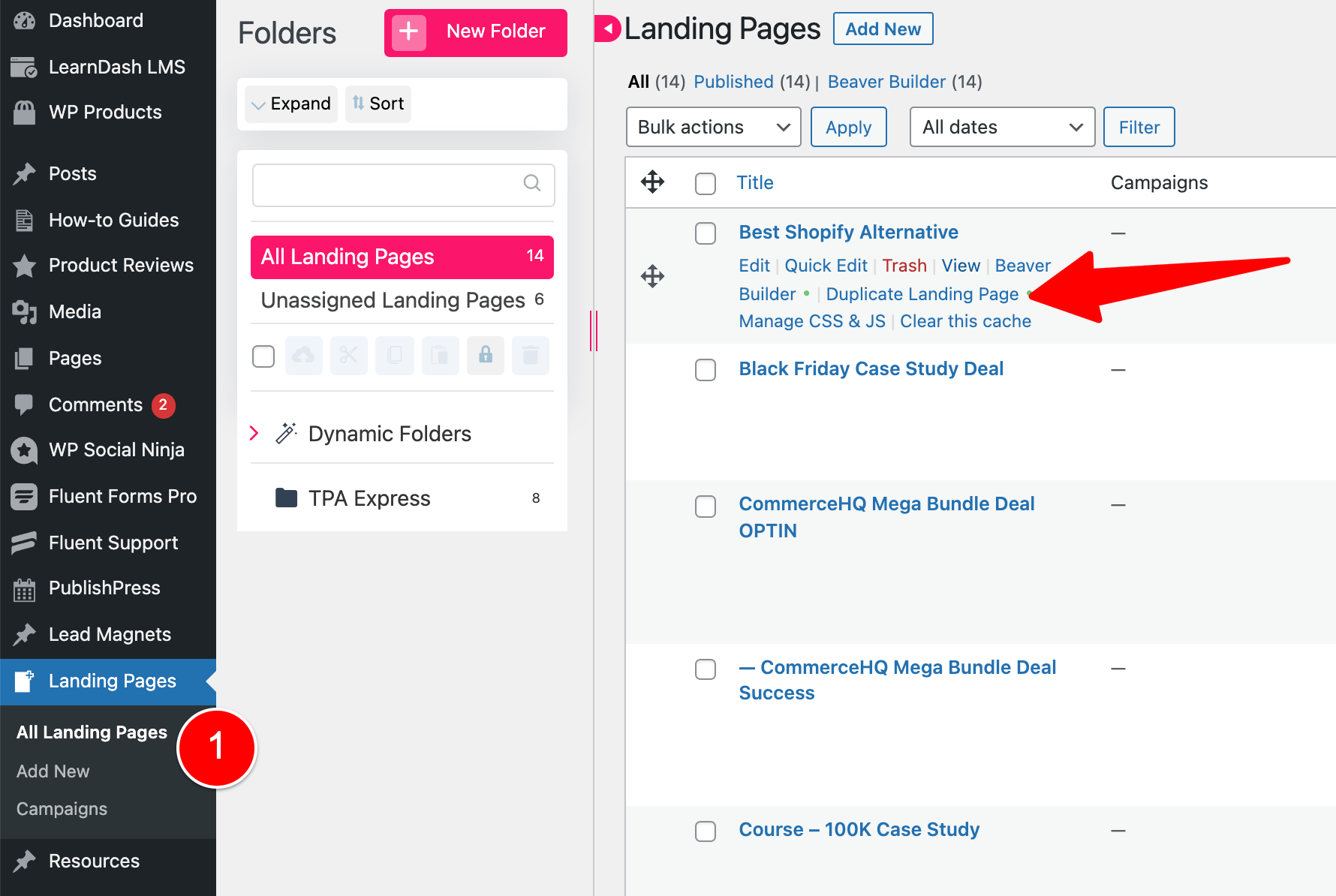
When I want to create a new Landing Page, I will go into Landing Pages (1) and then click Duplicate Landing Page, as shown below.

When you Duplicate a Post that is built using Beaver Builder, the entire Beaver Builder design is duplicated too – which is great!
So I duplicate the page, change the content a bit to my new offer and then the design is done.
And…using the Conditional Logic feature that we covered previously in this article, I set up the main Landing Page design and any other Thank You page designs on this same page.
So if the Landing Page has a form that people must complete, once the user completes this form, I reload the page and add ?success= to the URL and then hide the main design and down another Row that says the Thank You message.
If you’re building a lot of Landing Pages or Opt-in Pages, I’d definitely recommend reading that article I just linked above for more information.
But yeah.. that Conditional Logic feature in Beaver Builder unlocks a lot of unique possibilities AND minimizes the number of pages you need to manage.
The best WordPress Page builder for Developers
Beaver Builder has a very well-documented Developer API that allows you or your developer to create custom Modules that you can use to build your pages.
I actually just completed a larger job for my main WooCommerce website where I had my developer create some custom modules for my business.
To give you an idea of why you might like to create custom modules – here is a real-life example of something I needed to do for my business.
I have two websites for my one business.
Main website: used for my main WooCommerce Store
Subdomain: used only for Sales Funnels I build using FunnelKit.
What I wanted was to be able to drag a Beaver Builder Slideshow module into a Beaver Builder page on the Subdomain, specify a product ID such as 10, and then have that Slideshow module show the images of the product from the Main website whose ID is 10.
This saved me from having to copy over the images from the main site to the subdomain install.
Long story short, it was actually very simple to set up and one of many custom modules I’ve had made over the years.
Like I said at the start of this review, my developer has never told me that what I’ve asked for can’t be done using Beaver Builder.
We’ve always found a way because of their great API.
You can remove Beaver Builder without losing content
When you disable Beaver Builder, all your content is still accessible with Gutenberg Blocks.
There have been a few times where I’m planning out a website and I register a new Custom Post Type.
I build out the first couple of posts and then realise that the content I’m writing would actually be better suited for the Gutenberg editor.
When you build your pages with Beaver Builder and click SAVE, the following happens:
- The layout you’ve created with Beaver Builder is saved in your Post Meta table
- Beaver Builder extracts the important content (like your text and images) from the layout and saves this in your default content area for that Post.
When Beaver Builder is active for a Post, it uses the Post Meta, but if it’s disabled, then it uses the content from the normal content area.
Beaver Builder Commonly Asked Questions
Quick answers you might be looking for…
- Does Beaver Builder have a free version?
Yes, they do! You can download it from the WordPress Plugin Repository, just like any other plugin - Is Beaver Builder fast?
My Google Page Speed Test score was 100% for all my websites that were using Beaver Builder. I am using WP Rocket and other things, but yes – it is definitely achievable to have a very fast loading website while using Beaver Builder. Not to repeat too much of what I said at the start of this review, but Bricks Builder (the page builder I currently use) produces less code as it uses newer technologies to render the page and I would say it’s faster than Beaver Builder. - Is Beaver Builder bad for SEO?
No! Beaver Builder will not affect your SEO. - Which Beaver Builder plan should I get?
It’s very easy to choose a Beaver Builder plan. There is the Agency Plan, Pro Plan and Standard Plan. If you don’t need white-labelling (or you don’t know what this is), go down a plan. If you don’t need Multisite or the Beaver Builder Theme, go the Standard. Most people will need the Standard plan unless you’re a Website Agency or you want to use the Beaver Builder Theme. But for the theme, you might be better going with the Astra Theme. It’s cheaper and very fast. - What theme should I use with Beaver Builder?
Beaver Builder works with any theme, as per their website. Beaver Builder is used to build the Content Area of your page. Your theme controls everything around the content area, hence why Beaver Builder works with any Theme. - Does Beaver Builder work with Custom Post Types?
Yes! If you have lots of registered post_types you’ll find Beaver Builder very flexible.
Beaver Builder Support and questions
In the spirit of not getting into listing the features of Beaver Builder that you can already find on their website…
I’ll end this review here.
If you have a question about Beaver builder, please ask them below and I’ll look at adding it into this review to help you.

Leave a Reply