This article will show you the EASIEST way to create a Coming Soon page in Bricks Builder. Along the way, I’ll also point out a few things you MUST be careful of when doing this.
The Final result of this tutorial
By the end of this post, you’ll know the EASIEST way to design a custom Coming Soon page using Bricks Builder and then have all your traffic redirect to this page build you finish building your website.
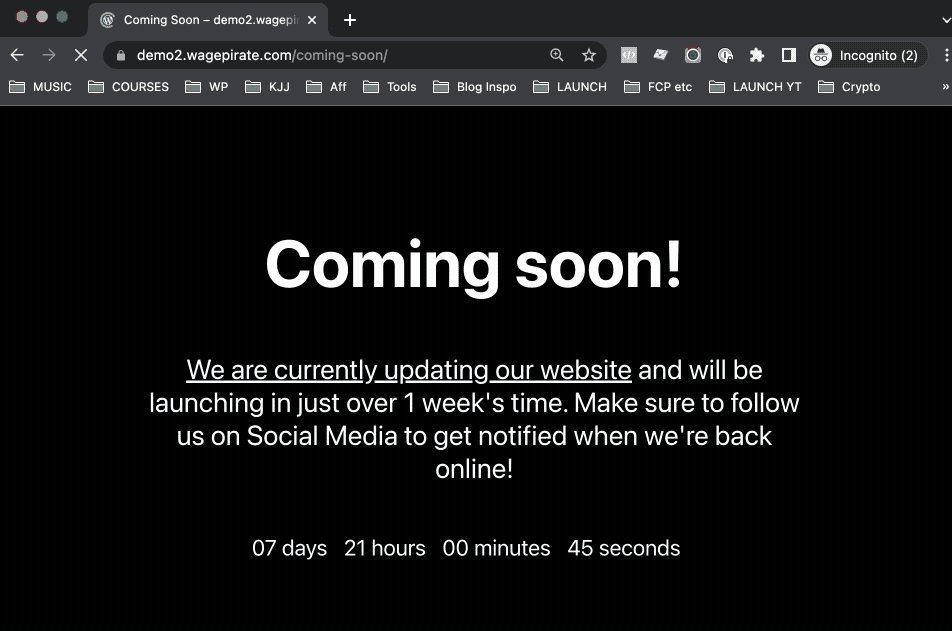
Here is an animation that shows our website redirecting to the Coming Soon page.

BONUS TIP! WPCodeBox snippets plugin for WordPress
For this tutorial, I will show you how I use WPCodeBox to quickly create a Coming Soon page with Bricks Builder. Let me explain why…
I want to do this because up until a couple of weeks ago, I didn’t know this WPCodeBox plugin existed and since I’ve found it, I’ve used it every day to add code to my website.
Because Bricks Builder is the WordPress Theme and Page Builder all-in-one, I like writing my code into WPCodeBox and not into my child theme because it just makes sense with Bricks – I’ll show you why in this tutorial.
Along the way, I’ll also show you how to complete this tutorial without using WPCodeBox because it’s very easy to do, also.
Let’s get into the tutorial and first see at an overview the steps we need to take (so you know what to expect).
Steps: Creating a Coming Soon page in Bricks Builder
Here are the exact steps we’ll take in this tutorial, so you know what to expect:
- Design your Coming Soon page in Bricks Builder
I’ll go in and show how you to quickly design some different types of Coming Soon pages, including a design with a form and one without. - Add our custom PHP redirect code (very simple)
Next, we will add 1 tiny bit of PHP code that will redirect all logged-out users to our Coming Soon page. We do this because we need to be logged in to create our website so we only want to redirect logged-out users to this coming soon page.
Step 1: Create a Coming Soon page
Let’s go ahead and firstly design our simple Coming Soon page using Bricks Builder.
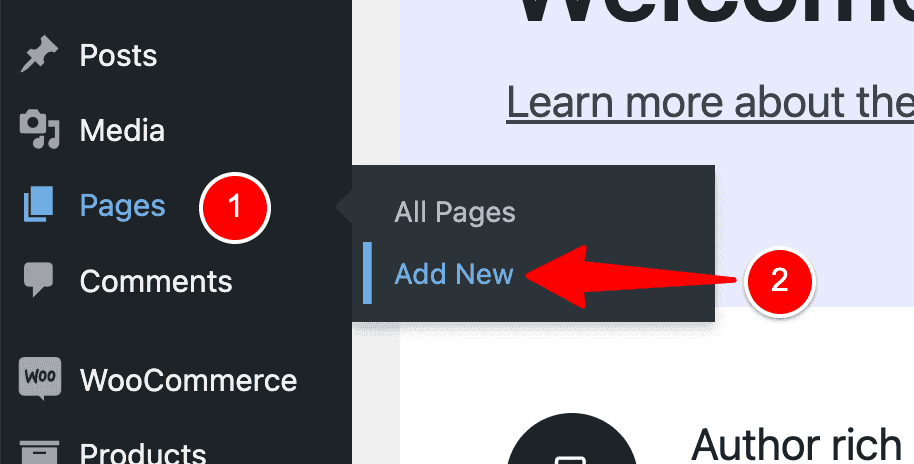
To do this, go to Pages > Add New.

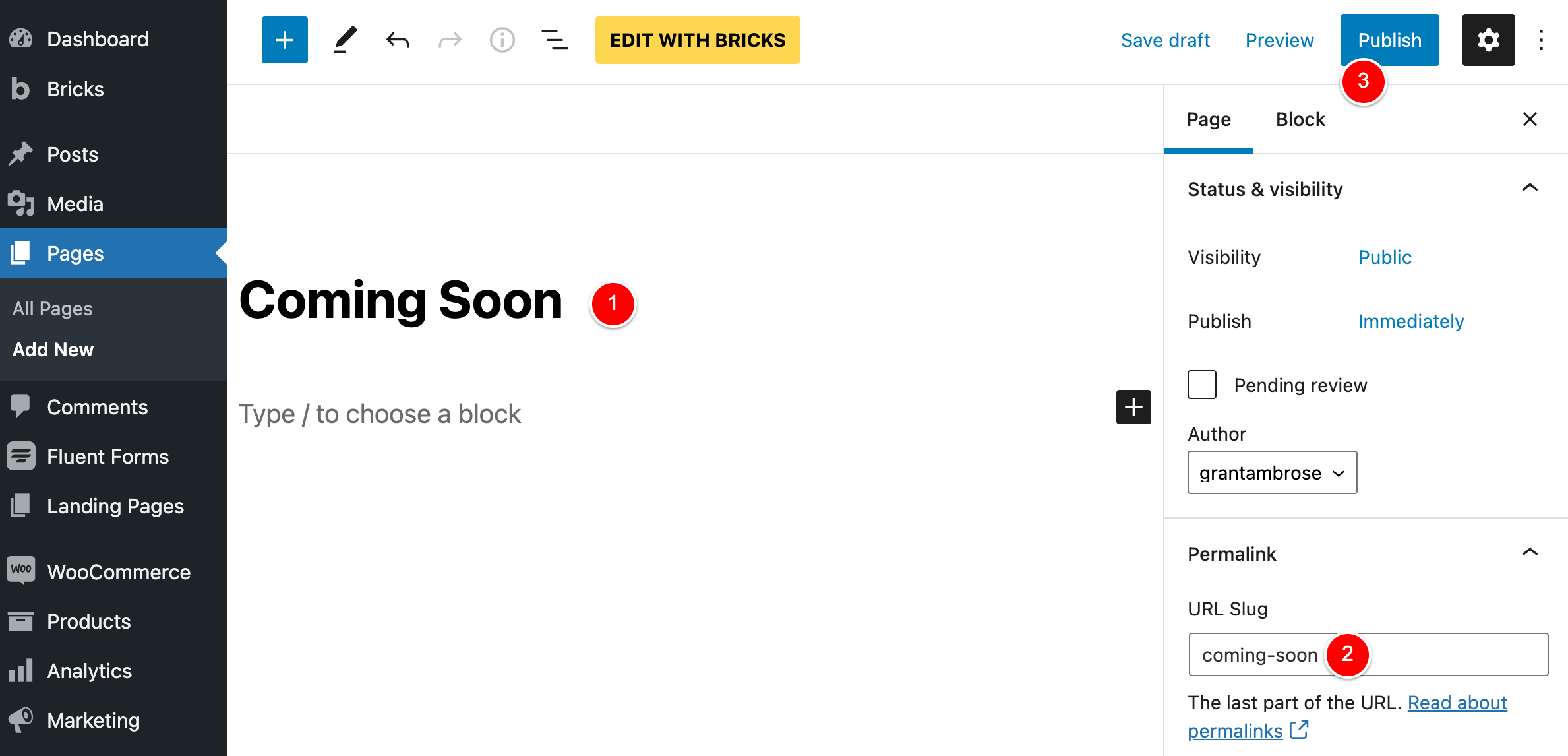
Give the page a name – whatever your heart desires.
I’m going to be original here and give mine the name Coming Soon (1), the URL will be /coming-soon (2), and I’ll click Publish at (3).

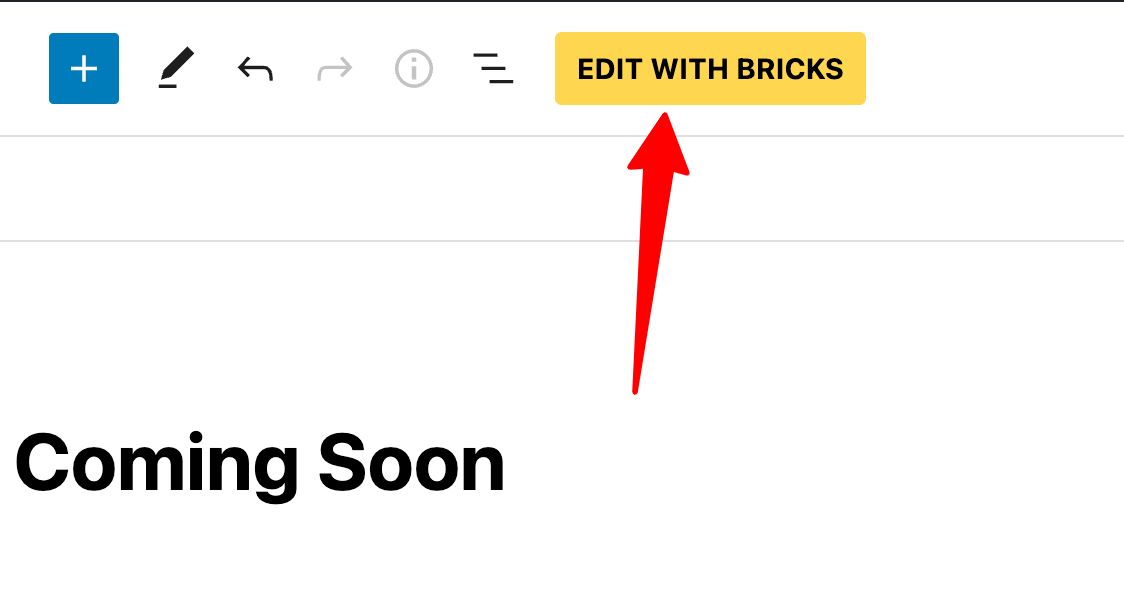
Next, click EDIT WITH BRICKS, as shown below.

Step 2: Remove your Header and/or Footer in Bricks Builder
Here is how to remove your Header and Footer from your Coming Soon page using Bricks Builder.
In the previous step in this tutorial, I created a new Coming Soon page and then clicked EDIT WITH BRICKS.
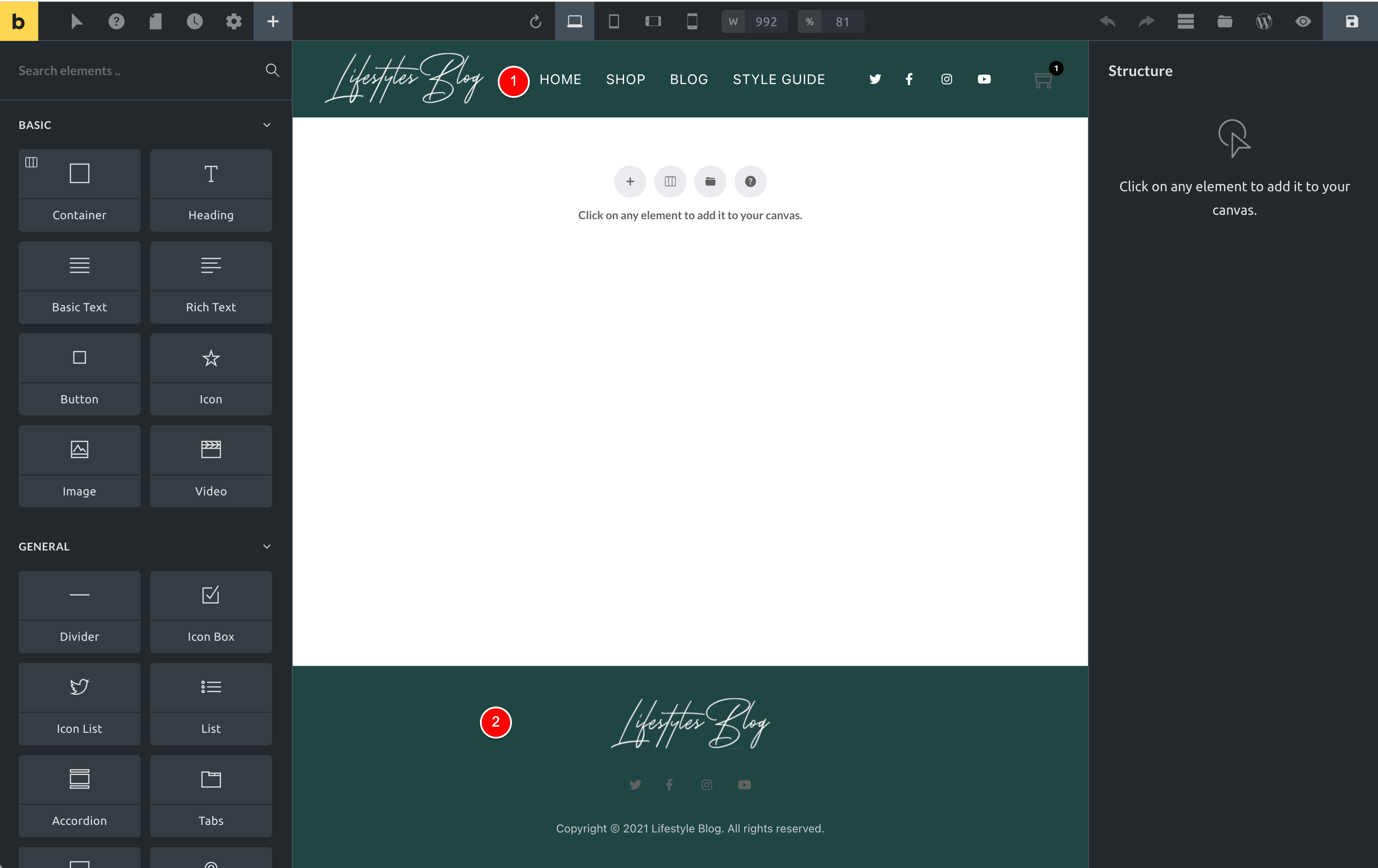
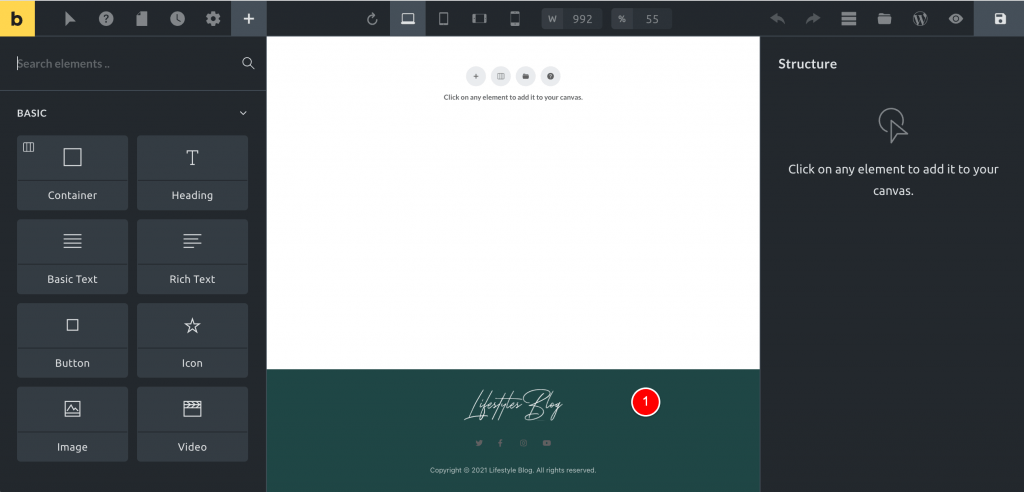
Once I did this, the Bricks building screen loaded as per the below image:

For this coming soon page, I’m going to keep the footer at the bottom (2) and we are going to remove just the Header at (1).
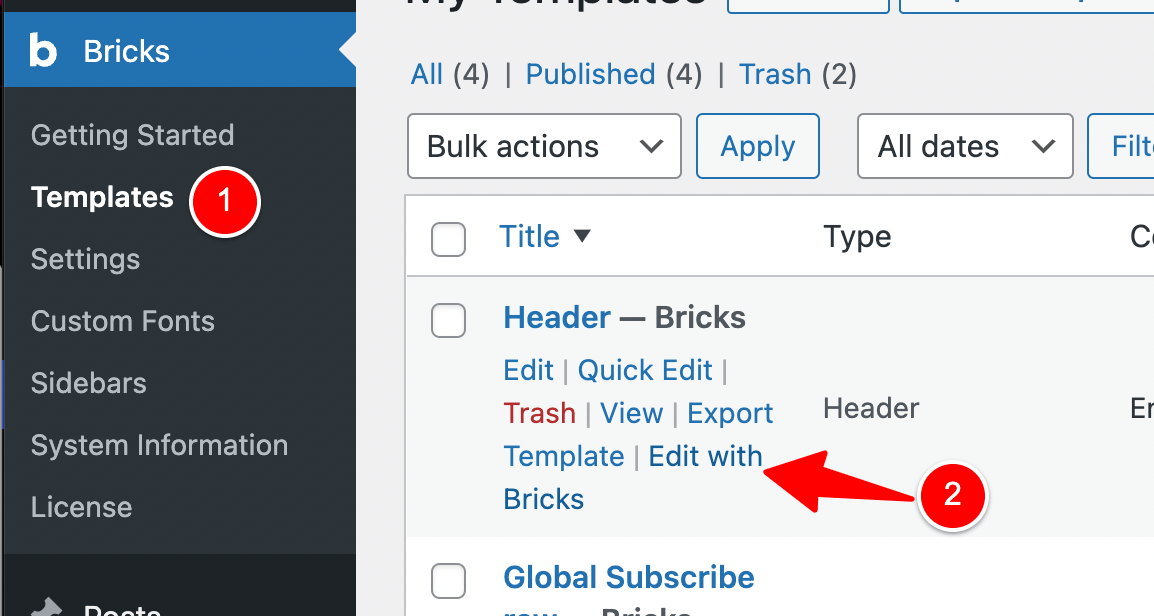
To do this, let’s go back to our WP Admin area and then go to Bricks > Templates (1) and then for our Header template we will click Edit with Bricks, shown at (2).

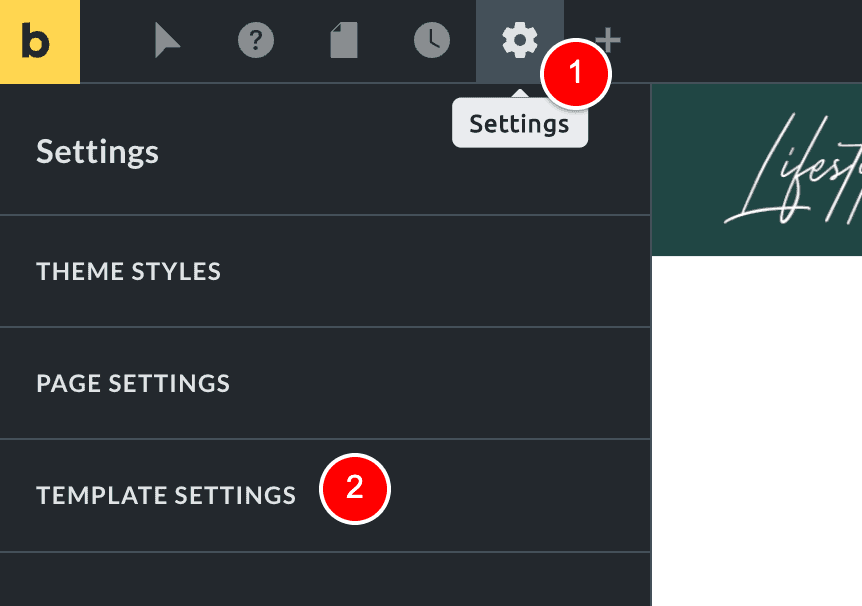
Next, click on the Settings icon (1) > Template Settings (2).

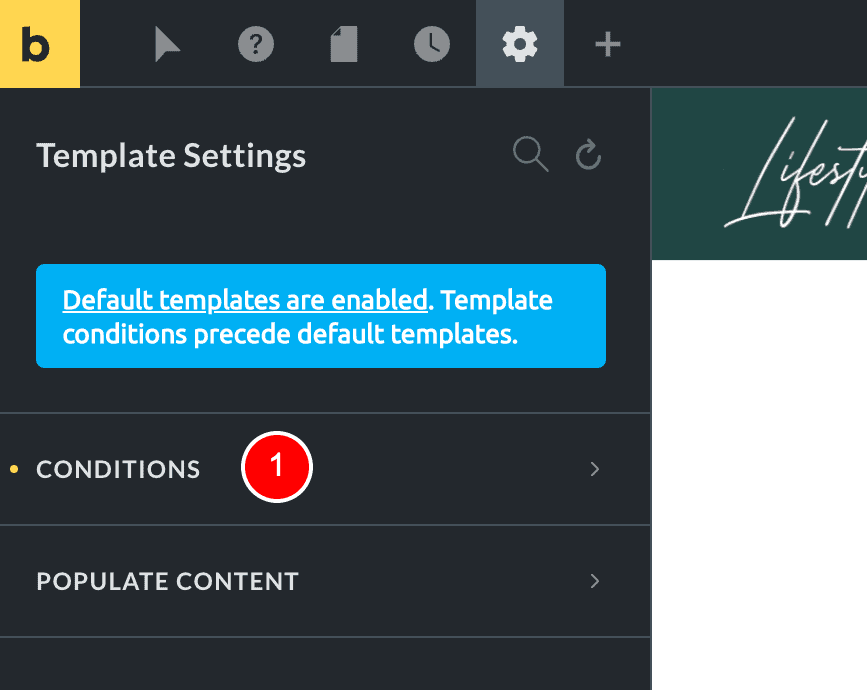
Then click on Conditions.

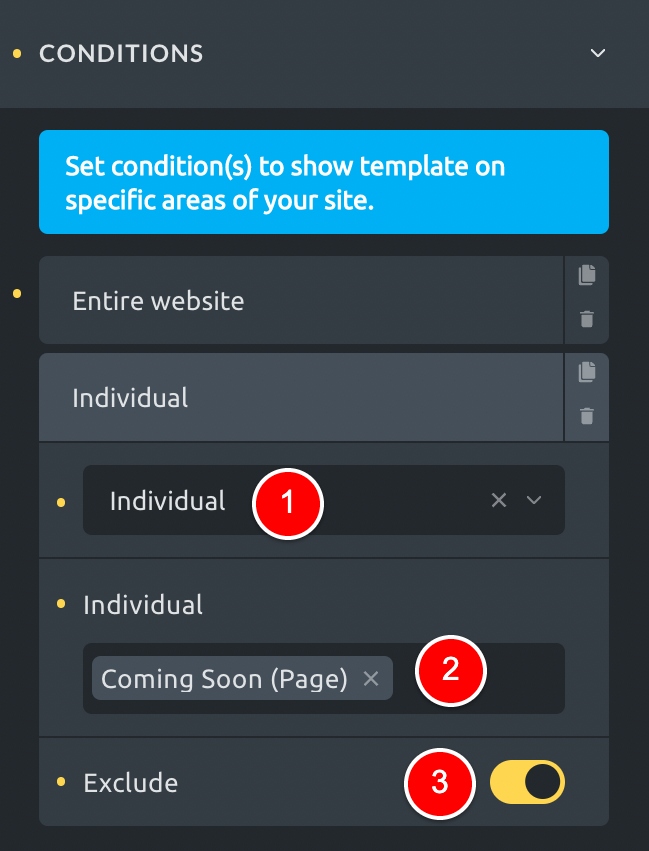
Then add the settings to EXCLUDE outputting the header on our Coming Soon page, as shown below at (1) (2) and (3).

Now, our Header will be output on our Entire website EXCLUDING the Coming Soon page.
We can see this in action when we click to edit our Coming Soon page again using Bricks and the below shows our design without the Header.

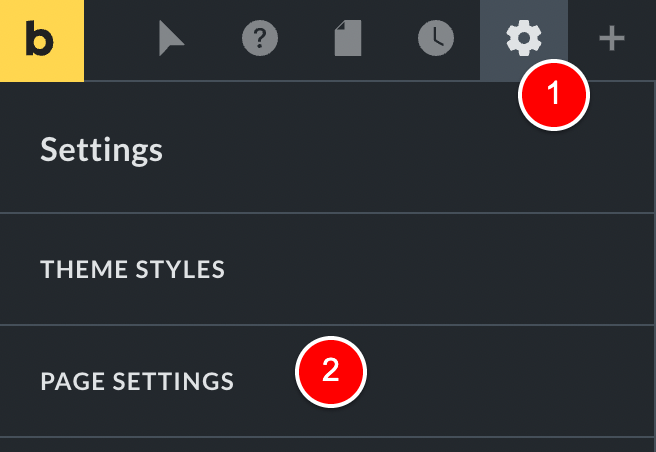
BONUS! Another way you could achieve what we just did is to edit the Coming Soon page itself in Bricks Builder and then go to Settings > Page Settings…

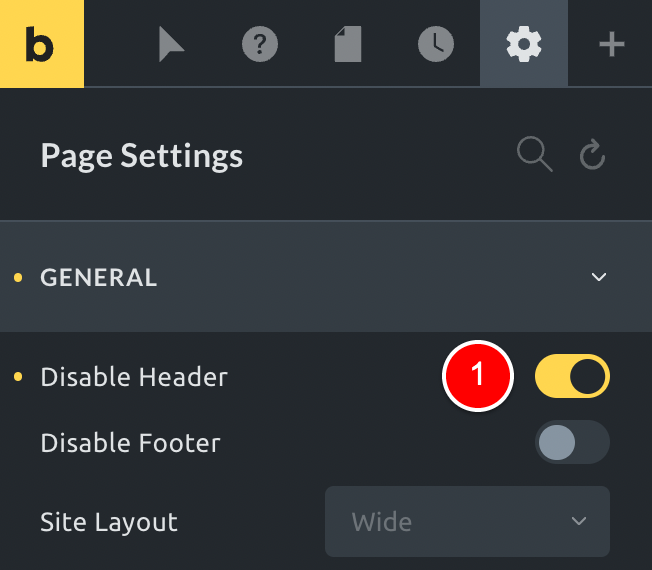
And then disable here as per below.

It’s really up to you but the way my brain works – I like to do method 1 where I edit the Header template and add my exclusion rules all in there.
That way, if I ever want to update them, I can go to the 1 place to manage all my header exclusion rules instead of editing each page.
With that done, let’s go ahead and start to build out our content area and design our Coming Soon page.
Step 3: Designing a simple Coming Soon page with Bricks
Let’s go ahead and do the bare minimum to get a Coming Soon page up for you and your business.
Let’s get something up and then shift focus back to building the real website.
Also, let’s not reinvent the wheel here – we can find a simple design we like and recreate it for our business.
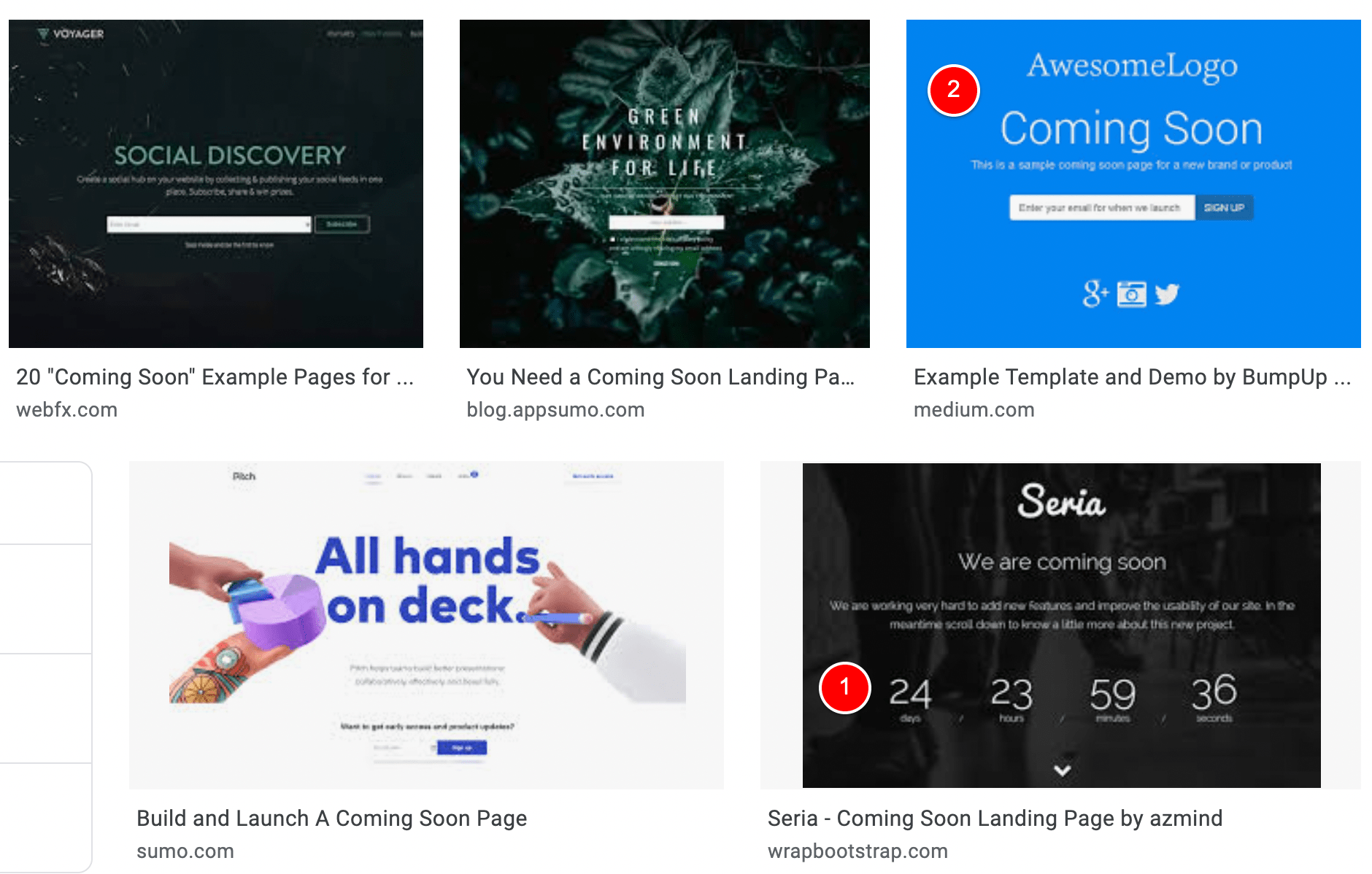
In Google, I searched for Coming Soon Page inspiration and found the below.

Let’s create (1) now and then I’ll show you later on how to create (2) with a form.
If you’re here, I am going to assume you know how to use Bricks Builder at a beginner level to build pages, so I’m not going to document adding elements to the Coming Soon page.
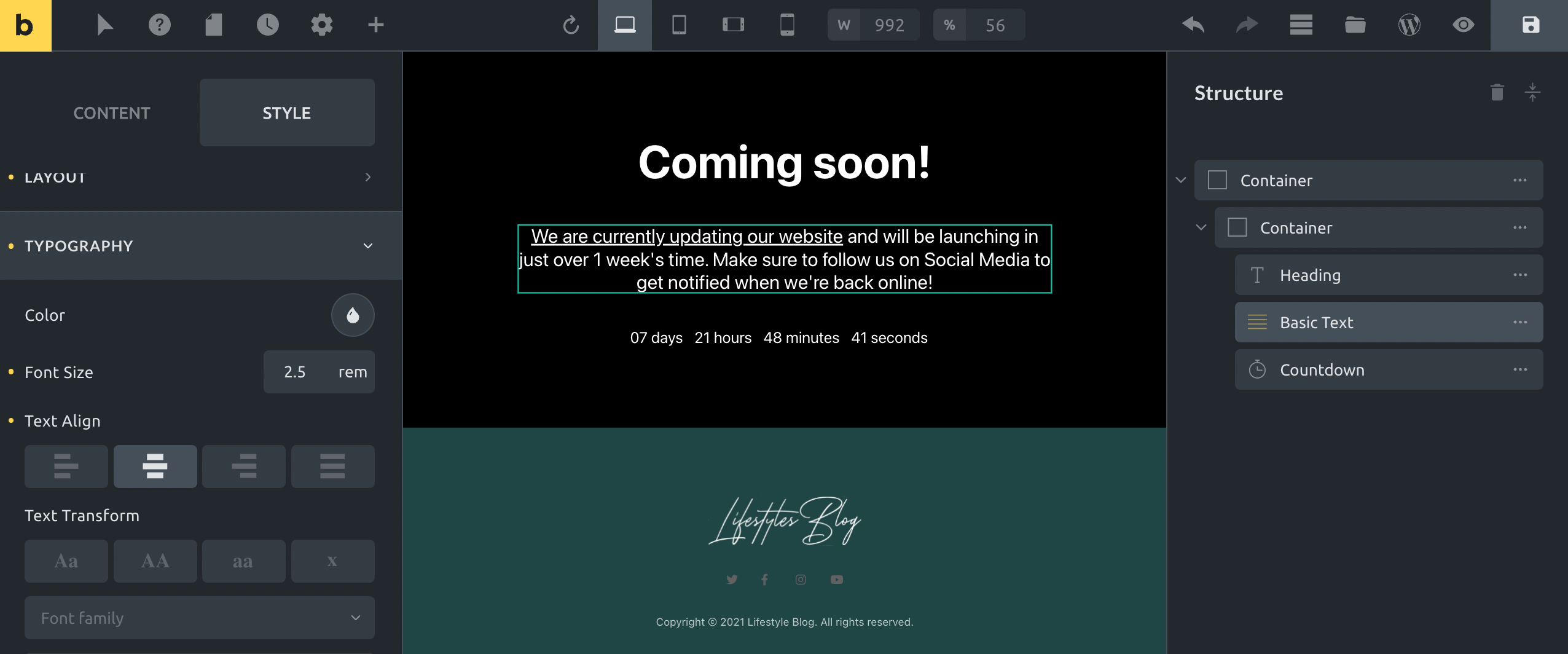
But here is what I have achieved myself after a few minutes of work:

Really simple – our logo, a clear message, links to Social Media and wah-lah!
Step 4: Redirect to a custom Custom Soon Page using PHP
Finally, let’s redirect everyone to the page you just created in Bricks Builder.
Understanding our PHP Code we’ll add
Below is the custom PHP code we’ll add to our website.
add_action( 'template_redirect', 'wpirate_comingsoon' );
function wpirate_comingsoon() {
if( !is_user_logged_in() && !is_page('coming-soon') ){
wp_redirect( site_url('coming-soon') );
exit();
}
}Code language: PHP (php)As you can see, it is VERY simple but it does everything we need it to do.
In case you’re not comfortable using PHP – don’t worry!
All you need to do with the above PHP code is paste it into your website in the places I am about to show you in the next section.
All you have to do is change “coming-soon” in the above code to the URL of your coming soon page.
You can see below that the URL of my coming soon page is /coming-soon and so that is why the PHP Code above I use in my example is “coming-soon”.

So just make sure you update the code to redirect to your custom Coming Soon page URL in the next section where we paste the code.
Redirect using WPCodeBox (recommended)
As I said at the start of this tutorial, I am LOVING using WPCodeBox to add all my custom PHP snippets, custom CSS code and custom JS code.
When I was using Beaver Builder, I would always add my edits to my Child Theme as normal.
With Bricks, however, I have completely changed my workflow and, instead of adding all my edits into my Child Theme, I add all my edits using the WPCodeBox plugin.
Below are all the snippets I currently have in wagepirate.com using WPCodeBox and you should be able to get an idea of what it does.

Here is the PHP code we’ll be using to redirect all logged-out users to our custom Coming Soon Page in Bricks Builder.
In my case, I will go to WPCodeBox in the admin menu.

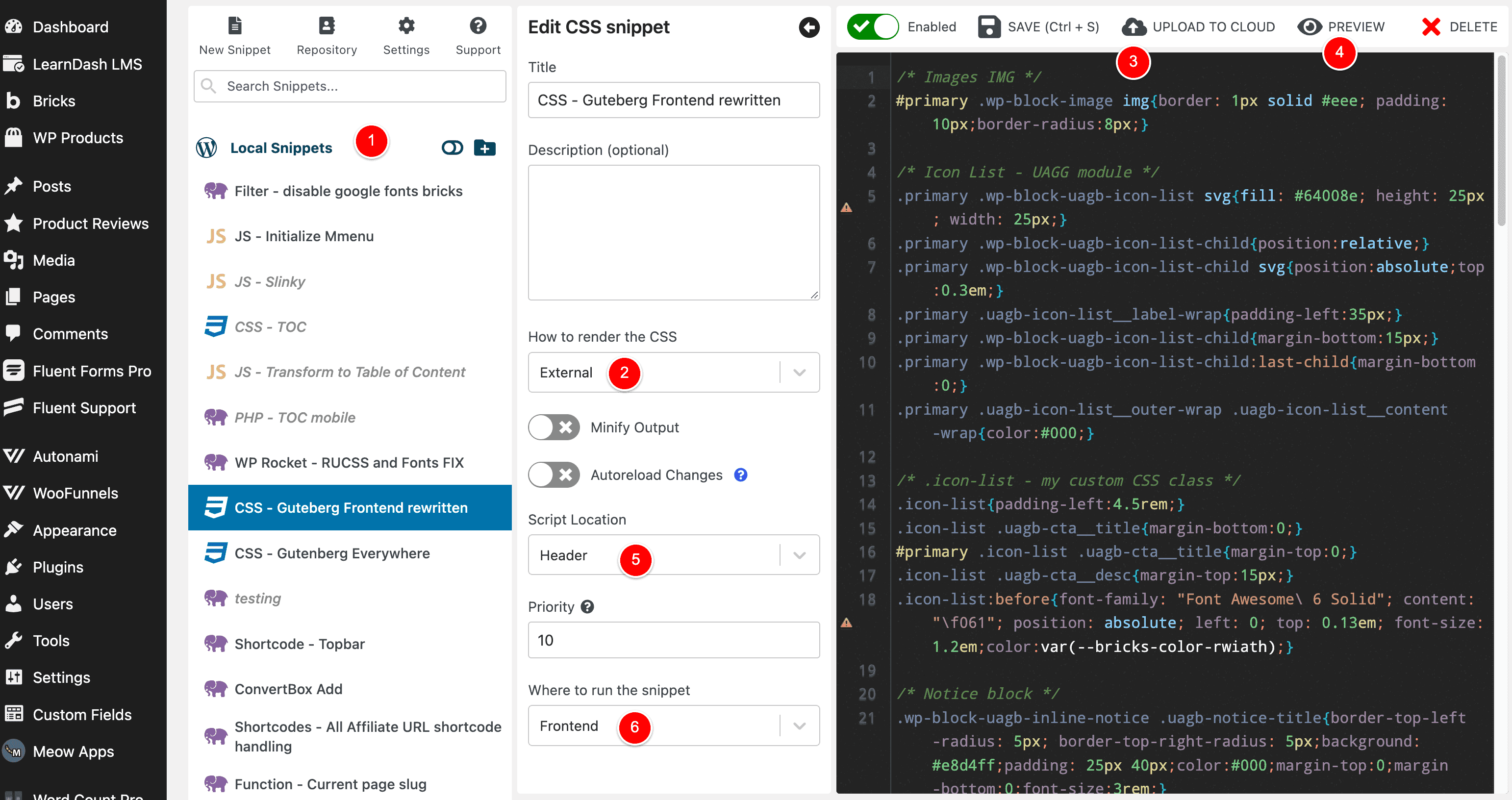
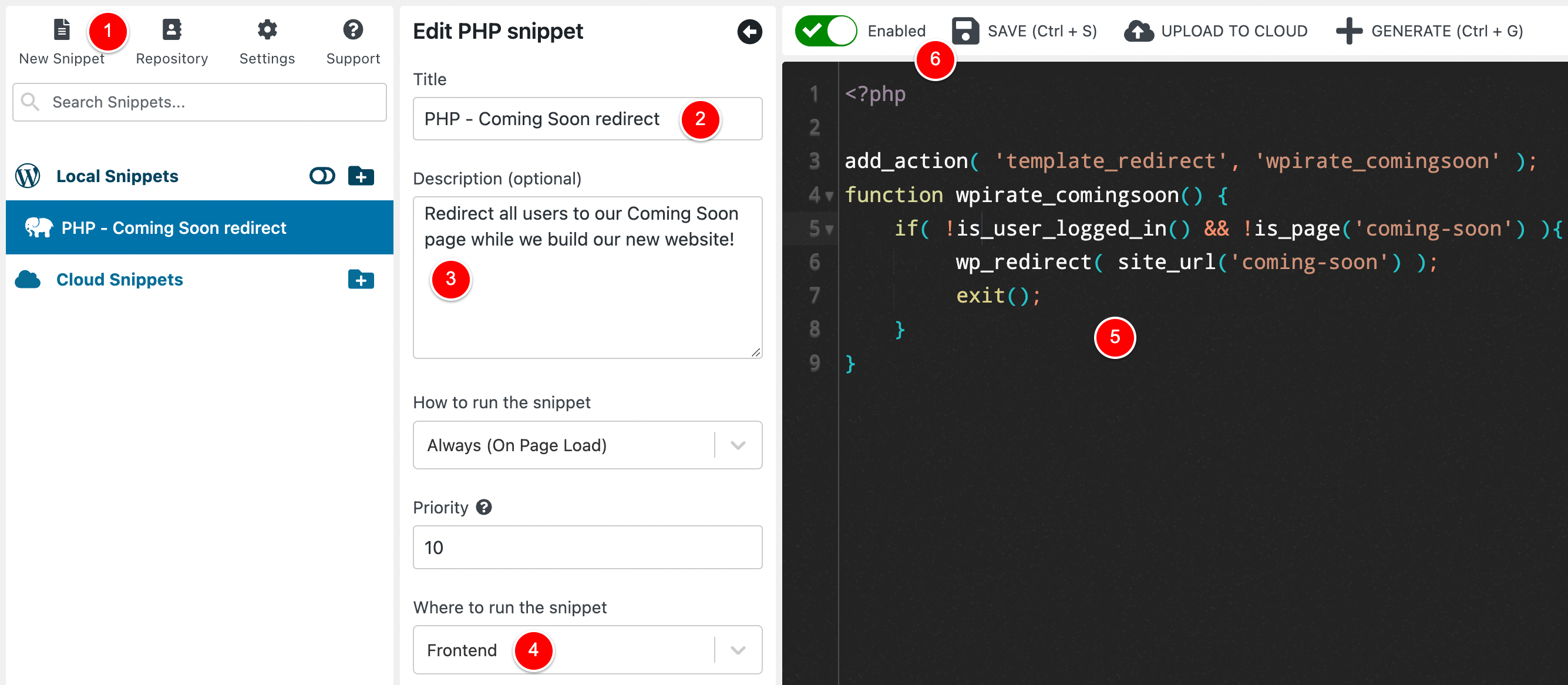
And add my PHP snippet as per the below:
I created a New Snippet (1), gave it a title (2) and description (3), set it to only run on the frontend (4) and then pasted my code in the editor at (5) and clicked Enable at (6).

Redirect using a Child Theme
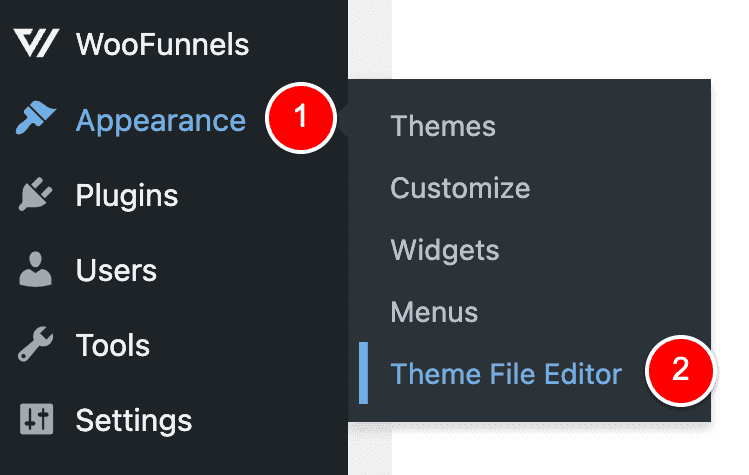
To redirect your users to your custom Coming Soon page created with Bricks Builder, go to Appearance > Theme File Editor.

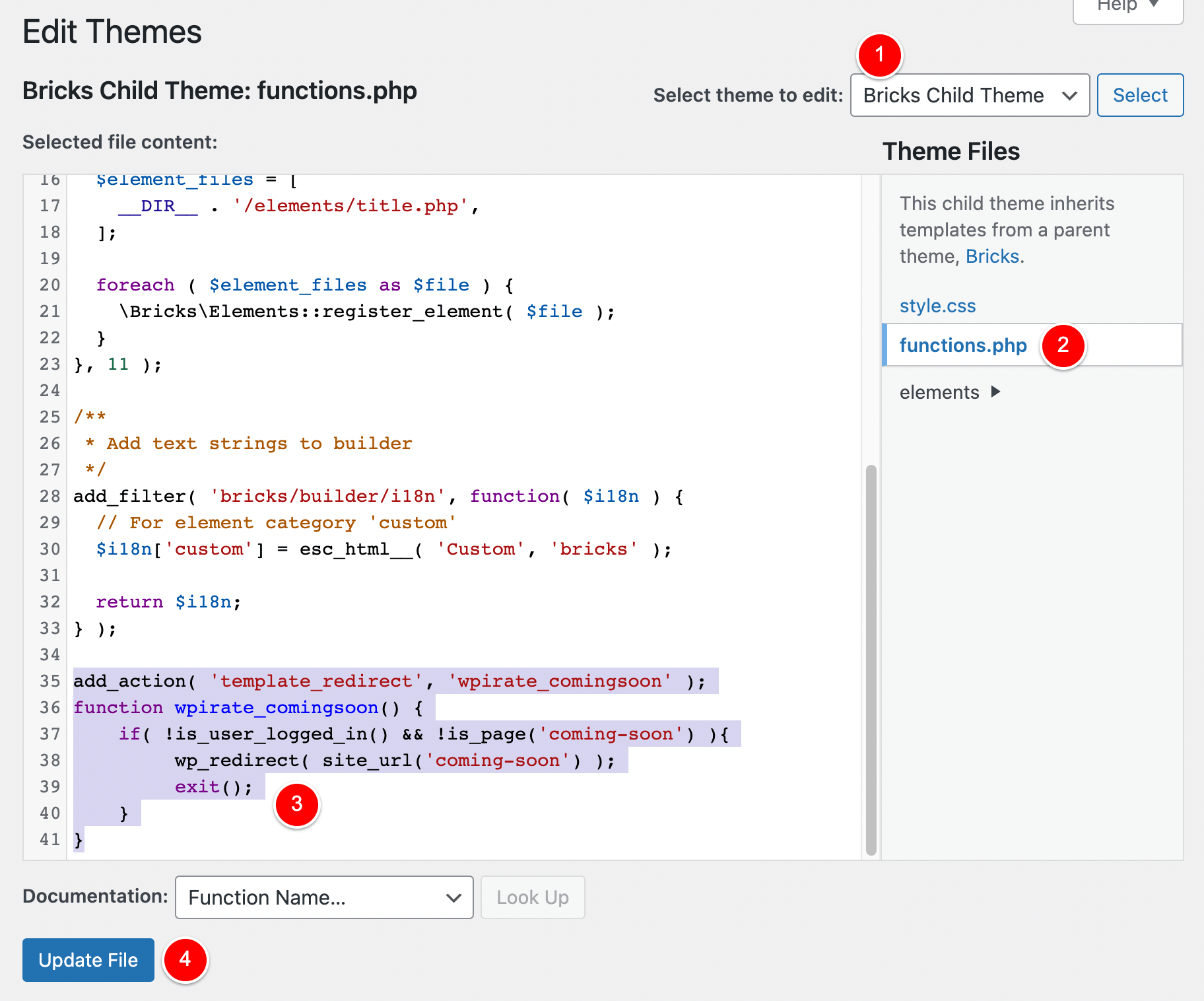
Next, make sure you select your active Child Theme at (1), click to edit functions.php at (2), paste your code at the bottom at (3) and then click the Update File button at (4), as shown below.

Now that you’ve added this PHP Code into WPCodeBox or to your Child Theme’s functions.php file…
you’re all done!
Seriously… we have a working Coming Soon page – let’s test it!
Testing our custom Bricks Builder Coming Soon page
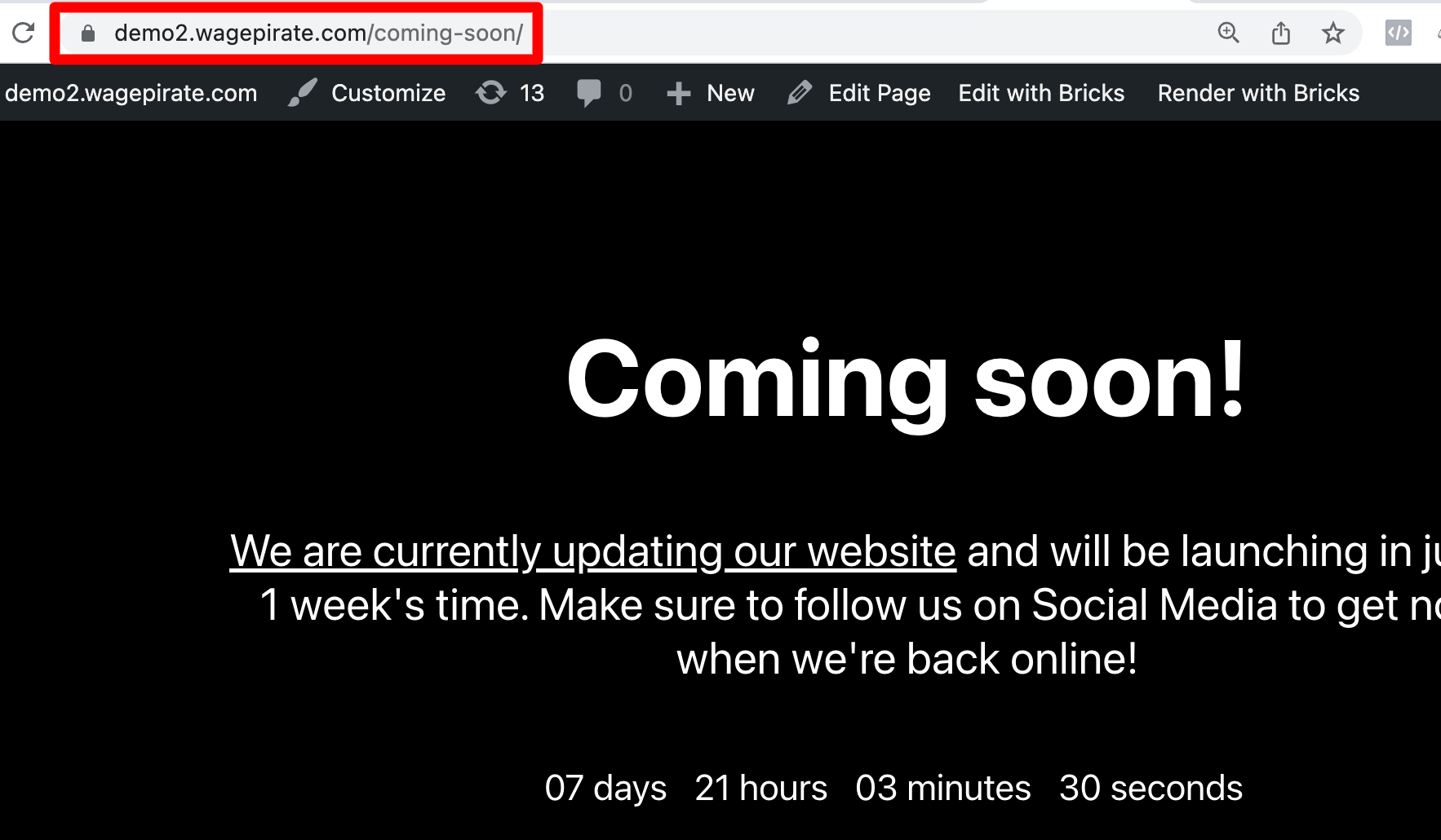
Try to access your website in a new private browser and you’ll see that you’re redirected to your coming soon page.
In the gif below, you can see that when I try to access the homepage of my website I am redirected to Coming Soon page in Bricks Builder.

Add an Email Subscribe Form to your Coming Soon Page
If your business is getting quite a bit of traffic to your Coming Soon page, you should go the extra effort and add an Email Subscribe form so that you are building your Email List while you finish building your website.
Over the last few days, I have put together an article that explains why FunnelKit is the best Coming Soon page plugin for WordPress.
In this article, I show you how to create the Coming Soon page using Bricks and FunnelKit together. This article below is exactly how I would set up a Coming Soon page for my business.
I’ll show you how to build a Coming Soon page, set up automated emails, add an email subscribe form to your Coming Soon page and a whole lot more.
Here is that article below…
RELATED: FunnelKit: The BEST Coming Soon Page plugin for WordPress in 2022 (see why…)

Leave a Reply